1. Develop Your Idea
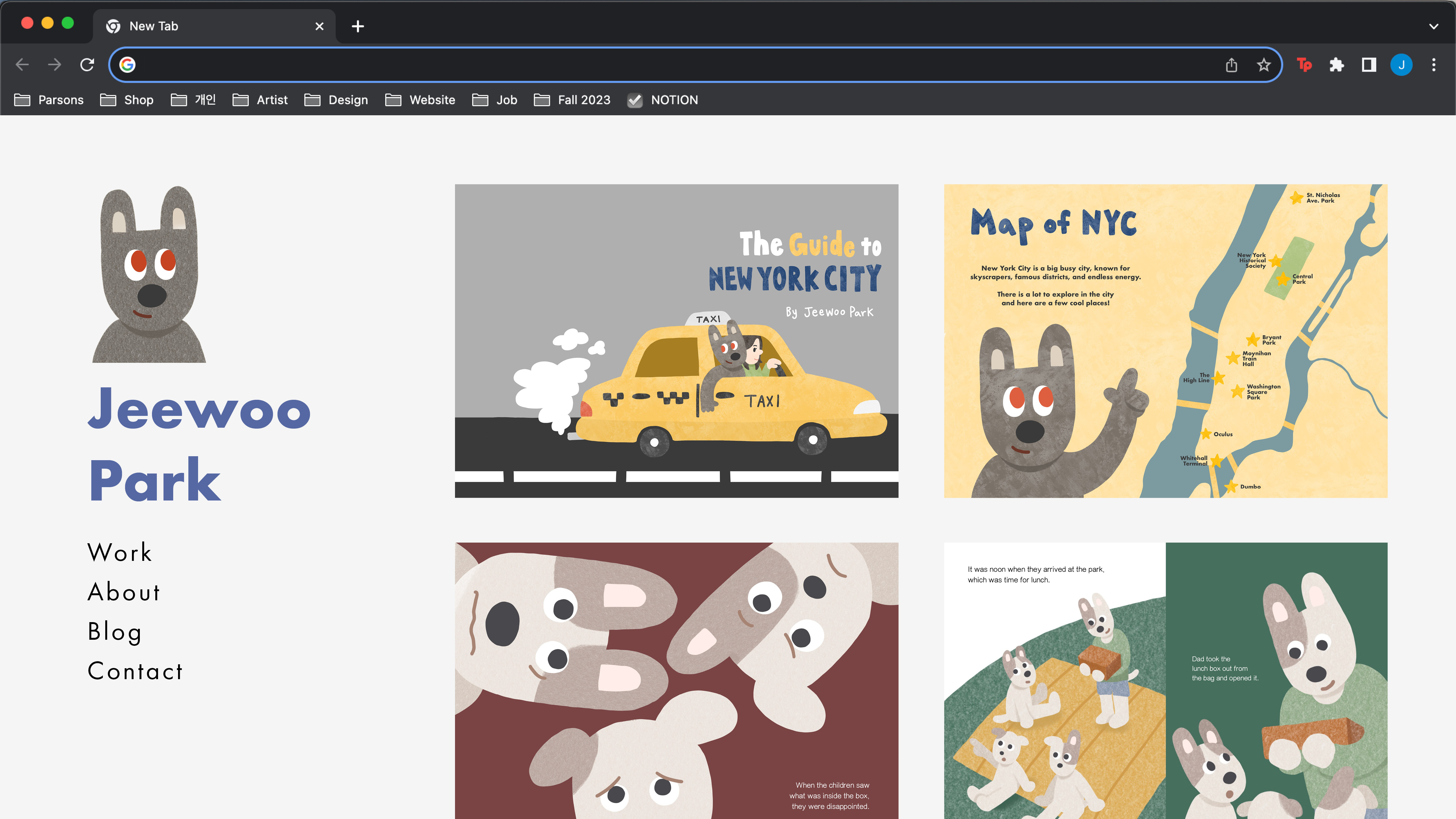
I would like to build a website that showcases my work. I want the website to be simple yet bold and interesting, so possible clients or any viewers could look through my works without getting bored of them. The landing page of the website will contain my name in the header, menu bar, a simple illustration in the header, some moving GIF, and some of my illustration works will be visible as a preview. There will be a menu bar with links to works, about, contact, and shop. The works would be put in an organized way with title, description, and dimensions visible when hovered over.
