- Develop Your Idea
- Discovery and Research
- Target Your Audience
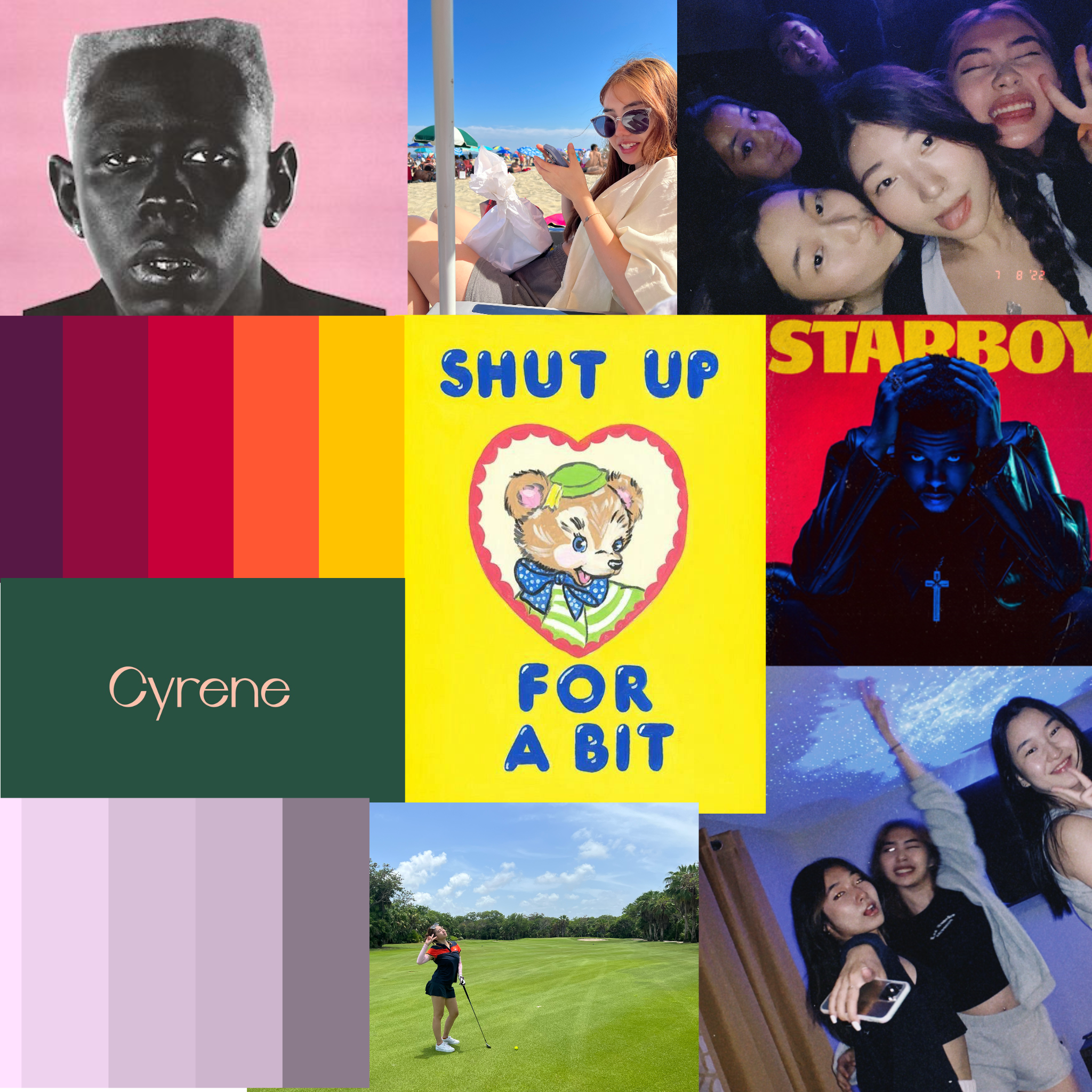
- Inspiration
- Thumbnails
- Wireframe
- PhotoShop Comp
Step 1: Develop Your Idea
When developing my portfolio website, the problem I want to solve is being able to create a space for my artworks showcasing my personality and skill sets. I want my portfolio to be unique, expanding my network to designers, artists, sculptures, photographers, students, etc. Crafting this website will help present my talents, improve my organization skills, boost my self confidence, and provide a great learning experience.
