1. Develop Your Ideas
The problem I need to solve with my portfolio website is how to best present my work in an impressive manner. My project concepts are a bit all over the place and typically, I am not so great about documentation through the making process, meaning I don’t have a lot of content. I want the site to be a very clean, cohesive method of presenting my work that showcases my creative and technical skills. Although I do prefer more minimal displays, I need to find something within that to make my site stand out. I hope to build a site that visually and functionally suits my mix of concepts and content and that I can proudly use as a means of promoting myself in the real world.
2. Discovery and Research
I researched a number of online artist and designer portfolio sites to see what exists and what I like. I gravitate towards the more simple, minimalistic sites that are very clear and easy to navigate, but visually appealing.
Jacob Hashimoto

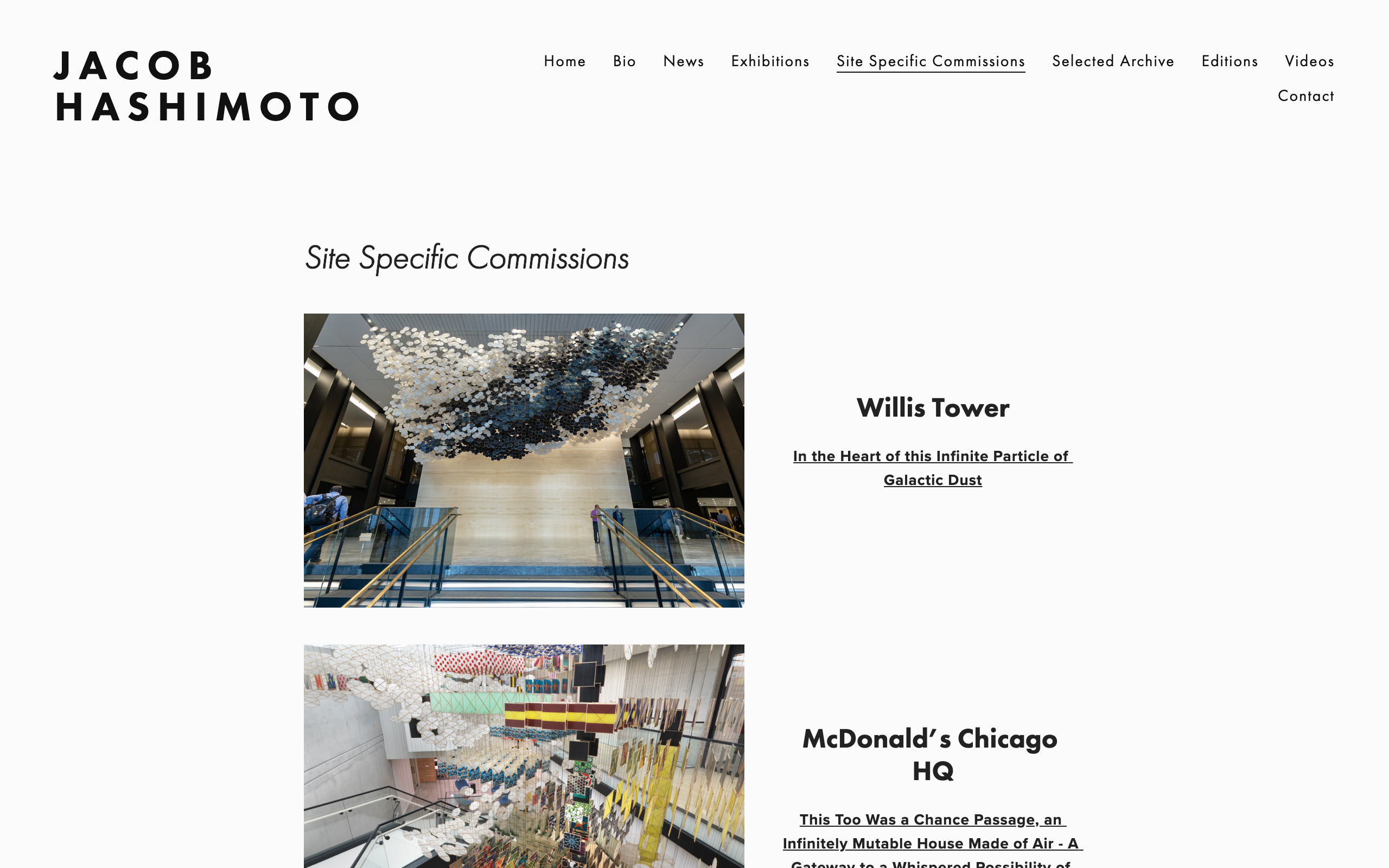
Jacob Hashimoto is a sculture, painting, and installation artist who creates very large scale art pieces made of hundreds of kites. His work is very complex and beautiful, but in a somehow gentle way. I think his website communicates that very well. I like how his landing page features one large closeup photo of his work.