2. Discovery and Research
According to OpenAI, “Illustrators often add various elements to their websites to showcase their work effectively and create a professional online presence.” Some of the elements it mentioned are:
- Portfolio: The portfolio is the central element of an illustrator's website. It typically includes a gallery or collection of their best work, organized by categories or projects. Each piece of art should be accompanied by descriptions or captions.
- About Page: An "About" page provides background information about the illustrator, including their bio, artistic journey, education, and any relevant experiences. This helps visitors connect with the artist on a personal level.
- Contact Information: It's crucial to make it easy for potential clients or collaborators to get in touch. Contact information, such as an email address or a contact form, should be readily accessible
- Blog or News Section: Some illustrators maintain a blog or news section to share updates about their work, upcoming projects, or insights into their creative process. This can help keep the website content fresh and engage visitors.
- Navigation Menu: A clear and user-friendly navigation menu is essential for easy access to different sections of the website.
- Responsive Design: Ensuring the website is mobile-friendly and responsive to different screen sizes is essential for reaching a broader audience.
Before asking OpenAI, I knew that most illustrator’s websites contain portfolio, about page, contact information, and navigation menu. However, it suggested me to put blog or news section and responsive design, which I think are great elements to add.
Some of my favorite illustrators each have an website that showcases their work. Two of favorite artists include Kim Blue and Darren Shaddick. They both have GIF images in their website, which I think makes an website very interesting and eye-catching.