Step 2: Discovery and Research
From the previous assignment, website analysis, I was able to research and analyze a variety of different portfolio websites of different artists. Everyone incorporates their own unique style by adjusting the design of the layout, content, and navigation of how they want to present themselves. I also found it interesting and clever for the artists to include their contact information or their social media accounts to further promote their work and get in contact with potential employers or people with interest.

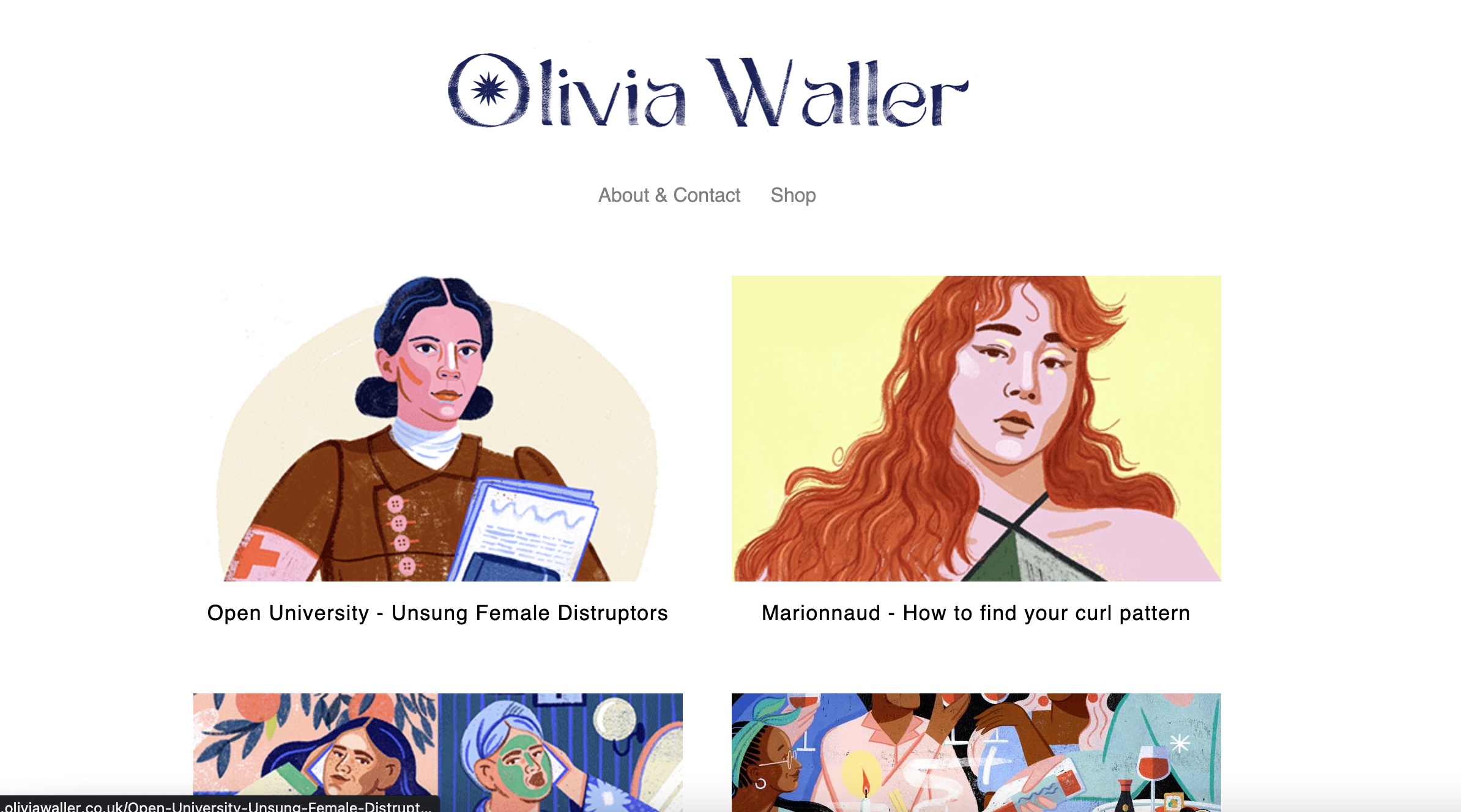
Olivia Waller is a freelance illustrator and printmaker. Her landing page is very inviting as it presents her work in a well organized manner. The moving gifs presented in her artwork is a genius technique to make the website more enticing and engaging. Most of her works have a similar color scheme; therefore, using a white background accentuates her work and the aesthetic she is trying to bring forth. Olivia Waller keeps the navigation concise and simple as well, making it a lot easier for the user to have a less complicated experience. When you click on one of her works, it takes you to another landing page with a short description of the context of the piece.

Step 3: Target Your Audience
My primary audience for my portfolio website is employers who are interested in looking more in depth of who I am and my creative artistry. My other target audiences are fellow artists, designers, creators, students, and anyone who shares common interests. I want the users to be able to be comfortable while navigating through my website and I want them to be interested enough to explore and browse through what I have to offer.
Step 4: Inspirations and Concepts
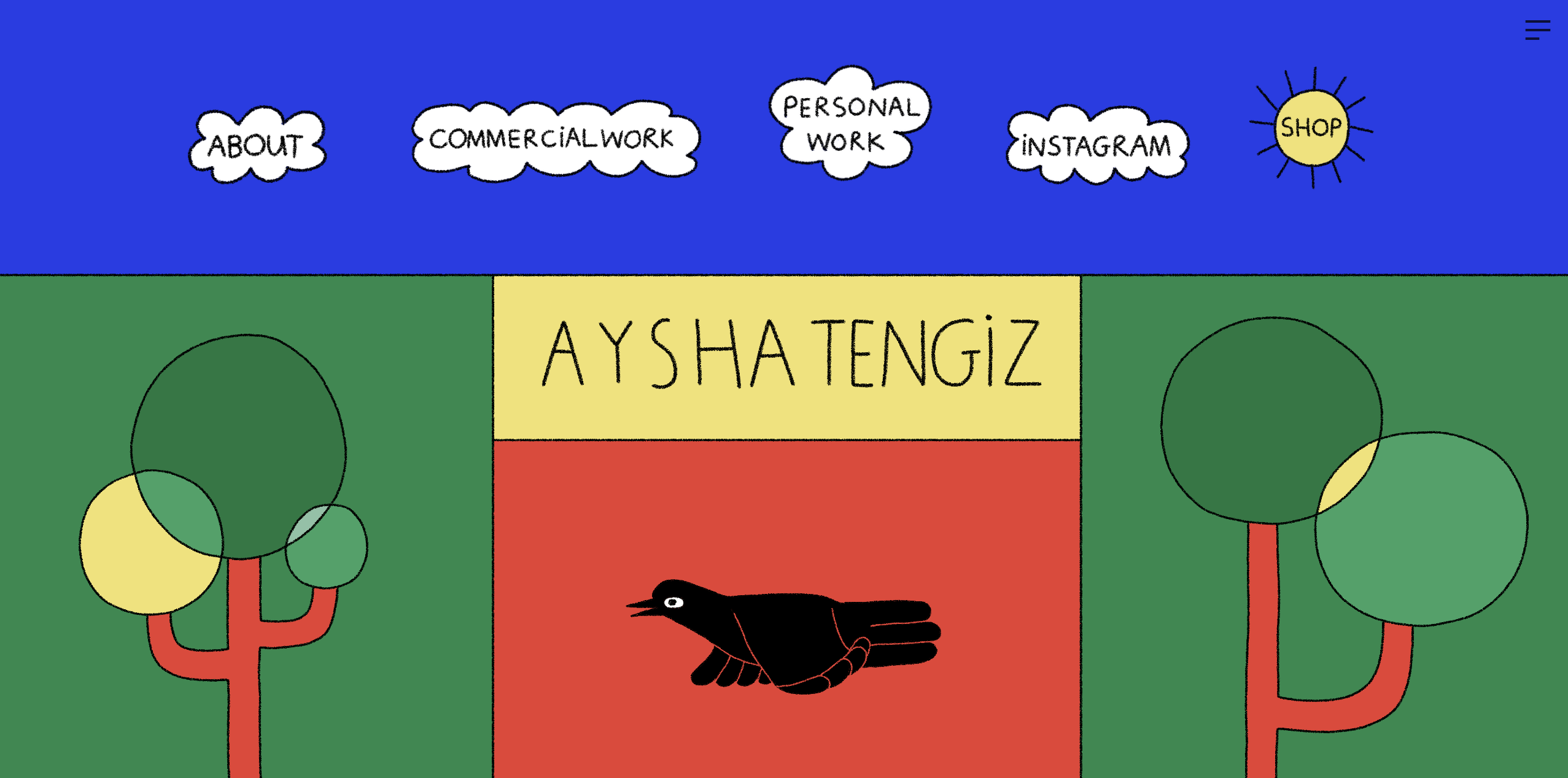
I gravitate more towards the portfolio websites that have a simple yet appealing aesthetic. Using a light color scheme, a well-constructed design layout, and thinking about accessibility are the three factors that come into play when I look for inspiration.