Inside the site, he has his work clearly broken up into different categories, so the user selects a section and then is prompted to select one of his works from that category.

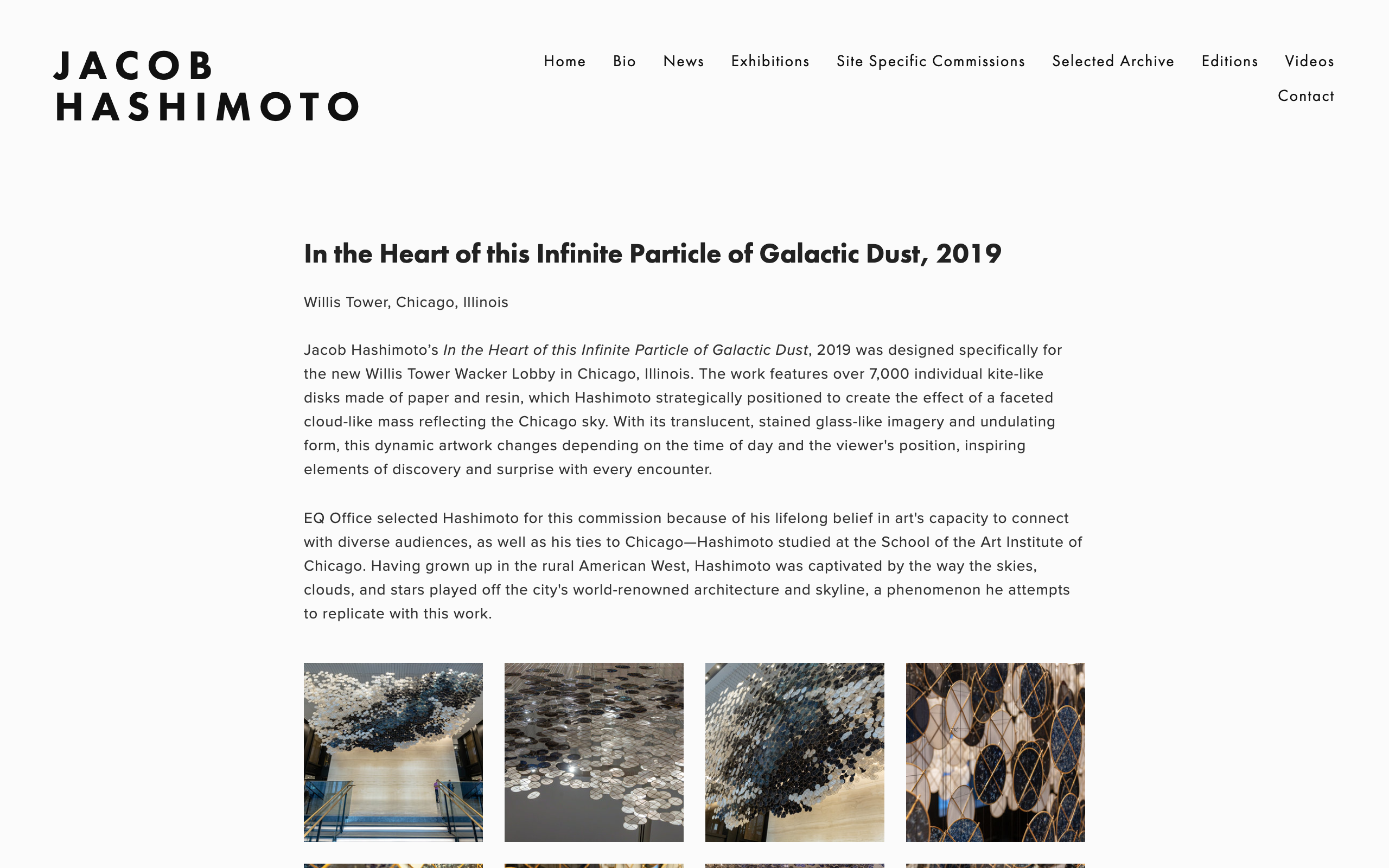
A plain white background and very plain black, sans serif font allows the images of his work to not be overpowered by the design of the site itself. He features a description of the work and concept with thumbnails of the image below. I like the idea of text and thumbnails, although I might like a different layout.

