Instructions
This exercise will work with CSS flexbox and CSS grids. There are similarities between the two. Flexbox has one dimension in either direction, x or y axis, and grid does both x and y axis.
View Rachel Andrew video as she creates a layout, to get an overall idea of how to develop a layout using grids.
Setting up the grid:
- This exercise will work with CSS flexbox and CSS grids. Flexbox has one dimension in either direction, x or y axis, and grid does both x and y axis.
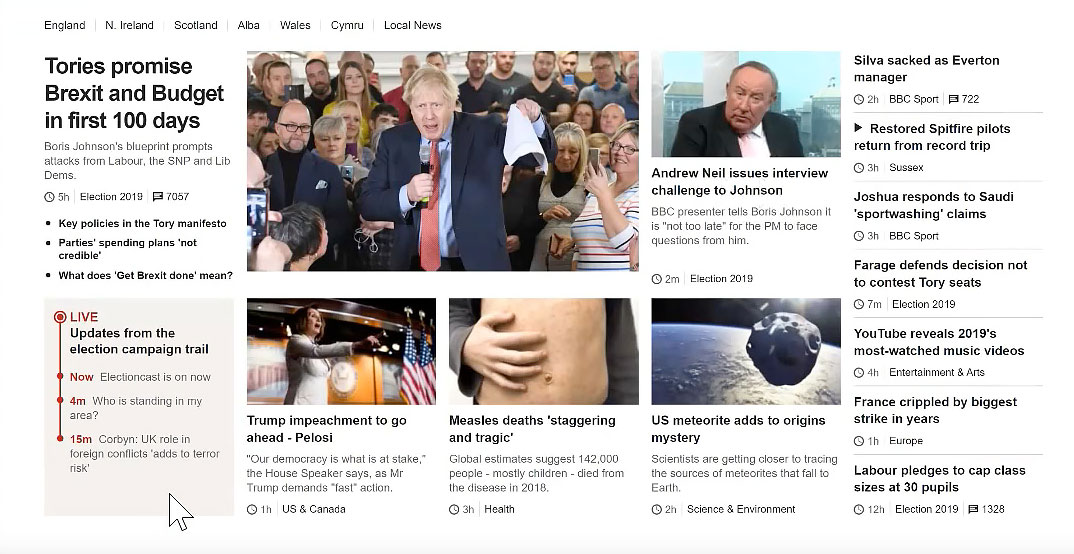
- View Rachel Andrew's video where she creates a layout, to get an idea of how to develop a layout using grids from scratch. She copies a BBC page that is more complicated than what you will run into, but following her is rewarding. Watch the first 45 minutes.
- Setting up the grid.
- Changing the display of an element from block to grid is all it takes to turn the direct children of the element into grid items.
- Target section and turn display to grid, add grid-template-rows at 1fr, and give the section padding: 0 10px.
- Assuming that the grid takes up most of the page, it will need to be responsive to end up with one column for a smartphone and more for larger screens.
- Create a media query that puts the smartphone in the default position and the larger screen in the media query box using media all and (min-width: 600px)
- Most of the CSS will target the full screen version in the @media box. If the CSS rule is for the smartphone, place it in the default position, and if it's for the large screen, place it in the media query box.
- Set up the page for viewing on smartphones by adding this to the head:meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- Put a border on the children so you can see them. Use the universal selector to target all the children with section > .
- For smartphones, create a 3px solid purple border on the bottom and 10px of padding.
- For larger screens, create a full 1px purple border.
- Target images and set their width to 100%.
- Target the navigation links and set text-decoration to none, background to red, text color to white, padding 10px top and bottom, 20px left and right. Add margin 2px and display as block.
- Set the hover background to green.
- Remove the list-style from the navigation list items and set it to none.
- For wide screens, turn the unordered list in the navigation element to display: flex and justify-content: center.
- Turn the navigation list items to flex-grow 1 for wide screens. This should spread out the links to the width of the parent element.
- Target the wide screen grid divisions and set grid-template-columns: 1fr 1fr 1fr.
- Span grid cells in the header and footer by using header, footer {grid-column: 1 / span 3;}
- Span the id instructions to cover two rows with instructions {grid-column: 2 / span 2;}.
Navigation Flex box
Styling the grid in widescreen: