I want to create a website that showcases my illustration thesis project which will be presetned in the form of the form of a narrative graphic novel. Since my thesis project involves world building and depcts a story with many complicated elements in futuristic world setting, I would really like to present my visual story in a way that guide the audience to explore and interact with the detailed elements in my story panels, making the audience fully understand and immersed into this futuristic world i’m presenting to the auience. And this will by be the mean goal that i'tavle throuout the design process of this website(which i consider as the medium to present my story rather than a traditional website).
Final Worksheet
Develop Your Idea
Discovery and Research
https://www.tensorflow.org/tutorials/generative/cyclegan?hl=zh-cn

"A Gucci Hallucination" is Gucci's Spring/Summer 2018 campaign directed by Alessandro Michele and illustrated by Ignasi Monreal. The digital platform showcases surreal scenes inspired by classical artworks and infused with pop culture. The campaign offers an ironic portrayal of reality as a utopian fantasy, featuring characters in '18 Gucci attire fishing for planes, mermaids advertising a "Gucci-fi" area, and a Disney-inspired scene. Famous artworks like Van Eyck's "Arnolfini Portrait" and Millais' "Ophelia" are incorporated. The colorful and surreal illustrations create a distinct and inspiring aesthetic, aligning with Gucci's renowned style.
-------------------------------------------------------------------------------------------------------------------------------------
The most intriguing part this website is the way the llustraton is presented to the viewers interactively. AS user scrolls down the webpage, elements in the illustration will move and and interact with the viewer, which I Whish to incoorporate into my final website, allowing my audience to better understand my story while adding more sense of playfulness.
Audience
My target audience will be anyone who is interested in looking at visual stories.
Wireframe
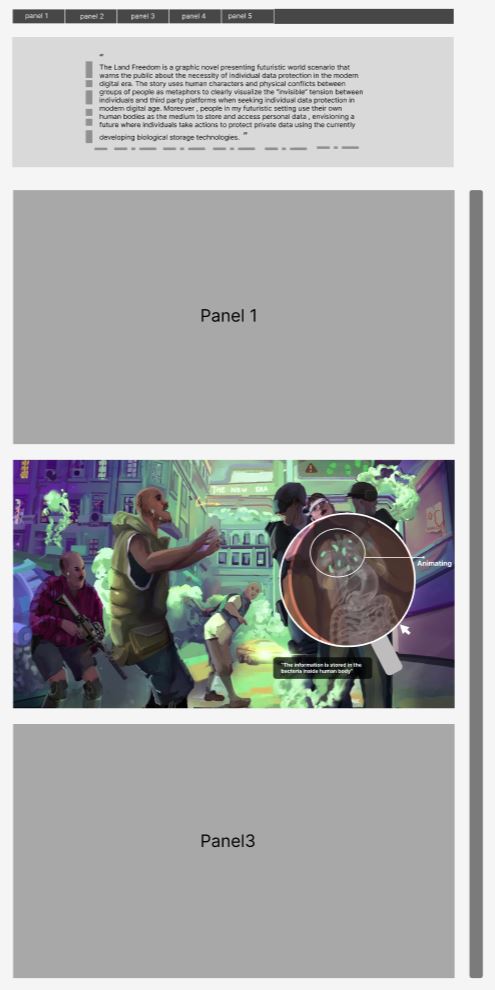
For my final Website, each panel of the illustrated story will be a page where audience can automatically scroll to sfter professing the corresponding manue bar. Then the cursor will turn into a magnifying glass that enlarges the correspondng elements in the area here the cursor hovers on. In addition, corresponding animation and clues that relates to the content will be triggered.