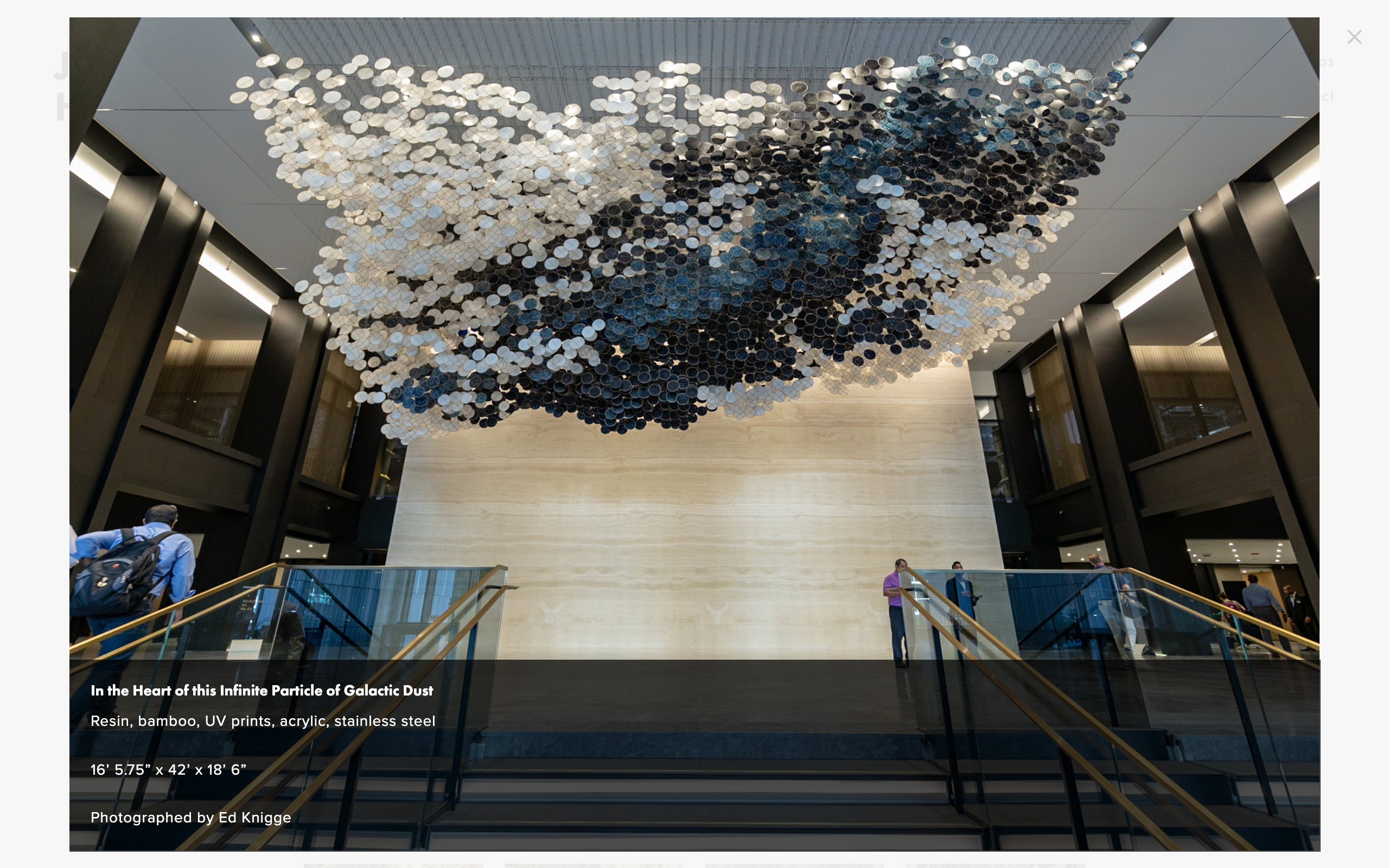
When you select an image, it goes into a slideshow display with info about the work when you rollover, which is a detail I like. However, this is not consistent throughout the site, and you cannot zoom on the photos at all.