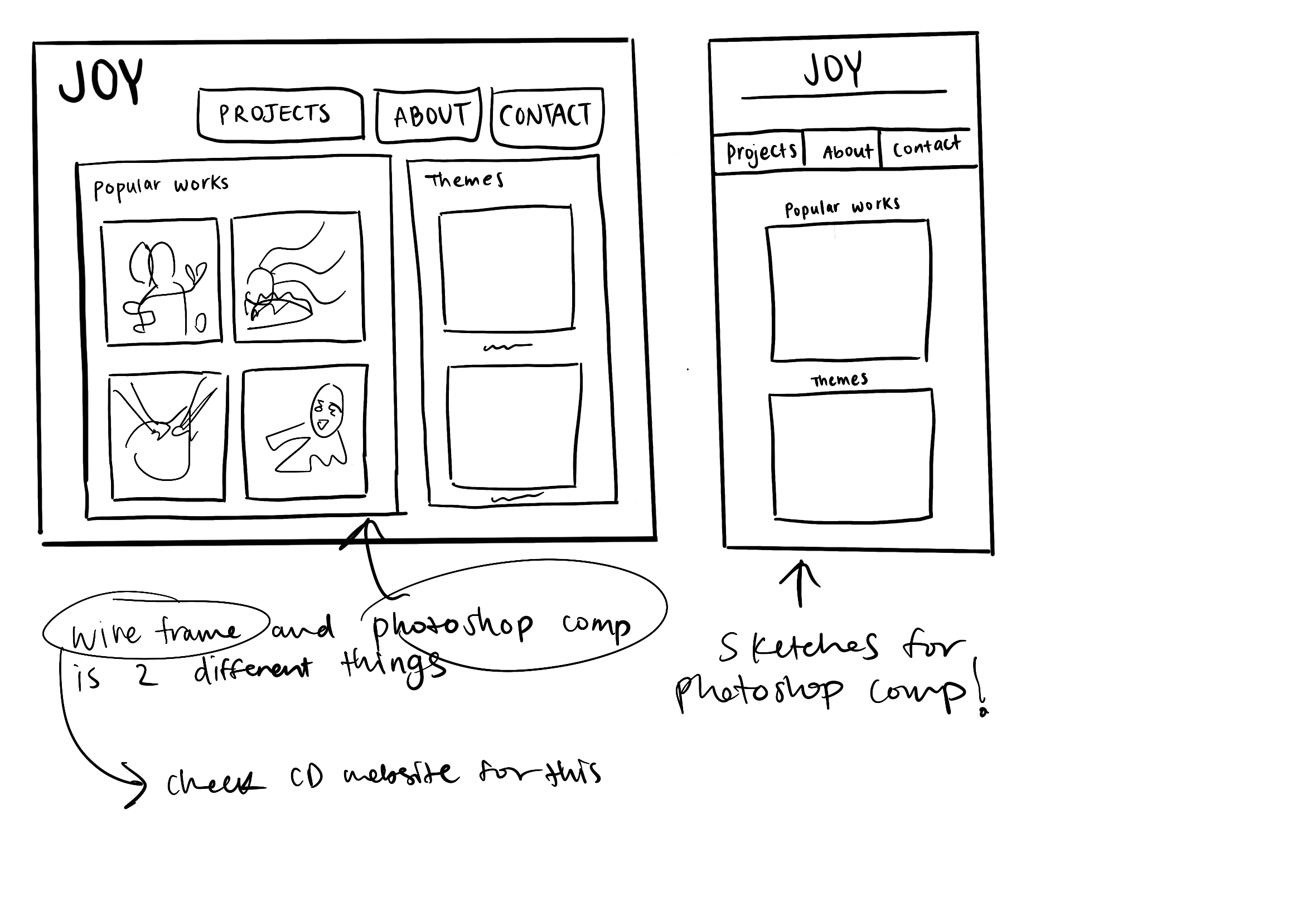
Step 5: Thumbnails

