JavaScript Mouse Position (ClientX and ClientY)
Get the mouse coordinates, the clientX and clientY of event objects shows the horizontal and vertical coordinate value. Because of the events objects would shows differently in different browser such as Internet Explorer, Firefox, Goodgle Chrome, etc. ClientX and ClientY help us to find a solution for the event object to work in any browser.
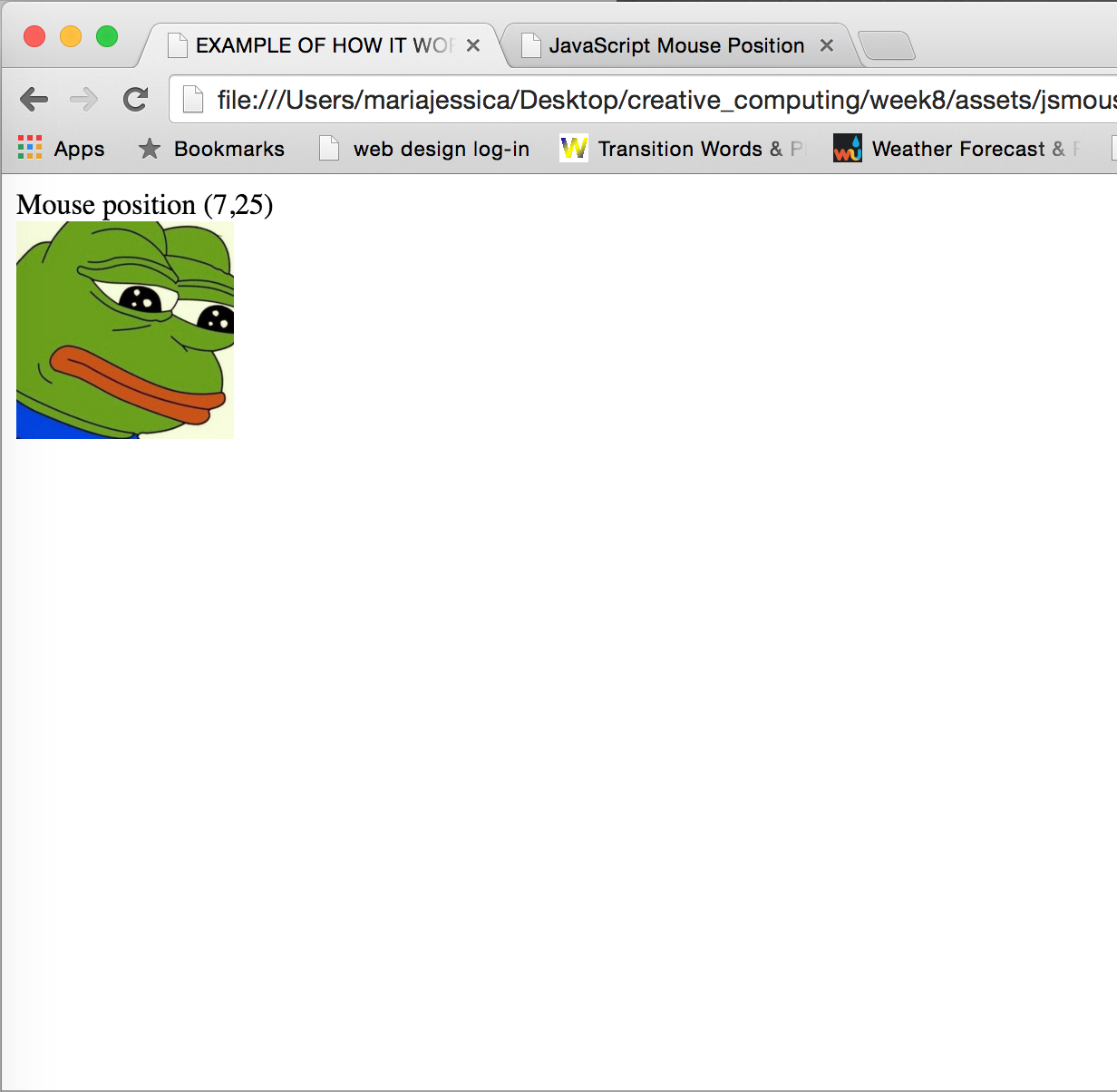
The end result is whenever you click on the screen of your browser it will show the x and y coordinates