3. Target Your Audience
My target audience is potential employers and professionals looking to discover who I am as a designer and what my capabilities are. At this point in time, I do not have a clear idea of exaclty what career path I want to go down, so I need to create an interface that is engaging for all types.
4. Inspiration and Concepts

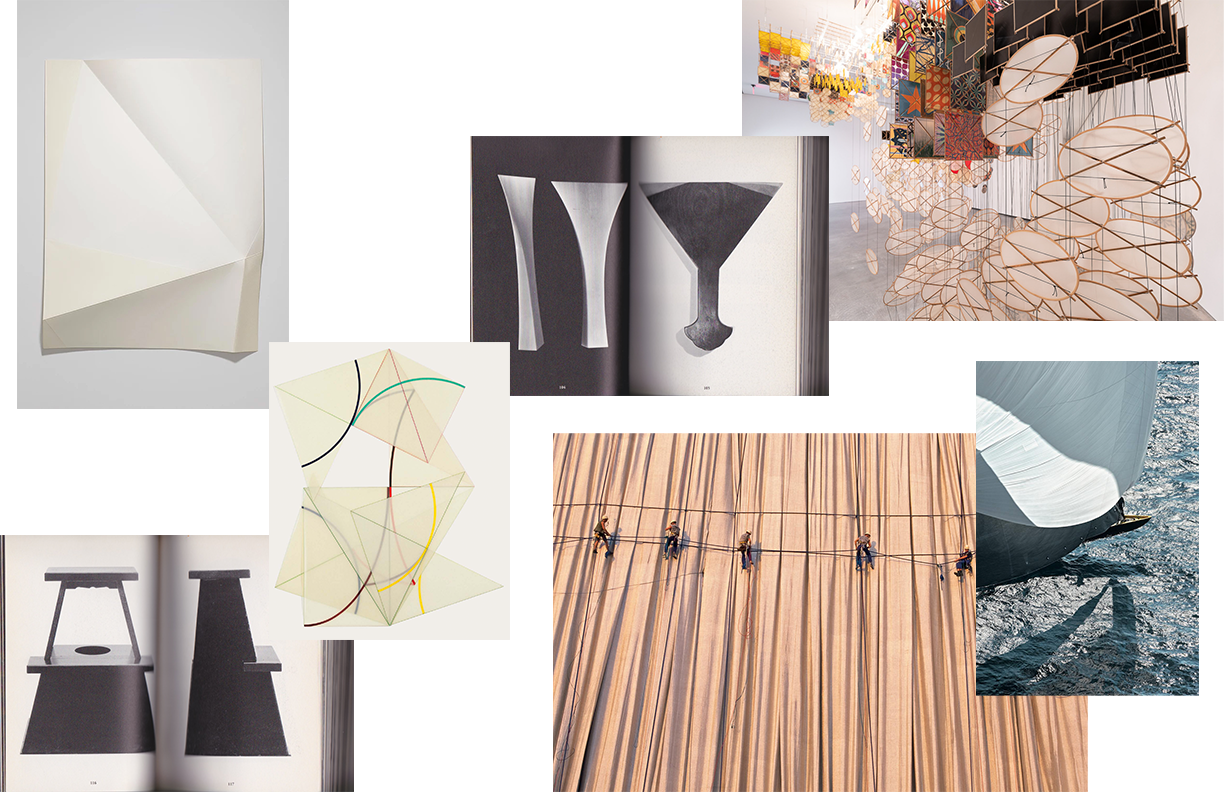
I am currently working on my thesis, inspired by origami and folding techniques.
