Intend
Apparatus Studio is a high-end, hand-crafted designer lighting brand that also produce some furniture and other home goods. Their website, apparatusstudio.com, is made to showcase their products and provides other information such as their brand story and FAQs. The design and the content of the website gives the audience the mood of the brand which is minimalistic and modern.
Voice
As the designs of Apparatus has this minimalistic quality, the information of the website is short in length but essential. The intend of the website is to showcase their products therefore the content is image-heavy with short descriptive information which often includes some design language. There are a lot of movements in terms of UX elements yet these movements are slow and smooth, which is very calming. The website utilizes infinite scroll feature.Apparatus is:
- Illustrative
- Sophisticated
- Reserved
- Calm
- Professional
Tone
The tone of voice of Apparatus Studio is very consistent though out the entire site. Most of the pages are very visual, full of beautiful photographs and little supportive descriptions.Header/footer/menu bar
Except from the homepage, all pages have the name Apparatus on top of the page and serves as the home button. The footer is also very minimal, with links to Facebook, Instagram, FAQs, terms & conditions, and back to top. A hidden menu bar is located on the top left corner as a black square with a menu bar icon. A full menu bar emerge from the left when the button/icon is clicked. Apparatus' phone number, email, Facebook, Instagram are listed on the bottom of the menu bar with a section where you can enter your email to subscribe to their newsletter.-
Home
The homepage is a cover page style slideshow that has smooth fade out transition. The name of the studio "Apparatus" across the center of the screen in big size and light weight. A downward arrow indicates there are more content once you scroll down; clickable images links of highlighted content rise as you scroll.The homepage is meant to impress the audience, showcasing the highlighted content, and give the audience some idea about the mood of the brand and the products. -
Content pages
The contents are grouped into product categories: lighting, objects, furniture, and collaborations. The products in each category are displayed in a image grid formate in infinite scroll design; the name of the product show up when hover. Product pages are just as minimal as the homepage: a large image of the product with the name are shown and as you scroll, more images and product information rise up. There are only enough text for you to get the essential information. -
Finishing
Much like the content pages, it showcases different finishings in the same image-heavy manner. -
Brand
This pages talks very briefly about the brand, accompanied by beautiful photographs. The information is grouped into four titles: the company, the process, the duo, and the studio. The company is a short paragraph of introduction about the brand and the process empathizes the material and the hand-crafted quality. The duo is a brief bio about the two co-founders of the brand and the studio simply directs you to the studio page. -
Studio
A page that is showcasing the interior studio space. -
Press
In the same infinite scroll design, it provides screenshots, sometimes links, of press and the title of the press and the date. -
Journal
The journal section is actually the brand's Instagram feed but redesigned in the same infinite scroll layout; the caption shows when hover. -
FAQs
The only plain text page of the entire site. Listed a few questions and answers in a minimal manner. -
Stockists
The information of the stockiest shows up as a pop-up on top of the menu bar. -
Contact
The same design as the stockists information. -
Careers
A page with job listings presented in big blocks; all job descriptions are in a short paragraph starting with the word seeking. An email address is also provided at the end of every listing.
Brand
Apparatus is a high-end, hand-crafted designer lighting brand. The name "Apparatus" means the technical equipment or machinery needed for a particular activity or purpose. The essence of name can be seen the industrial-feel material and the functionality of the products. The website reflects the aesthetic of the design of the products. The layout is simple and is designed to display large images as the photographs are the best for presenting products. The entire website uses a minimal, geometric sans serif all-caps font that is reminiscent of the structure of the lightings. The website utilizes two contrasting weights to create visual hierarchy. The color of site is monochromatic with a touch of earth tone, which is in harmony with the color palette of the products. Form and function are important to the brand and it is also present in the design of the website as there are no excessive decorations. The website is very consistent though out and the high quality, professionally composed photographs are pleasant to the eye. It does not need too much words to describe the products as the photographs speak for themselves. However, the lack of any tactility is somewhat contradictory as the brand stresses the face that these products are "hand assembled", along with other key words such as "raw", "aged", "molded", "etched". Perhaps adding a touch of hand writings would be a nice reminder of the human touch in their products.
Personas
#1 Interior designer
An interior designer based in New York City is designing home space for a client working in finance. The designer has seen the design of Apparatus featured in various magazines but have never used any of their products. He is looking for a main light fixture for the living room space and thinks the style of Apparatus may be suitable for the client's home. He then visits the website.- Homepage: As a designer, He has seen may beautiful websites with large images like this and is not particularly impressed by the design of the website. she then clicks on the menu bar button/icon to look for main lights. He finds the menu bar easy to navigate and is surprised when He sees that Apparatus also has furniture.
- Lighting page: He scrolls through some smaller lights and finds many different styles of main lights. She is distracted by some beautiful designs and quickly browses a few styles that is in fact not suitable for the client. He goes back to the main lighting page and search for his client and finds a few pieces. He looks at the photographs and carefully reads the product information to only find that these lights may be too pricy for the client. He then browses other smaller lights and decides Apparatus might be out of her client's budget.