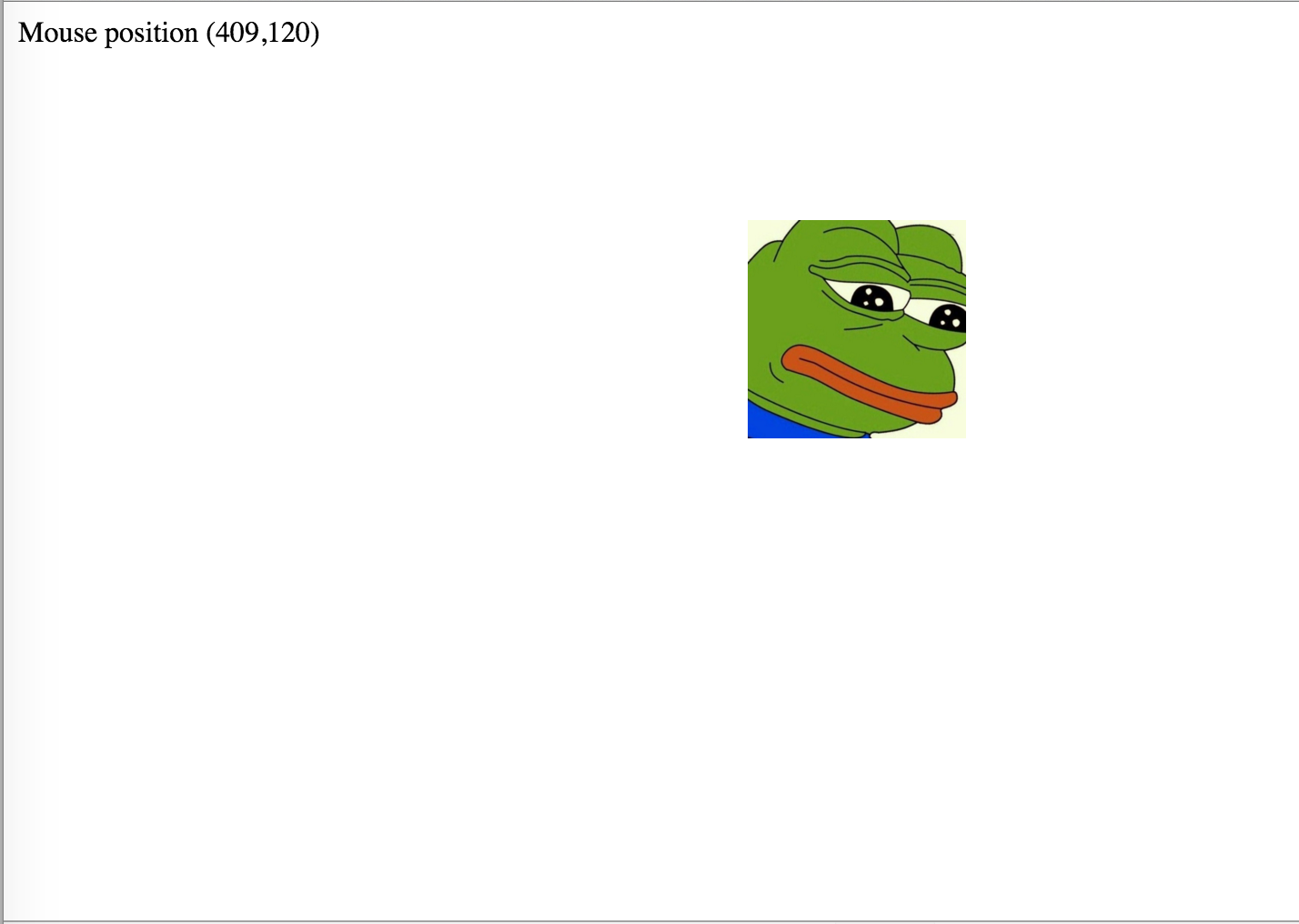
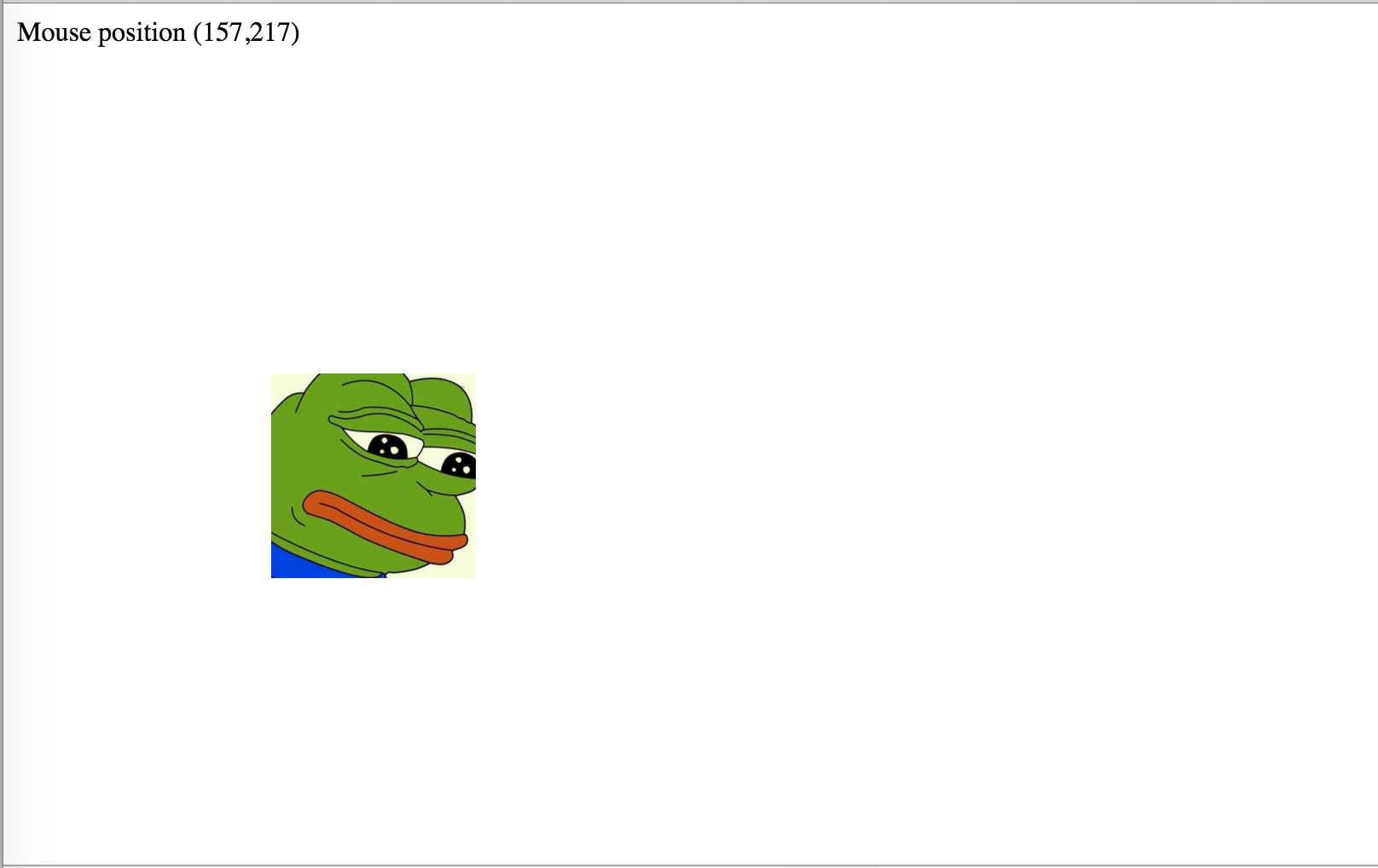
Put an image to see the difference
Result will show different coordinates and also the image will move as you click the mouse on the screen