5. Thumbnails and Sketches

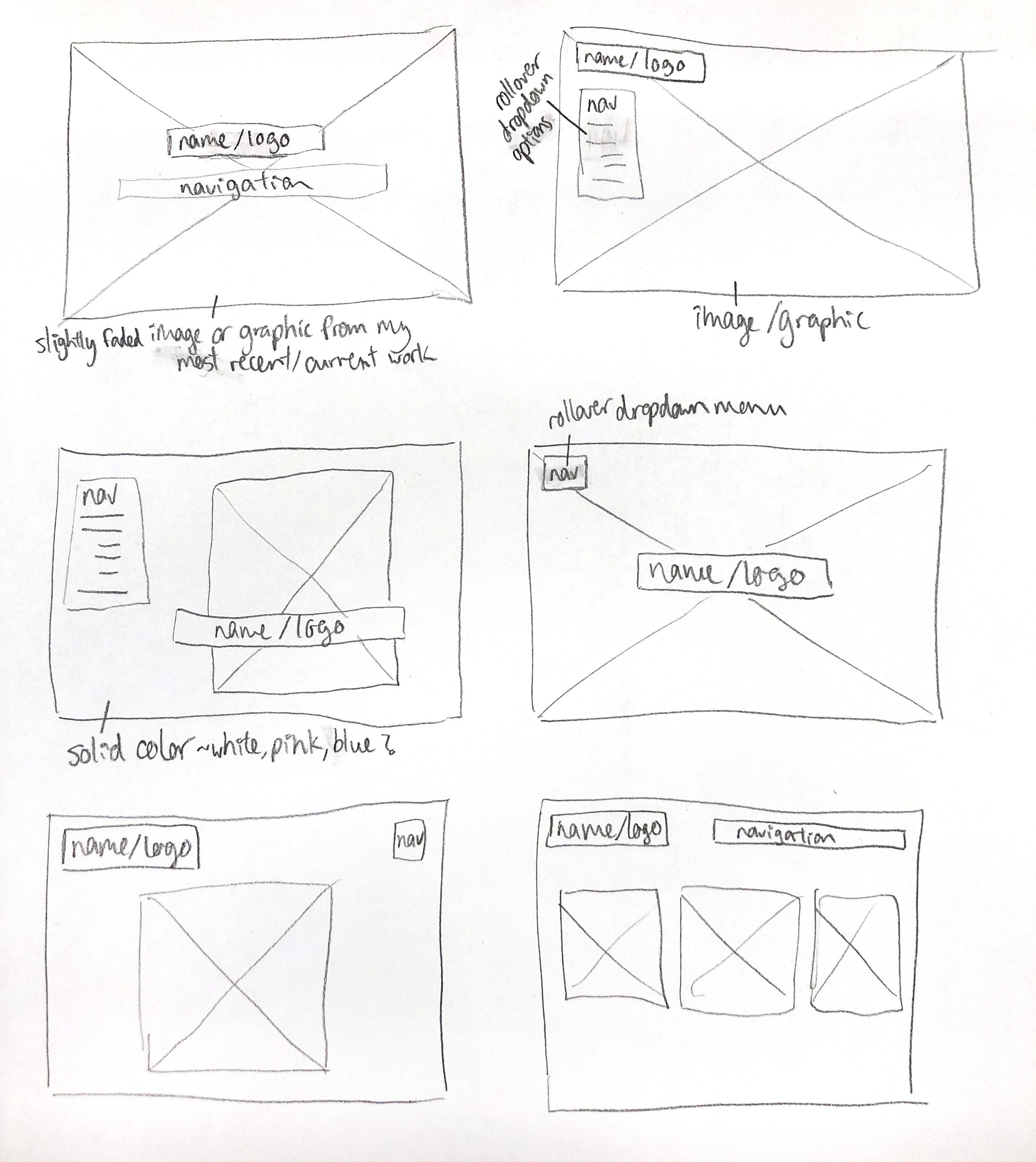