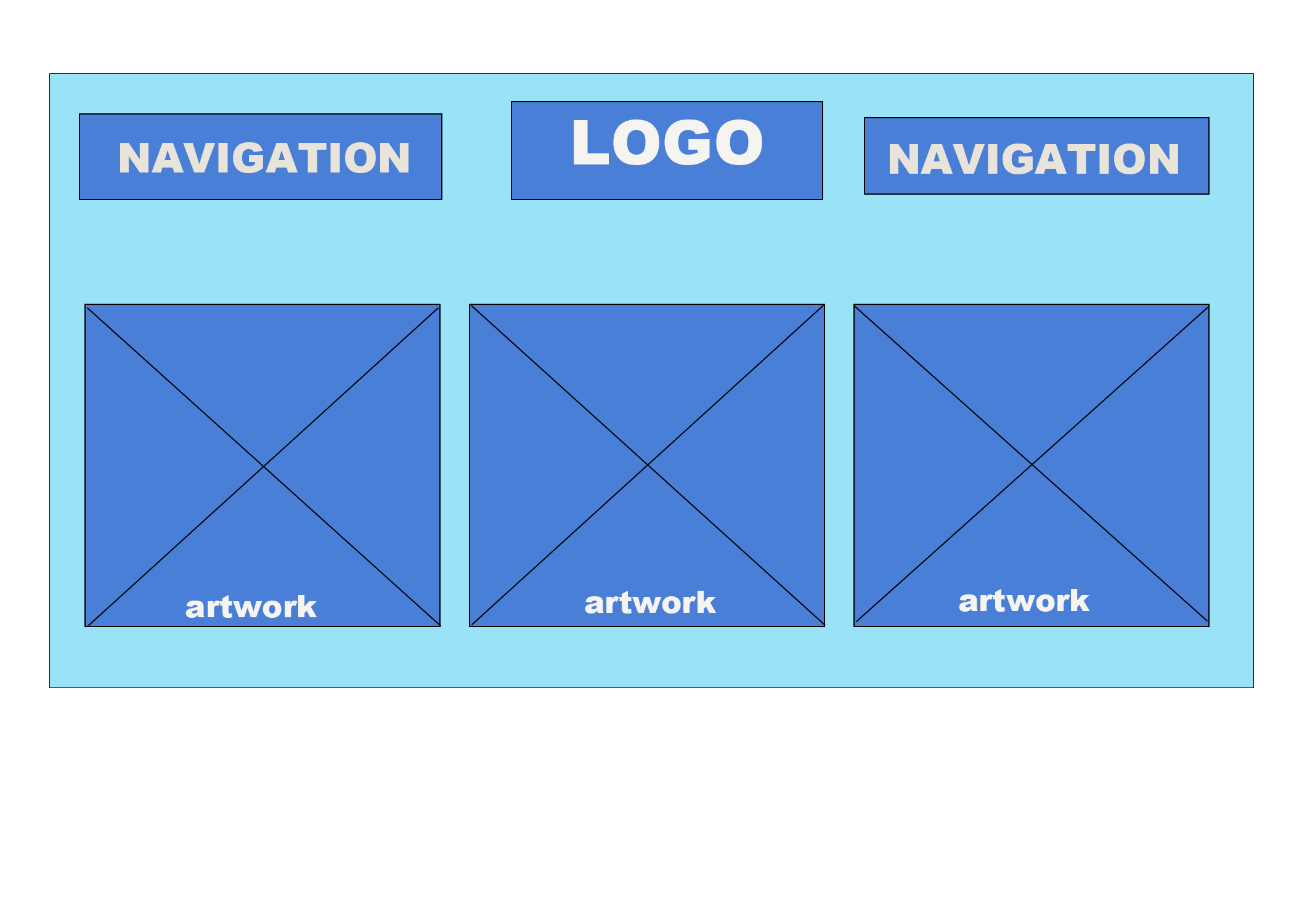
Step 6: Wireframe

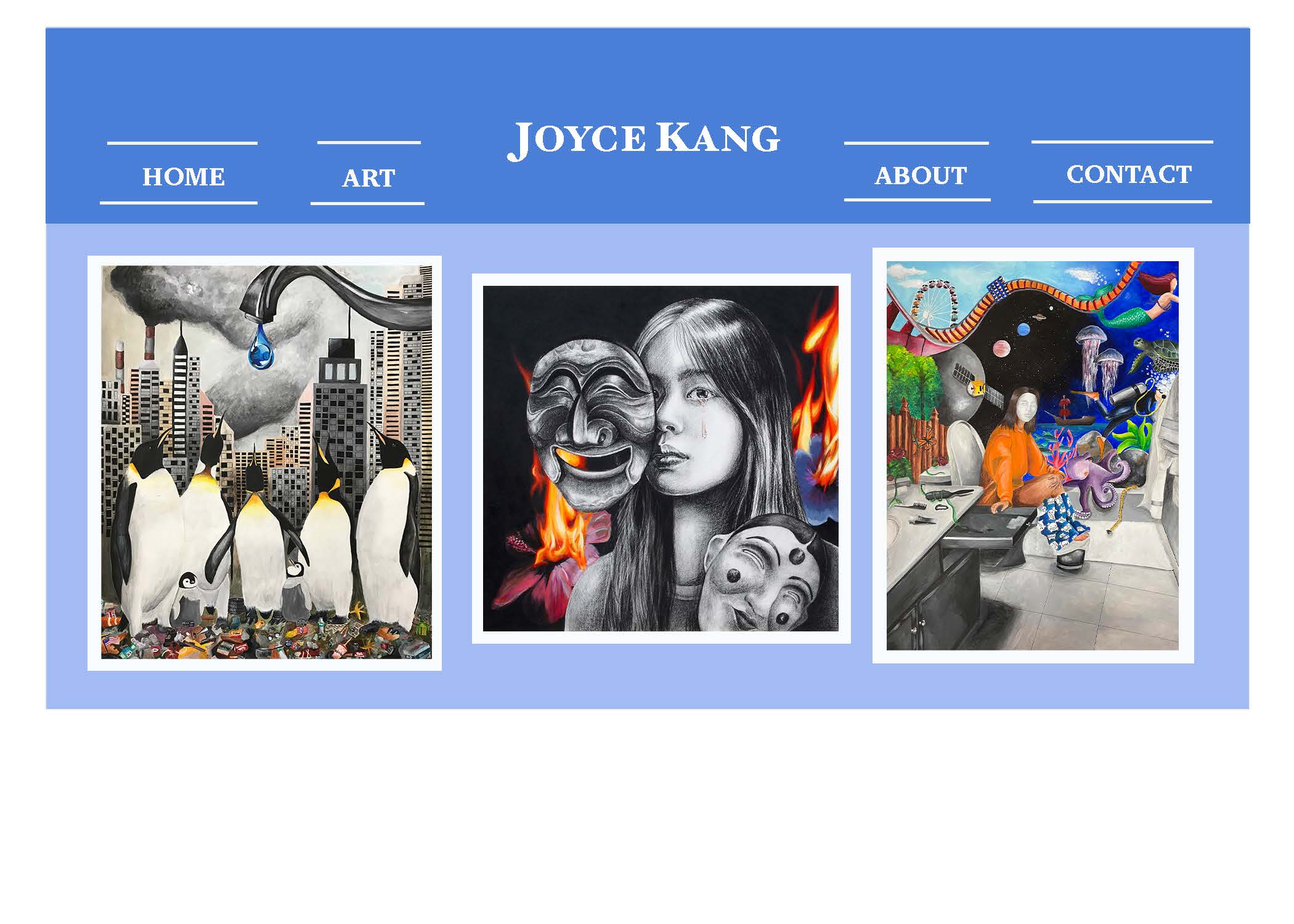