- Objects/furniture/collaborations: He quickly looks at these pages and does not see anything his client would need. He is also a little disappointed to find there are only two styles of furniture.
- Finishes: Out of curiosity, even though he will probably not use any of the products for this client, he quickly scrolls through what kind of finishes Apparatus offers.
#2 Fashion/lifestyle blogger/vlogger
A successful fashion/lifestyle blogger/vlogger in her early 30s recently moved into a new luxury apartment in LA. She is still in the process of decorating the space as it is bigger then her last apartment. She is aimlessly browsing some lifestyle websites and randomly finds a short interview of the two founders of Apparatus. She is not familiar with the designers nor the brand but she finds the content of the interview quite interesting and the images in the article very appealing. She decides to visit their website.- Homepage: She is immediately excited when she sees the photographs. She scrolls down and sees a beautiful design and clicks the image.
- Lighting page: She is directed to the lighting page and she starts to scroll down to find the beautiful light that caught her eye. The design is called Cloud and looking at the photographs, she falls in love with it. She scrolls up and down to look at the photographs again. She scrolls to the bottom of the page and clicks on other beautiful designs. She really like all these designs but she feels like Cloud is her true love at first sight and goes back to visit that page. She looks at the price and decides to think about it.
- Objects/furniture/collaborations: She skims though these pages and finds the candle blocks very interesting. However she does not use candles like that.
- Brand: Looking at the menu bar, she is interested to find out more about the brand since she is not familiar with it. She reads and finds out these lights are hand-assembled which makes her appreciate Apparatus even more. She delighted to know that the designers pay attention to the details of the material. She is surprised to find out the creative director used to design couture jewelry and thinks it make sense that their lighting designs are so beautiful.
- Stockists: She finds a LA-based website that sells Apparatus' products but unfortunately there are only small objects. She clicks on a few other websites and does not have any luck.
- FAQs: She wants to find out how to purchase the lights and is happy to find some information about how to place an order.
- Instagram: She decides to follow Apparatus on Instagram for inspiration.
#3 Product design student
A product design student is looking for inspiration for her thesis on Pinterest. She is looking through her archive and sees a design she likes. She finds out it is a design from Apparatus and she finds more of their designs in the related pins.She really enjoys these lighting designs and decides to find out more by going to their website.- Homepage: She immediately scrolls down and clicked collection.
- Lighting page: Looking through all these designs, she checks out a few products and finds out they are hand-assembled. She enjoys how the descriptions often includes the inspirations for the designs. She pins a few images for future reference.
- Finishes: She skims through the page.
- Careers: As a senior, she is happy to find that they have a career section and she is going to come back and check if there are suitable job openings.
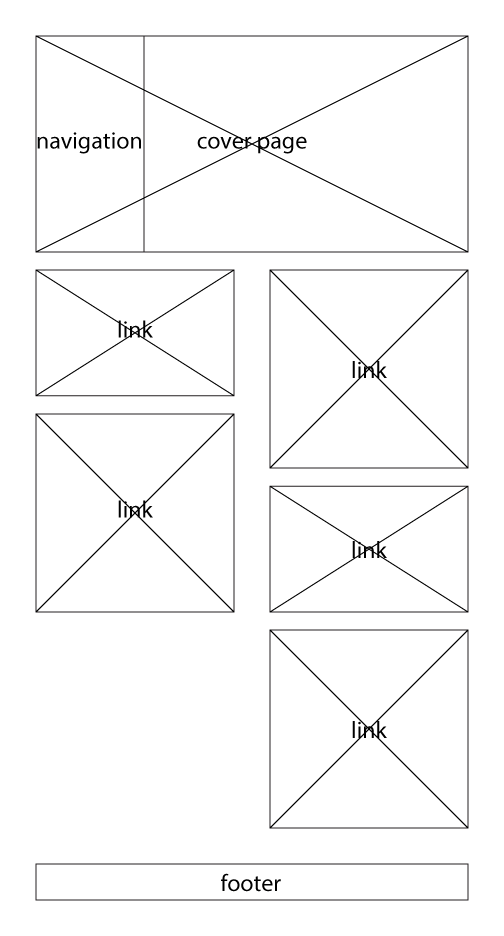
Wireframe

Copy Deck (Product page)
Title: Cloud | ApparatusHeading: Cloud
Body copy: GLASS ORBS ARE FROSTED BY HAND TO CREATE AN IRREGULAR TEXTURE REMINISCENT OF 19TH CENTURY GLASS FROSTING TECHNIQUES. THREE CENTRAL LIGHT SOURCES EMIT A SOFT GLOW THAT IS REFRACTED THROUGH THE SURROUNDING CLUSTER OF ORBS.
Sub copy: FROSTED GLASS DIFFUSES LIGHT FROM THREE CENTRAL SOURCES