Thumbnails for landing page options

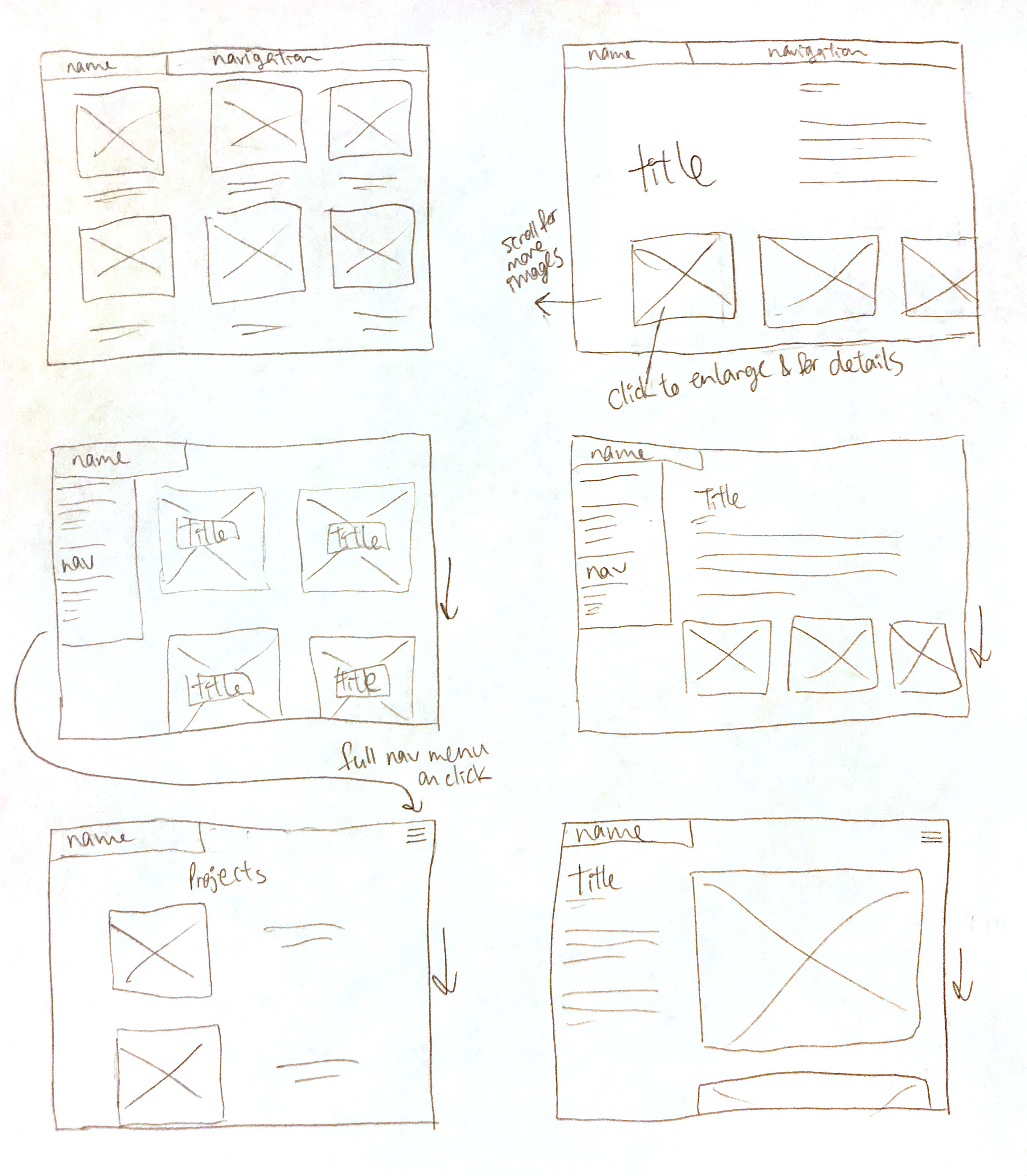
