By the end of this semester, I hope to have the base knowledge and skills to propel me in web design. I’m no stranger to making websites, however I have been ignorant to how I might start from scratch. For instance, my experience in webflow; I understand layout tools such as sections and divs, but I don’t understand what they mean. I understand that a great deal of focus is on building a portfolio, while I think that will be great, I would rather take the skills learned and be able to have some fun with HTML -breaking the bounds of what I deemed possible with HTML/CSS
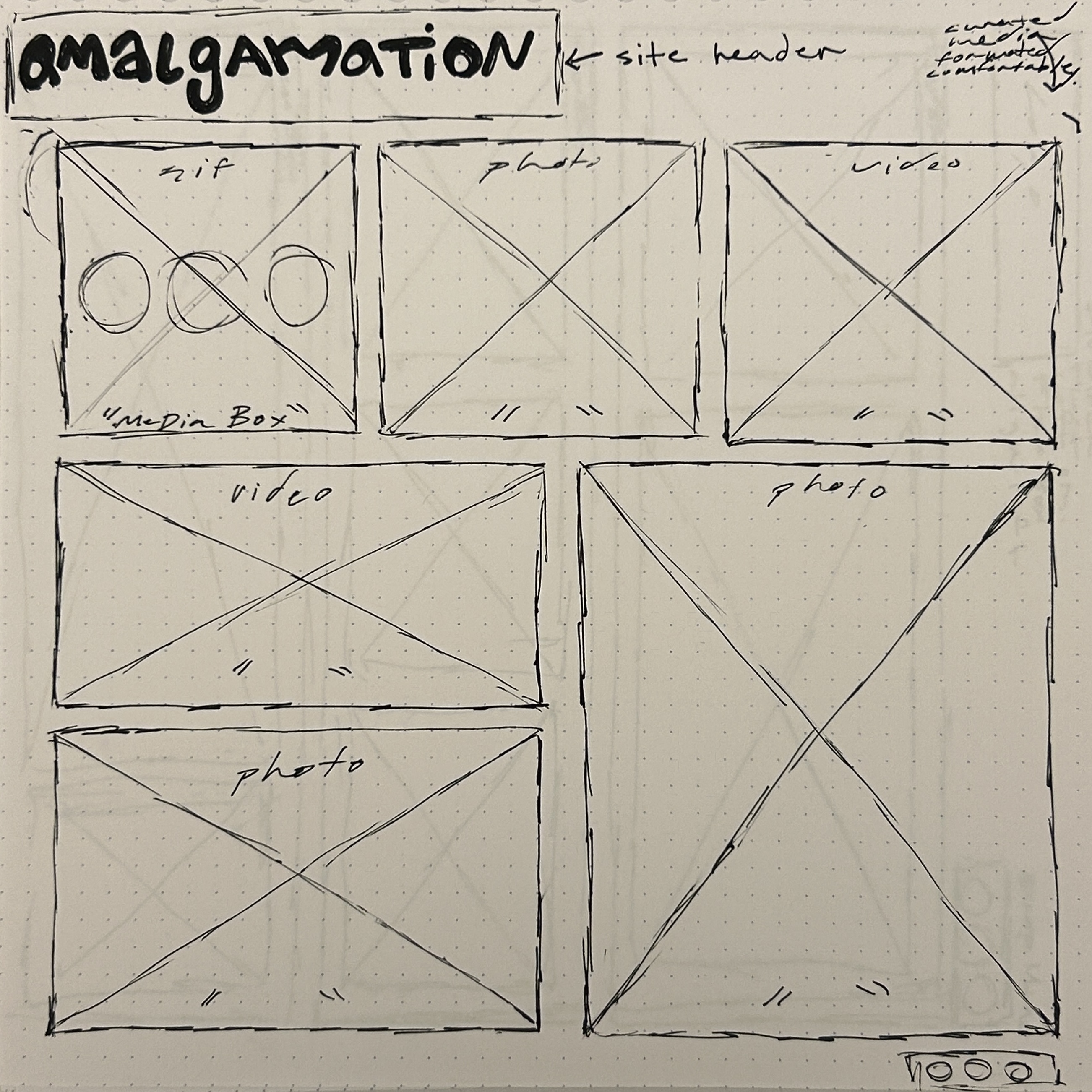
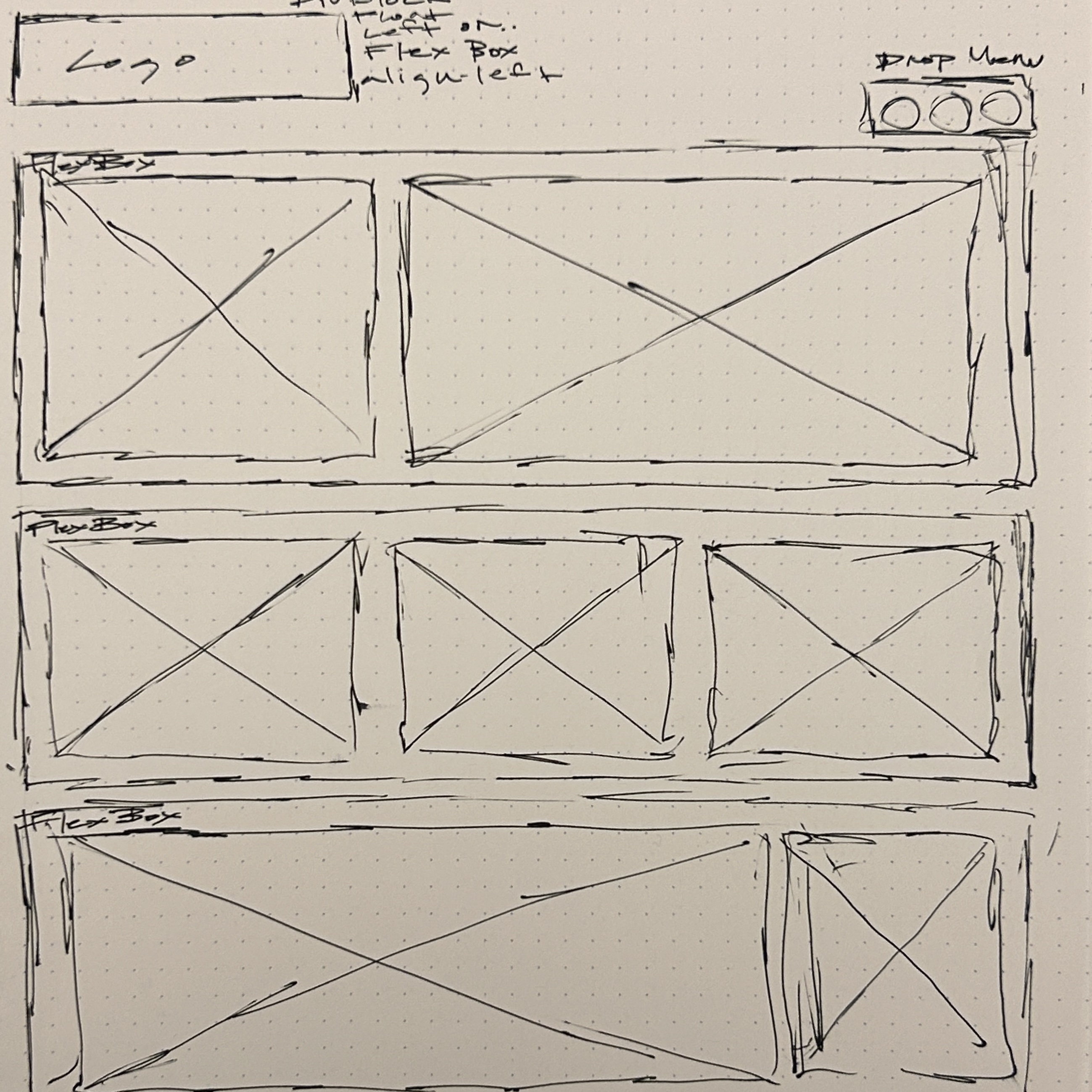
THE INTENT IS DISCOVERY + ENJOYMENT, I would like the website to act as a hub for new ideas and inspiration; and for users to enjoy their experience SIMPLY PUT: A MEDIA BASED REFERENCE PAGE
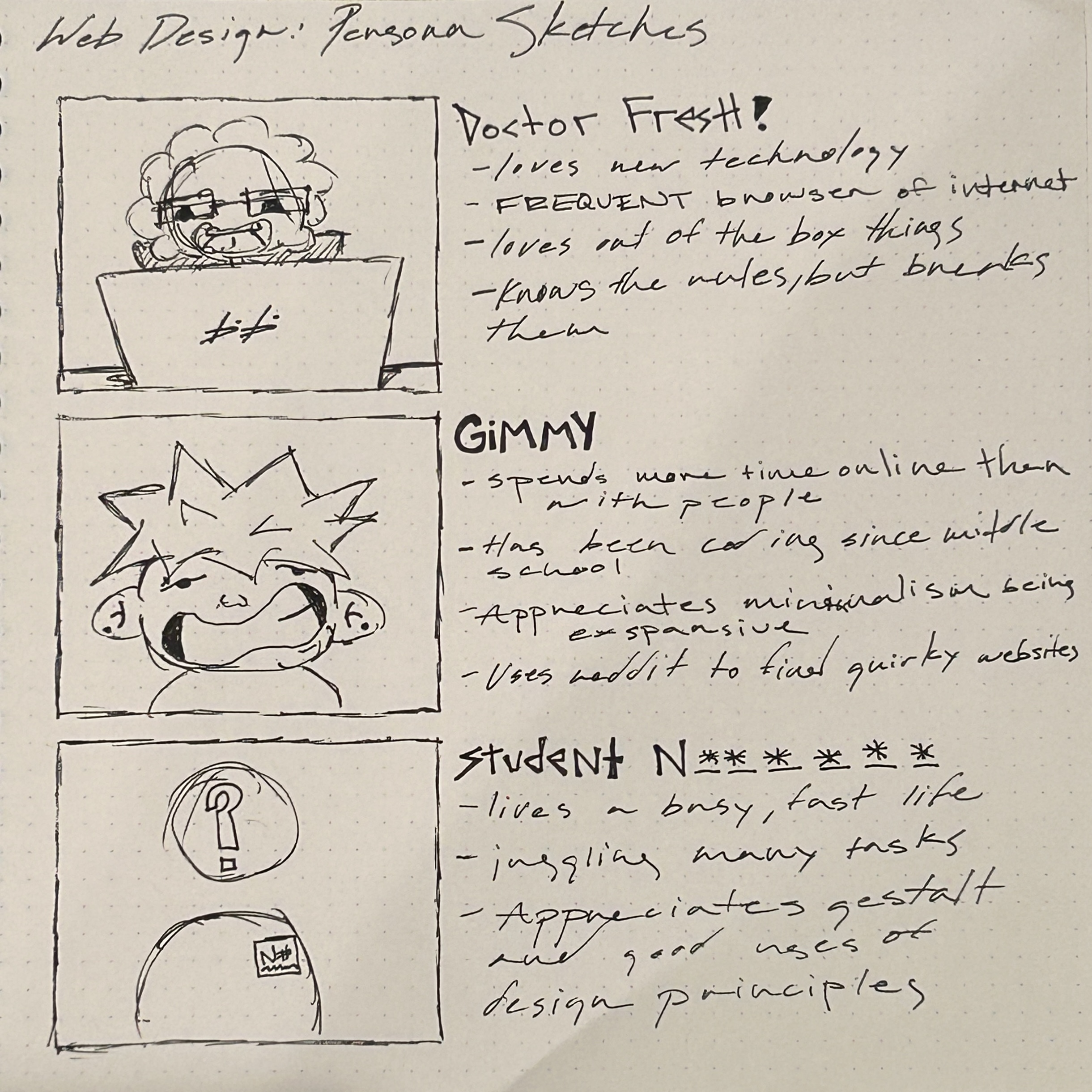
THE VOICE IS WHIMSICAL + PLAYFUL -think jeff goldbloom, nicole byers, craig robinson -in their charismatic roles
ANIMATED
THE WEBSITE IS YOUTHFUL; it establishes itself in a humble + work in progress kind of way..Not taking itself too seriously and allowing for the occasional informal slip-up



I think this website’s main competition are curation pages that exist on instagram, and twitter. The main difference between my website and my competitors; is that I have the freedom to decide how the website looks and feels. A facet that my competitors lack. While all they can control is content and layout; I have the freedom to customize my users experience. I can keep my competitors in mind whilst I attempt to design a creative hub with an amalgamation of media.