The primary goal of my website is to create a visually captivating and user-friendly platform that showcases my portfolio as an illustrator. I aim to not only display my artwork but also convey my unique style and artistic personality. By defining the problem as the need to effectively represent my work and myself to potential clients and recruiters, I can ensure that my website is focused and purposeful.
To ensure that my website stands out and meets the needs of my target audience, I will conduct thorough research. I will explore a variety of illustrator portfolio websites, including those of my competitors and other successful illustrators, to gather insights into design trends and user expectations. Using tools like OpenAI text, I will generate ideas and explore different approaches to content presentation and user interaction to make my website innovative and engaging.
My target audience includes art directors, graphic designers, and individuals interested in commissioning artwork. I will tailor my content and design to appeal to these groups, understanding their preferences and expectations when browsing illustrator portfolios. By keeping their needs in mind, I can create a website that effectively communicates my skills and showcases my portfolio in a way that resonates with them.


In this phase, I will gather inspiration from various sources such as nature, art movements, and design trends. By exploring different styles and techniques, I can develop a unique visual language that reflects my personality and resonates with my target audience. I will create mood boards and concept sketches to refine my ideas and establish a cohesive theme for my website.

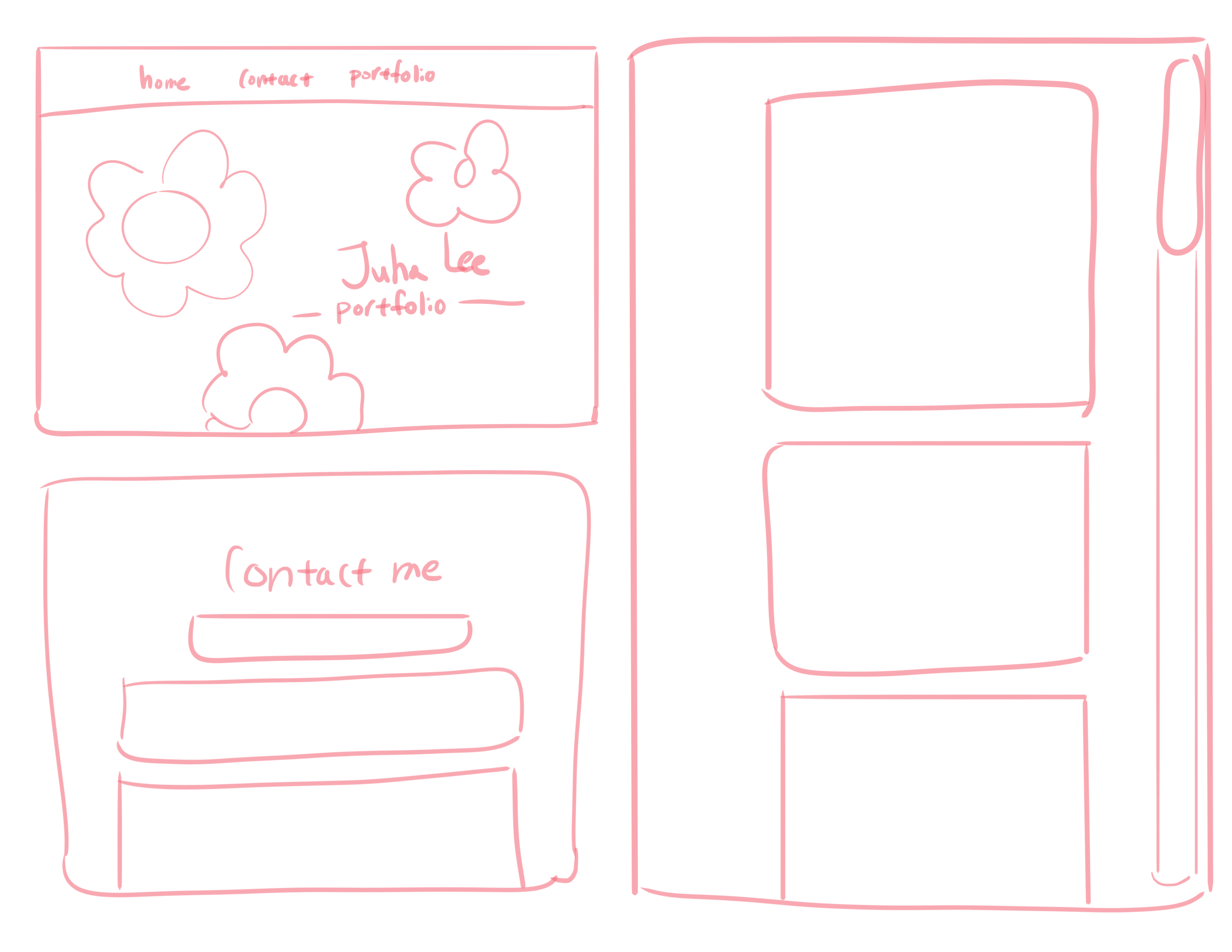
With a clear concept in mind, I will begin sketching thumbnails to explore different layouts and compositions for my website. This step allows me to quickly iterate and experiment with various ideas before committing to a final design. I will focus on creating a balance between showcasing my artwork and providing an intuitive user experience.
Using the insights gained from my sketches, I will create wireframes to define the structure and layout of each page on my website. This step helps me visualize the overall flow and navigation, ensuring a seamless user experience. I will also create interactive prototypes to test different interactions and gather feedback from potential users.
With a solid foundation in place, I will design a responsive mockup of my website that adapts to different screen sizes and devices. This step is crucial in today's digital landscape, as more users access websites on mobile devices. I will focus on creating a consistent and engaging experience across all platforms, ensuring that my artwork is presented in the best possible light.
I will create a high-fidelity Photoshop comp of my website, incorporating feedback and making final adjustments. This step allows me to polish the visual design and ensure that every element aligns with my brand and vision. I will pay close attention to typography, color schemes, and imagery, aiming to create a visually stunning and cohesive portfolio that effectively showcases my skills as an illustrator.