Kim Blue : Kim Blue has a simple layout: header that shows their name, navigation to work, about, blog, and instagram. Below are their works. The website contains GIF images. The images of the work are laid out with a relatively big gap in between each other, making it easier for the viewers to pay attention to each work.

Darren Shaddick : Shaddick also has moving images in the bar in the header, header as the logo, and in the work section below. His warm-colored works look better and go well with the light-beige colored background and the neon-green point colors. The green bar that slides to the left shows information as it moves. It includes short informational sentences such as “commissions are open!” and “New Prints now available in the Shop”.

I realized that they have some things in common. Their websites are responsive, have moving GIF images, and have a simple layout with light color scheme.
3. Target Your Audience
The target audience for my website would primarily consist of individuals interested in illustration. However, this audience may vary depending on my style and goals as an illustrator. Other potential target audiences could include potential clients, fellow illustrators, aspiring artists, and art directors. To effectively reach the right target audience, it's essential for me to build a website that showcases my work effectively.
4. Inspiration and Concepts

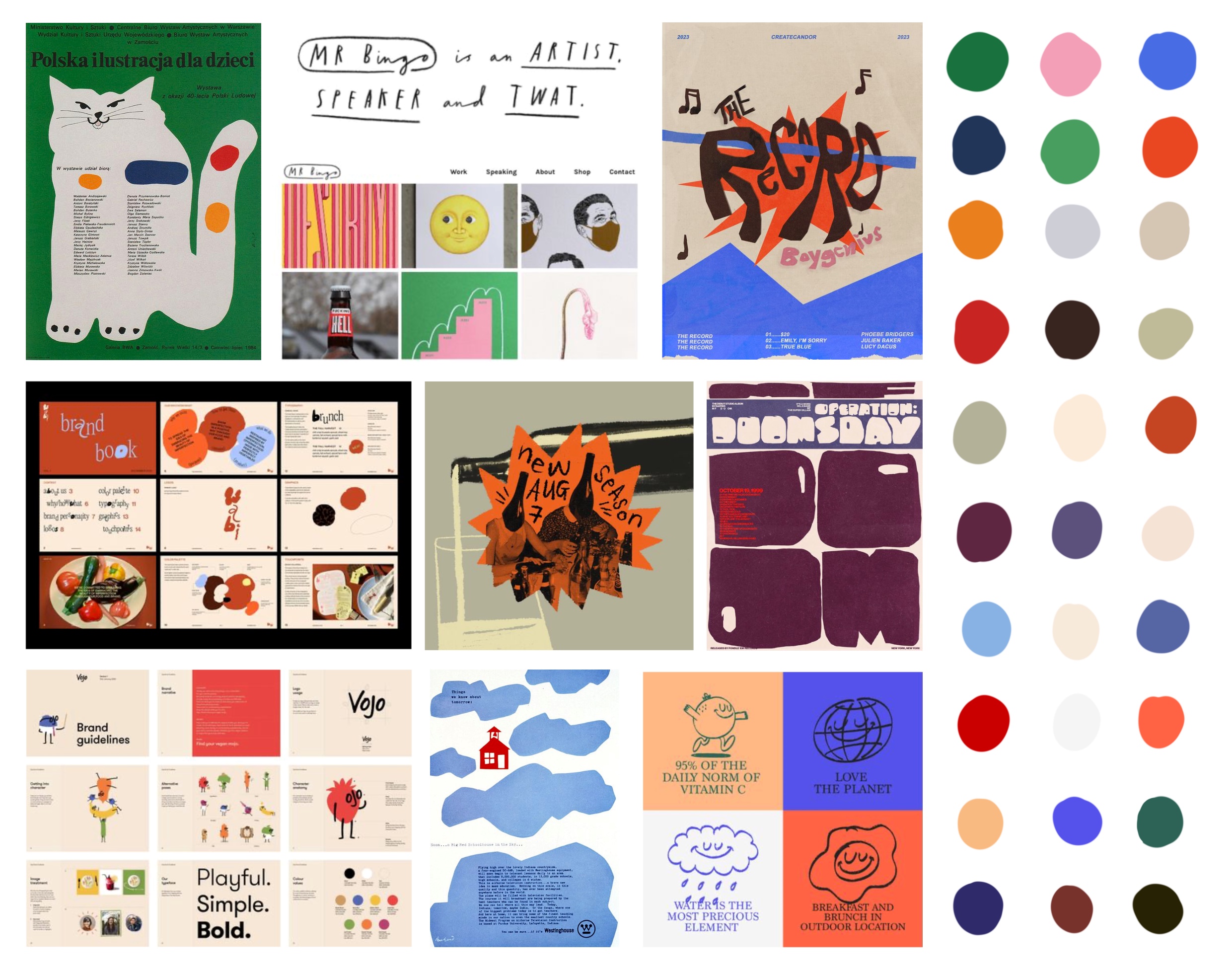
This is the moodboard I created for the website. I want my website to have tone-down color scheme and simple elements.
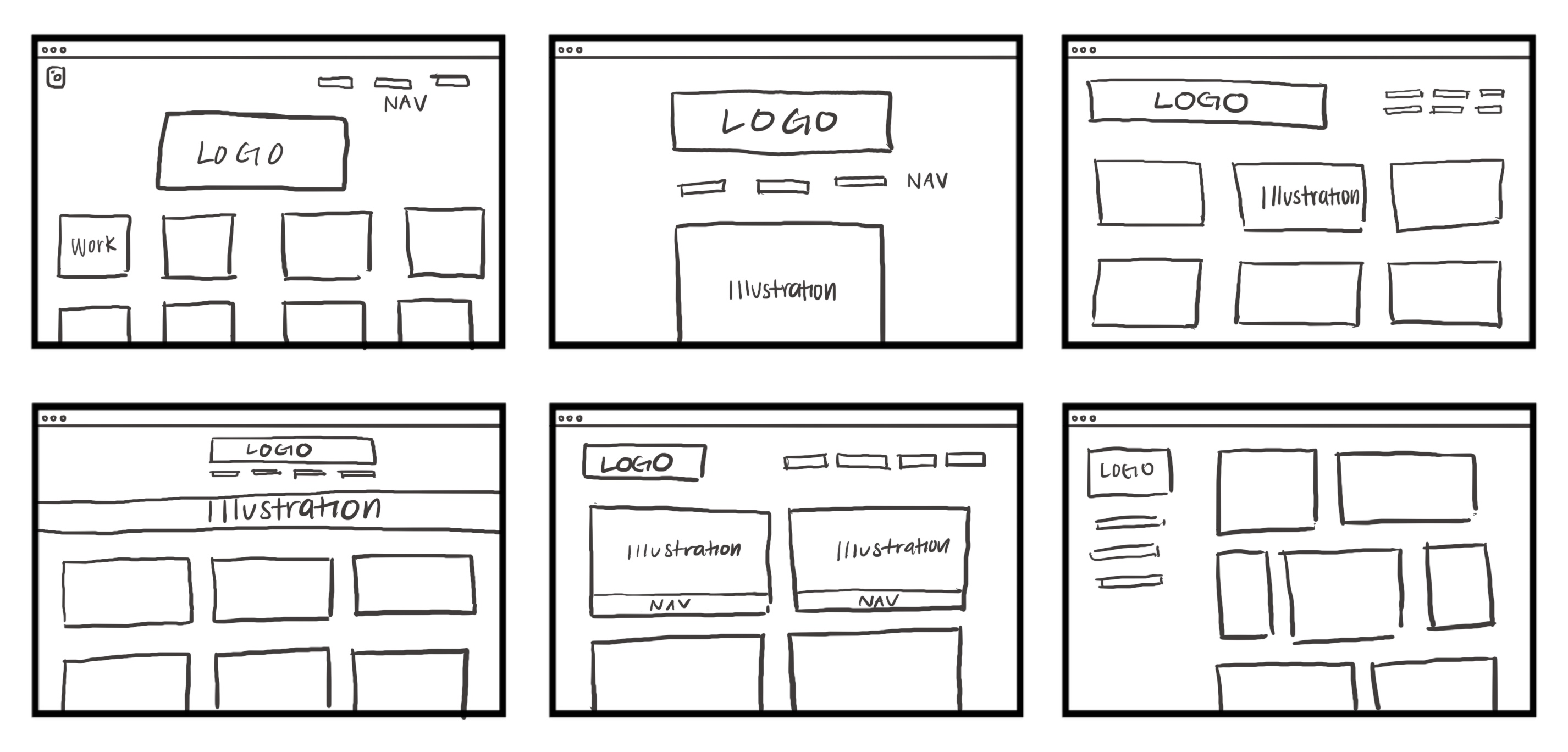
5. Thumbnails and Sketches

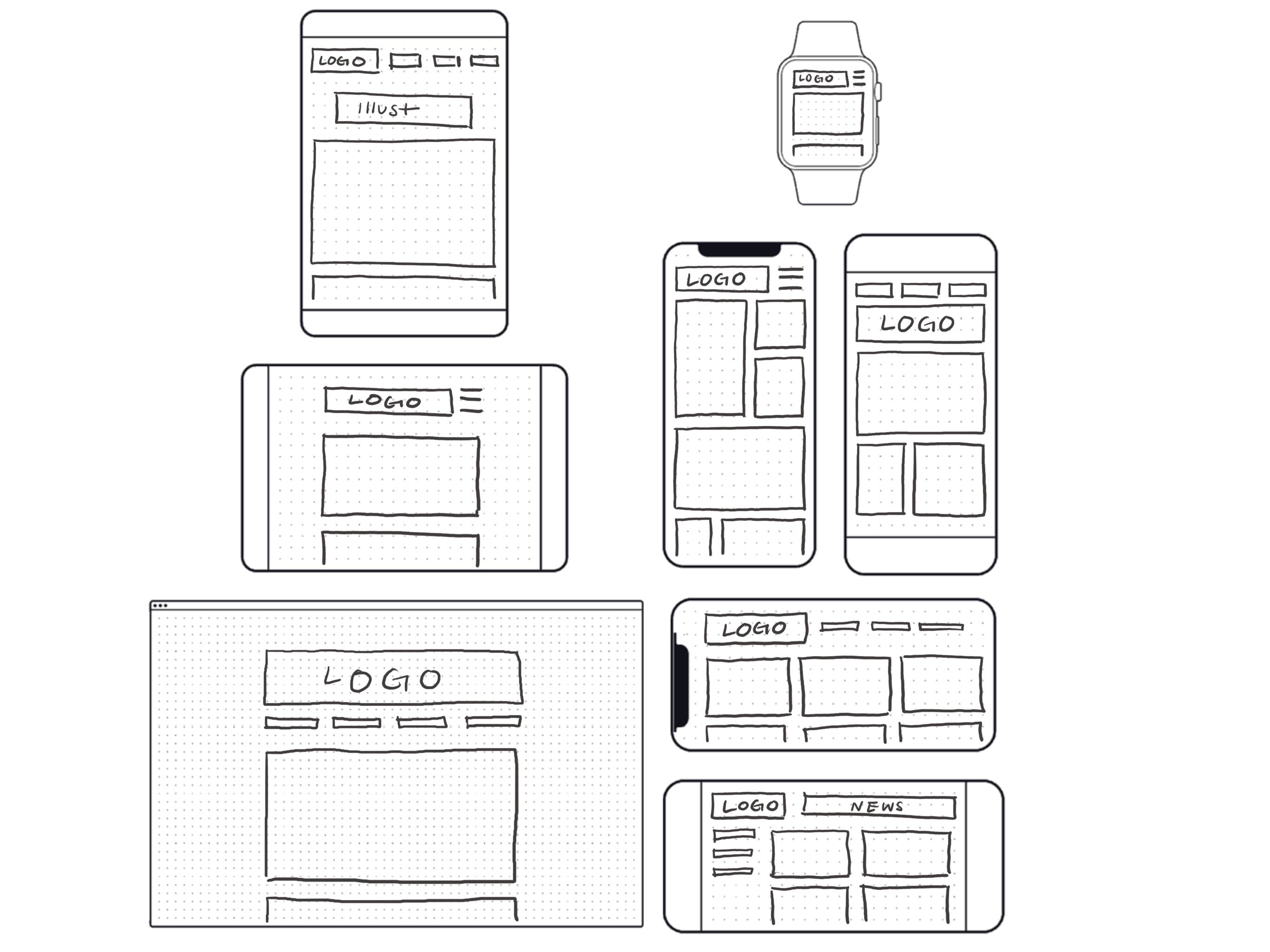
6. Wireframe and Prototypes

7. Responsive Mockup
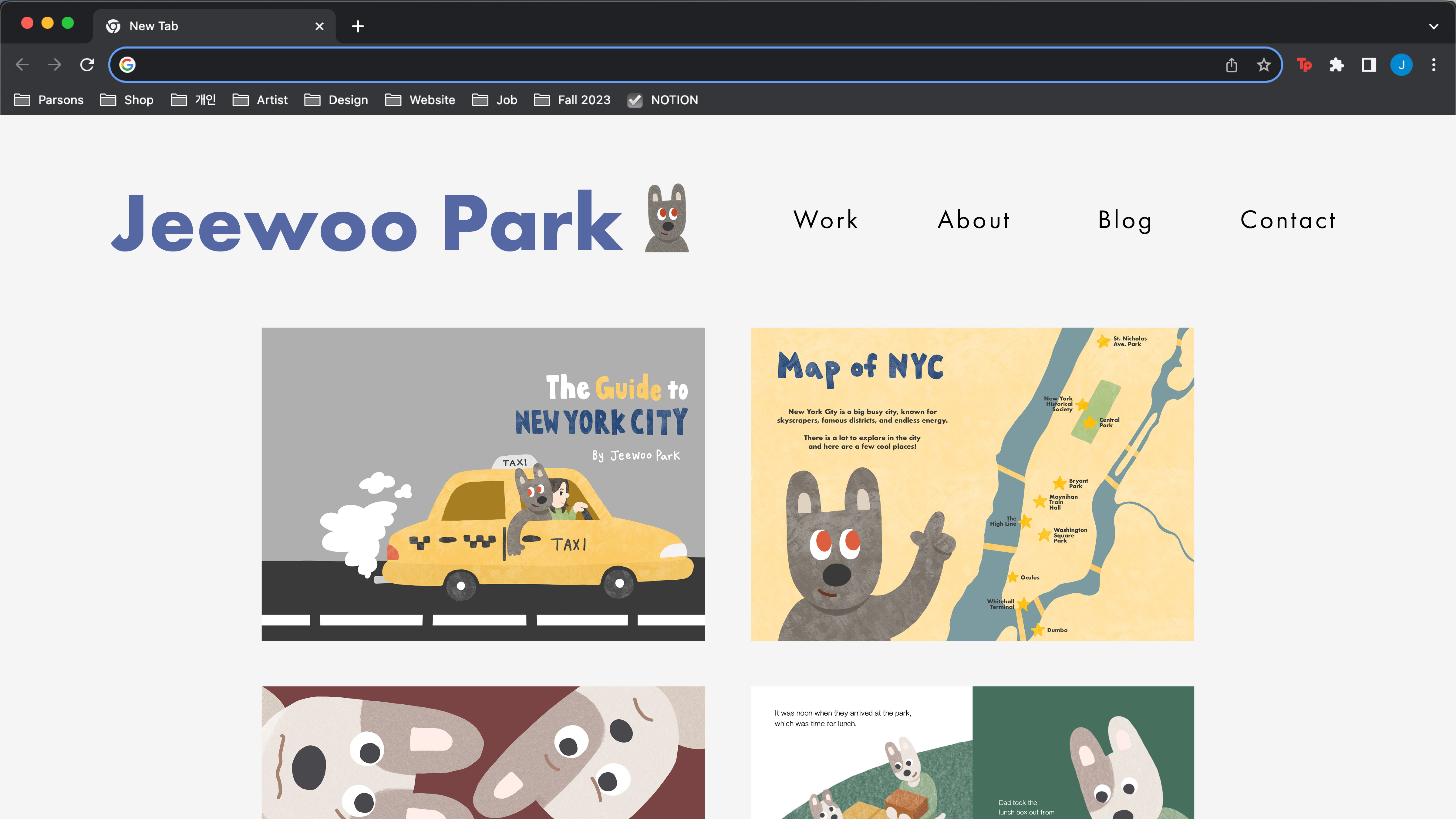
8. Photoshop Comp
Desktop Screen


Phone Screen