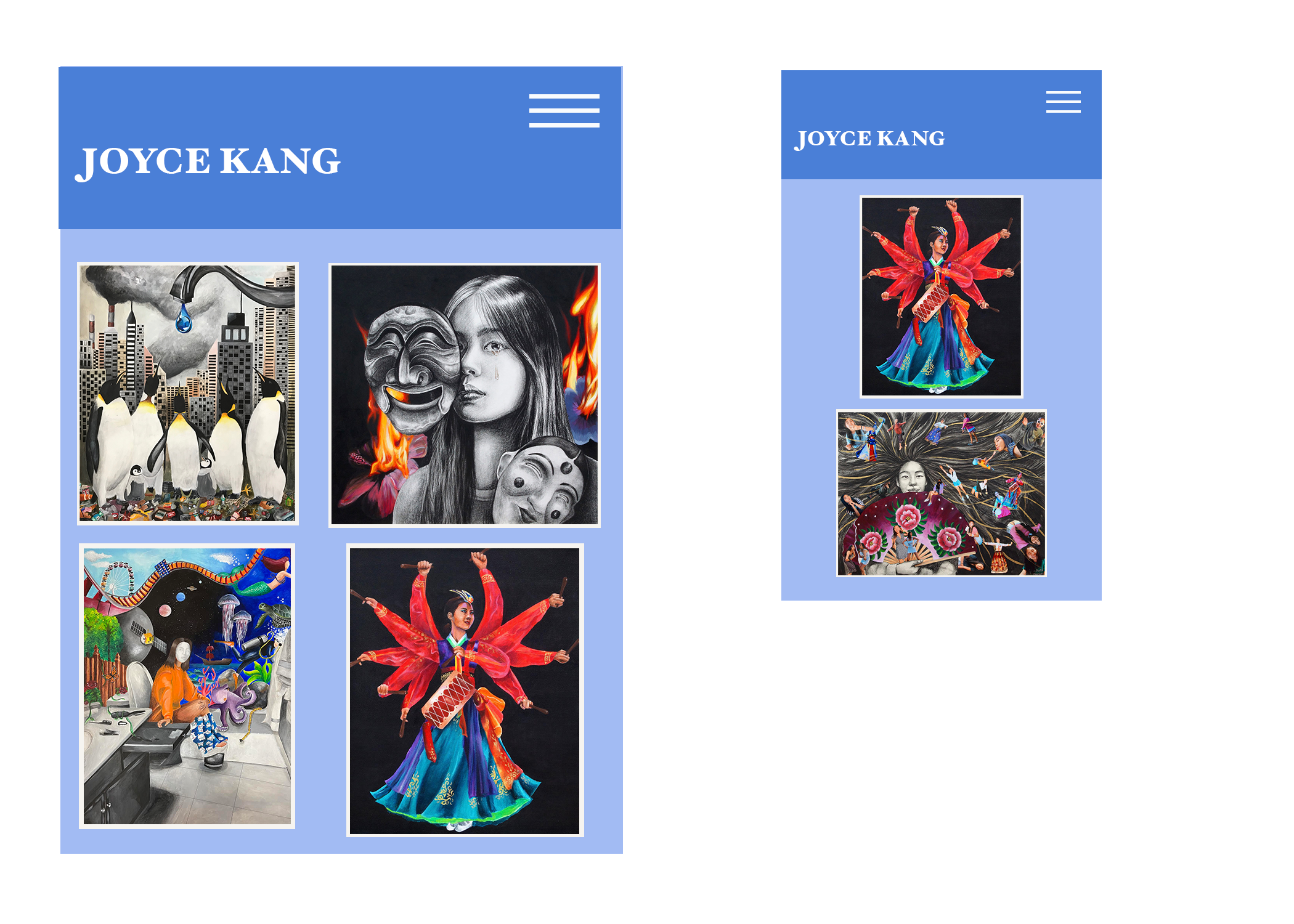
Step 7: PhotoShop Comp