Step 1: Develop Your Idea
I want to create my own portfolio website to showcase my abilities in the field of fashion design. I hope that someone will be interested in my designs after seeing my website, which will become my resume that I will show to major companies after graduation.
My goal is to design a webpage that showcases my projects as a fashion designer so that visitors can learn about my unique style, design philosophy, and the work I have accomplished. This site must effectively communicate my creative identity, highlight my best projects, and attract potential clients or partners.
Key Challenge:
- Present a coherent narrative about my design journey.
- Showcase my work through a clear and user-friendly layout.
- Ensure visitors have an engaging experience.
Step 2: Discovery and Research
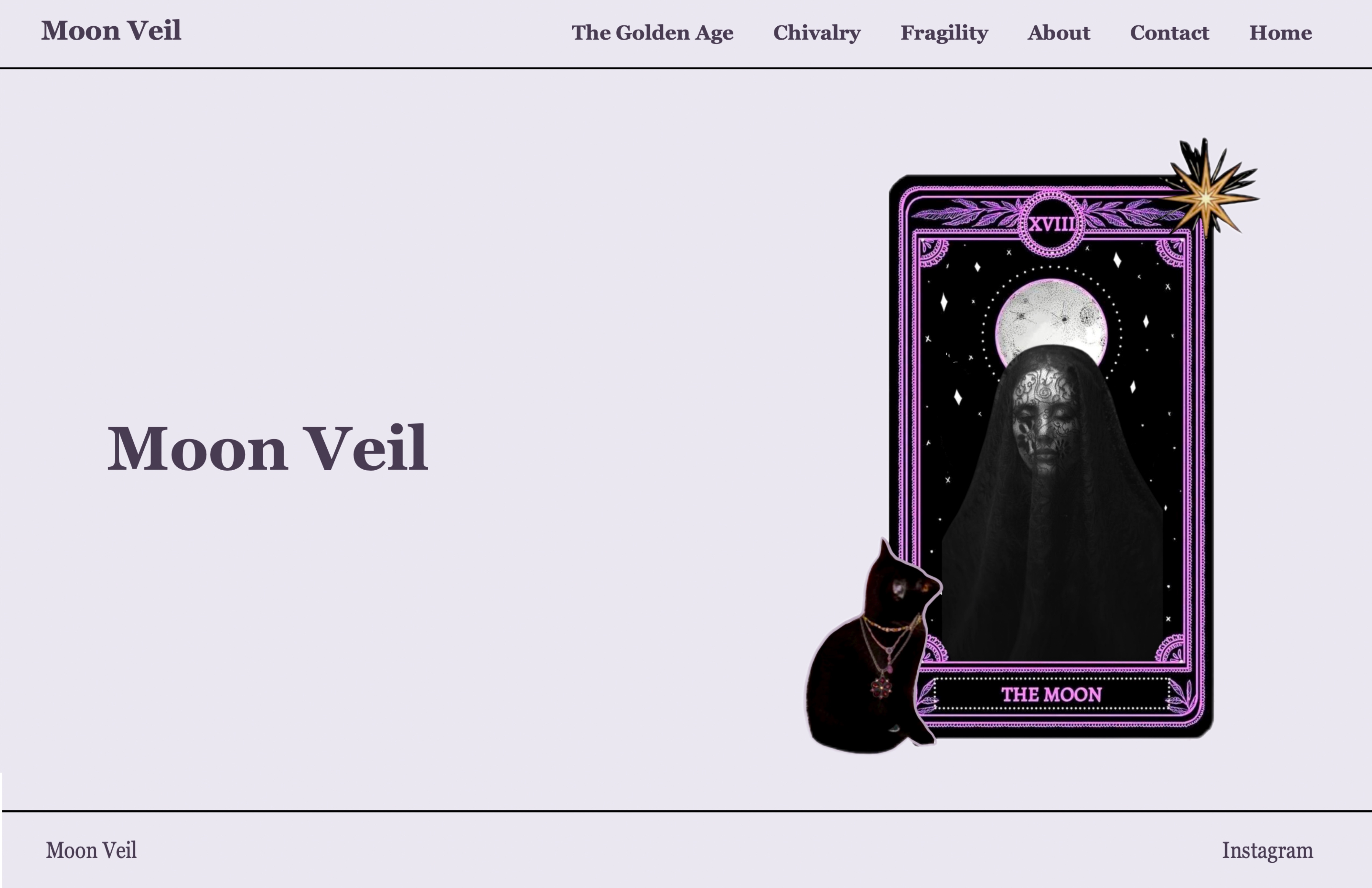
I wanted to create a simple but attractive webpage, so I chose 1 Granary as my reference because although the design of this webpage is very simple, it conveys the information well and is very helpful to me.