Thumbnails for inside the site
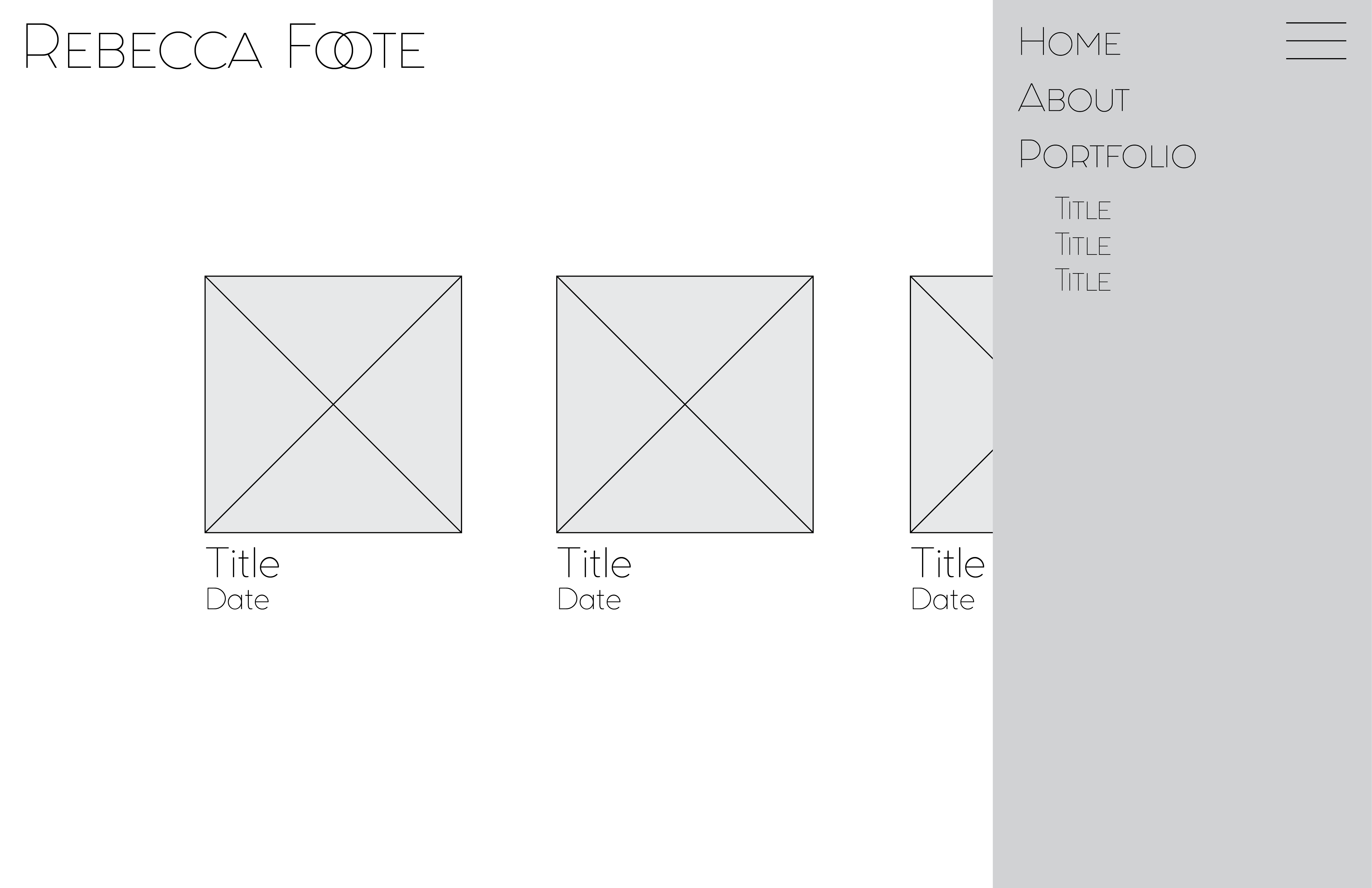
6. Wireframes