Research: For inspiration and insights, I research other fashion designers' web pages and portfolio sites. I may explore minimalist styles, image-based designs, or sites that focus on narrative. Key elements include navigation, use of images, and how they incorporate design ideas into the structure of the site.
Discover:
- Successful websites often use minimalist design to make the work the focal point.
- The use of high-quality images is crucial.
- Make the work more relatable by telling a story.
- Many designers emphasize their design process in order to give people an understanding of their work.
Conclusion: My website should have a clean, minimalist layout that prioritizes images and may include sections such as "The Project", "The Design Process", and "About Me" to attract visitors.
Step 3: Target My Audience
Audience Definition: My main audience is potential clients, partners, or employers in the fashion industry. Of course, I also want to attract fashion lovers or followers of my personal brand to increase my personal visibility.
User Needs:
- Clear and concise project presentation and introduction.
- Information about me such as age, school, internships, etc.
- Easy navigation for them to explore my work.
Content Strategy: Tell the story behind each project and design, showing the audience the entire process. Keep the language professional but relatable and make sure my personality comes through in the “About Me” section.
Step 4: Inspiration and Concepts
Inspiration:
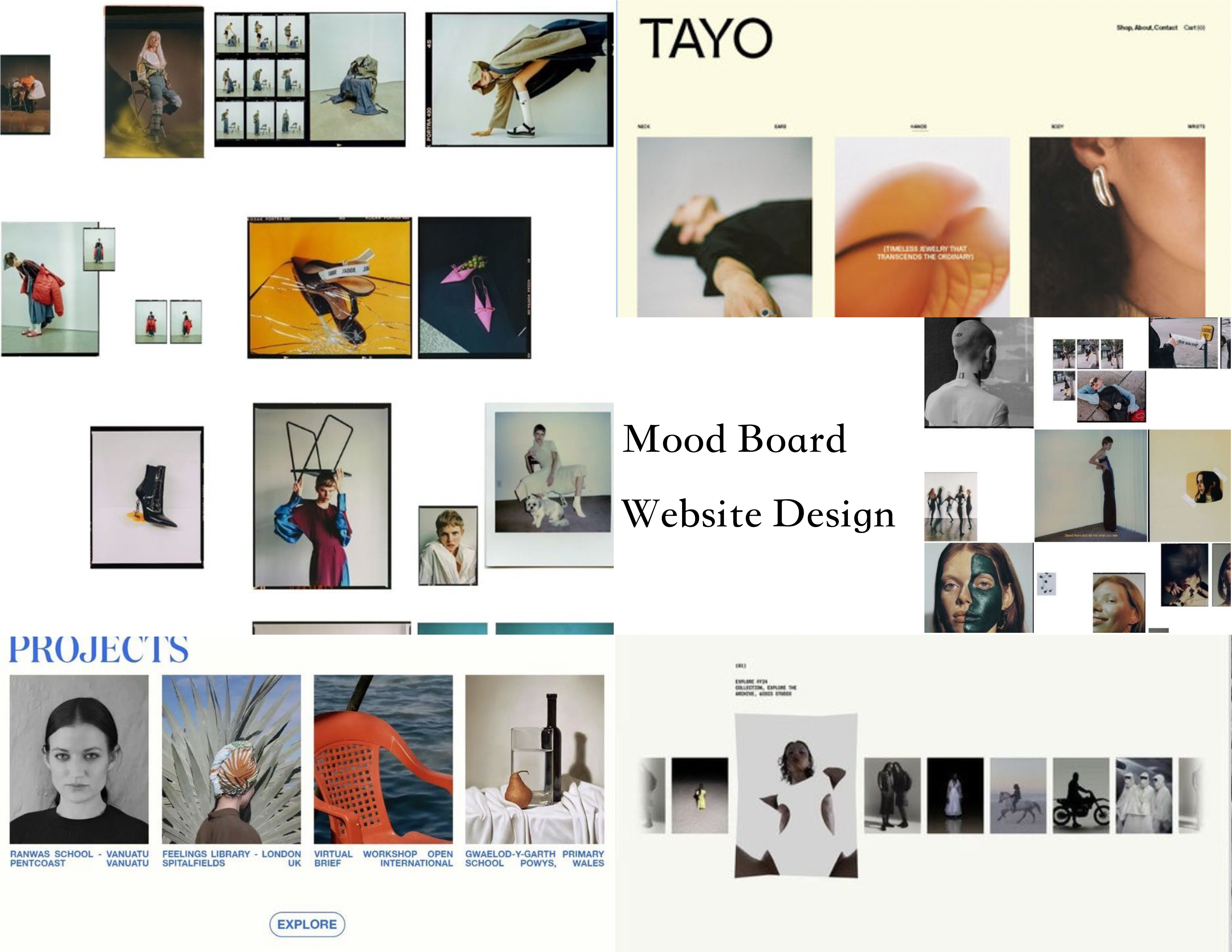
Mood board:

Step 5: Thumbnails

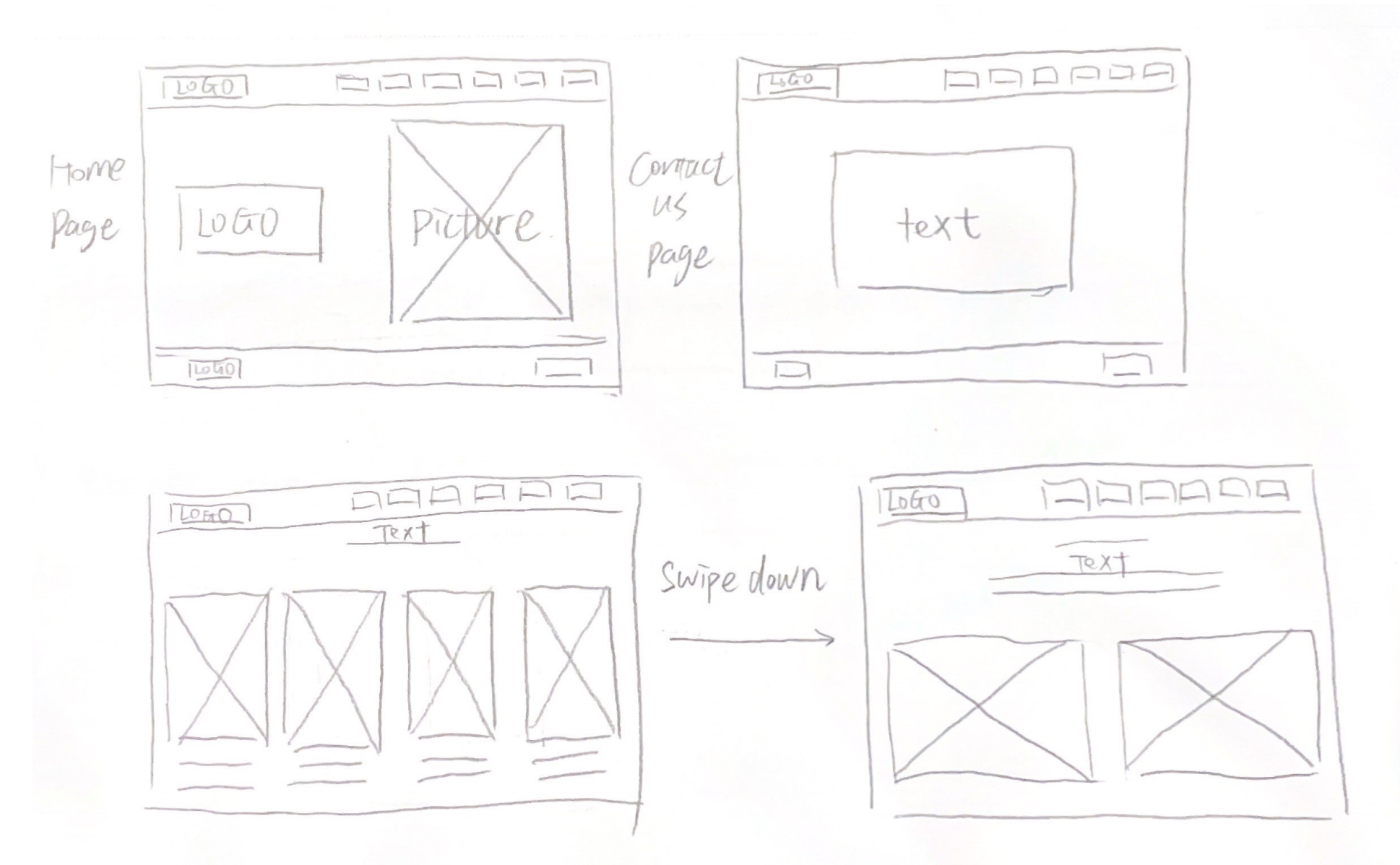
Step 6: Wireframe

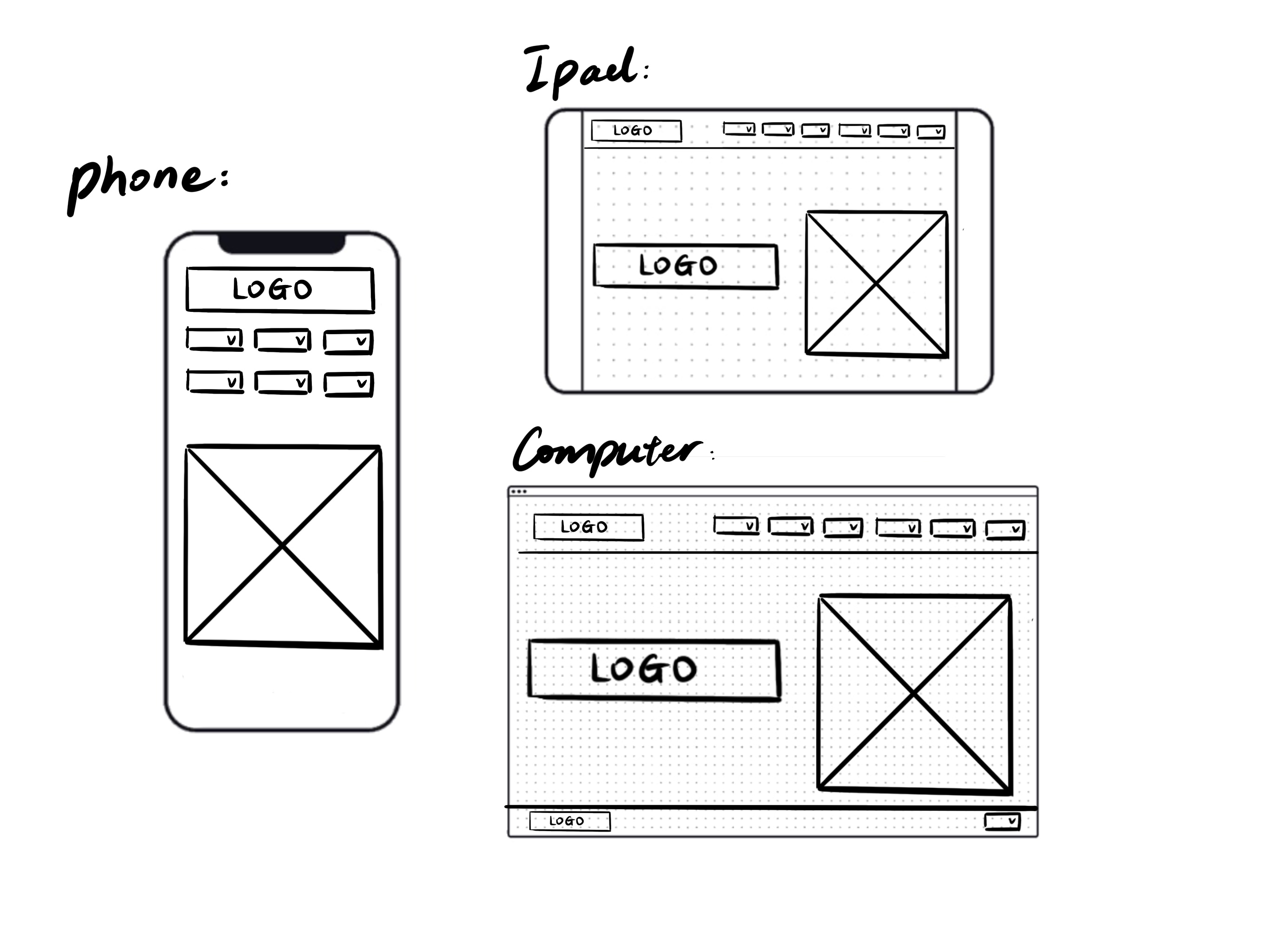
Step 7: Responsive Mockup

Step 8: PhotoShop Comp