and Prototpes



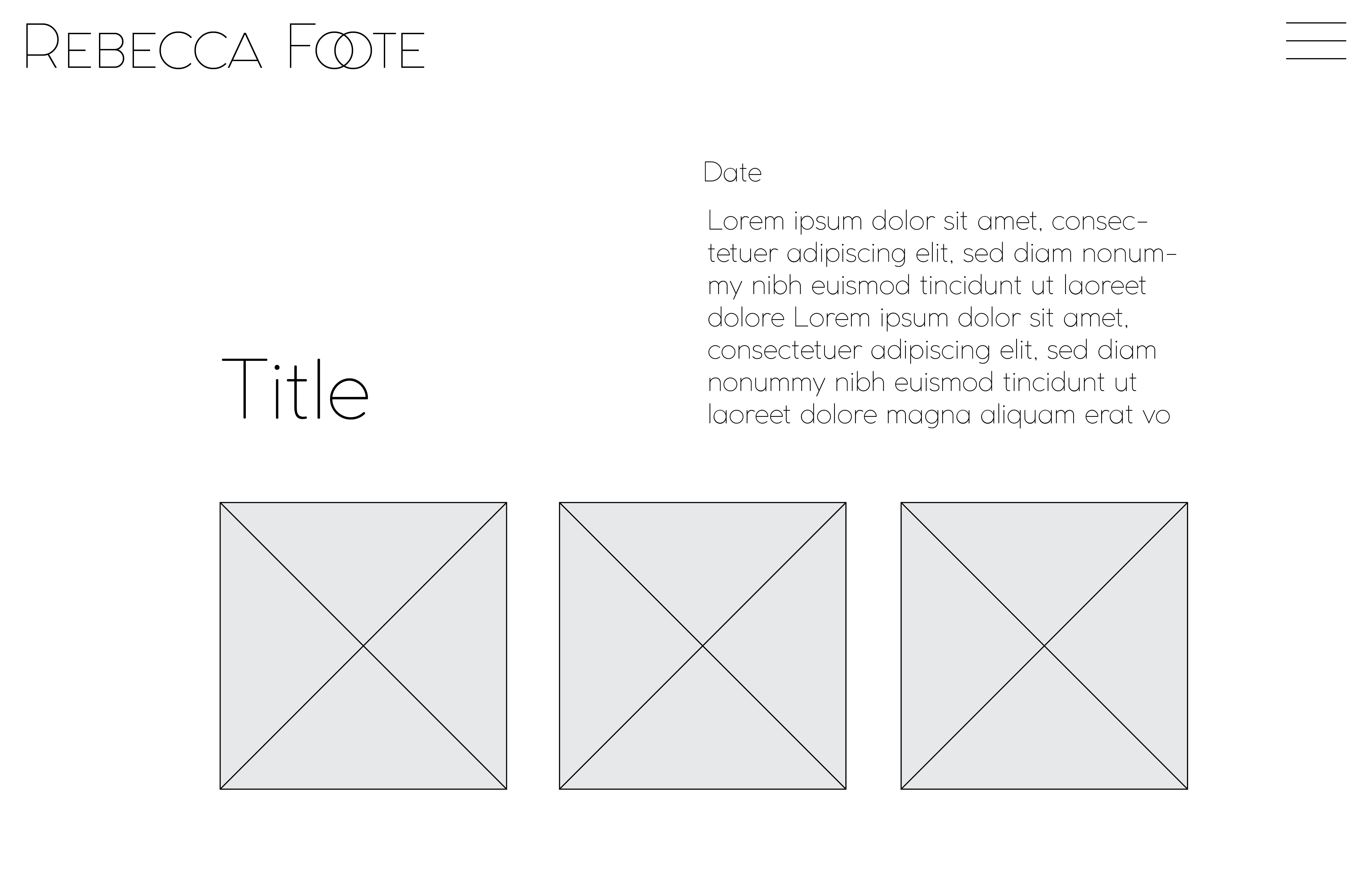
7. Photoshop Comp
