Designing for the Web (8 Steps)
1. Develop Your Idea
I want to create a portfolio website that will showcase my work, describe my skills, and express my creativity. The website needs to clearly convey important information about me and my creations, but still be visually appealing and show my interests. The website should also take into account of the UX–it should have easy navigation and a clear layout. The website shouldn’t be too clustered or too empty. This website will be my portfolio to show job recruiters, so it should also stand out from others.
2. Discovery and Research
David Heckhoff

Pros
- Shows creativity, developing skills through the layout
- Show interest in development by having interactive 3d models
- Visually appealing and easy to navigate
- Good layout to show skill proficiency
- Great color scheme
- Menu bar to navigate quickly to each section
Cons
- A bit too informal
- Too little information about self and works
- No mockups or process images of his works
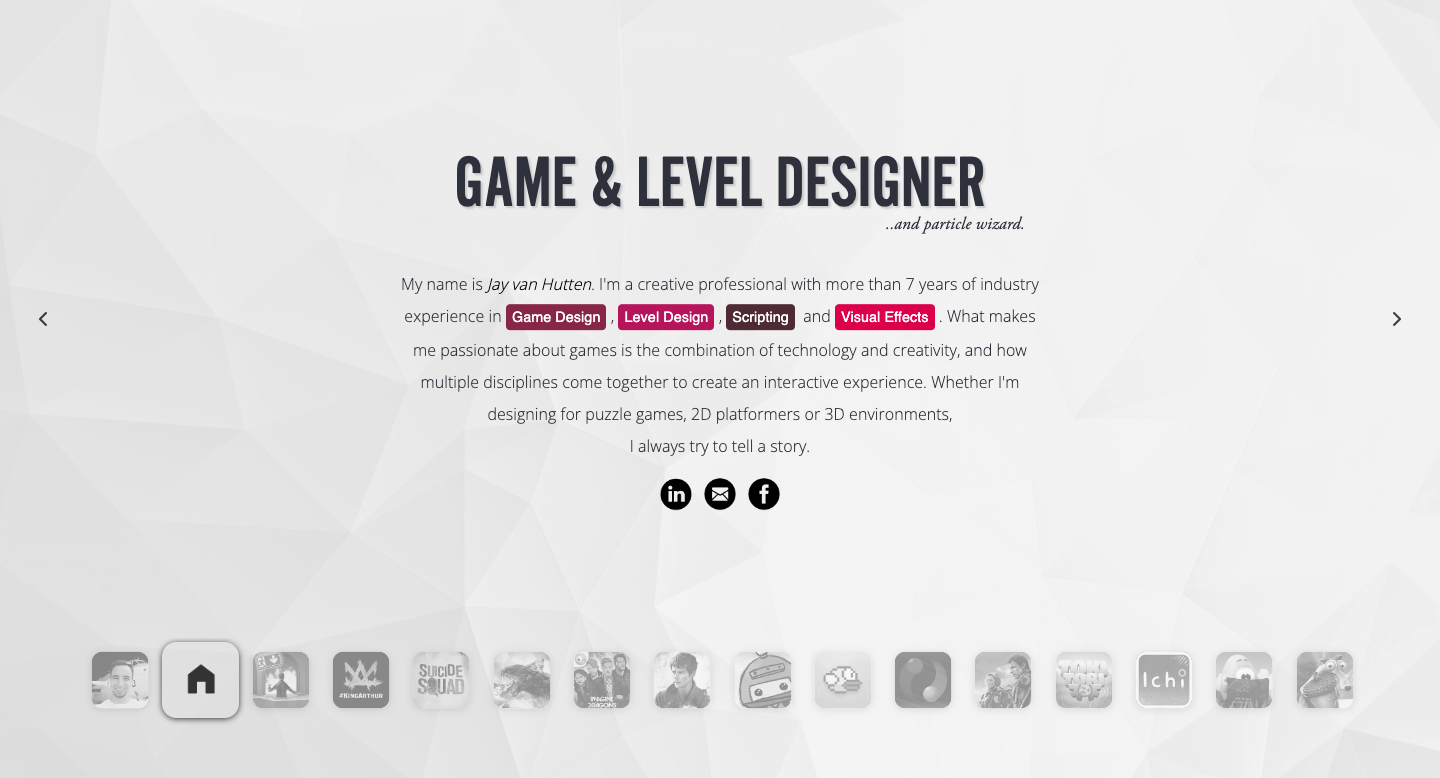
Jay van Hutten

Pros
- Layout shows his interest in games by dividing sections to look like apps
- Information on each work
- Easy navigation
Cons
- Hard to quickly navigate (no menu bar)
- No mockups or process images of his works
- Not visually appealing
- Typography (small) and color (no contrast) is not amazing
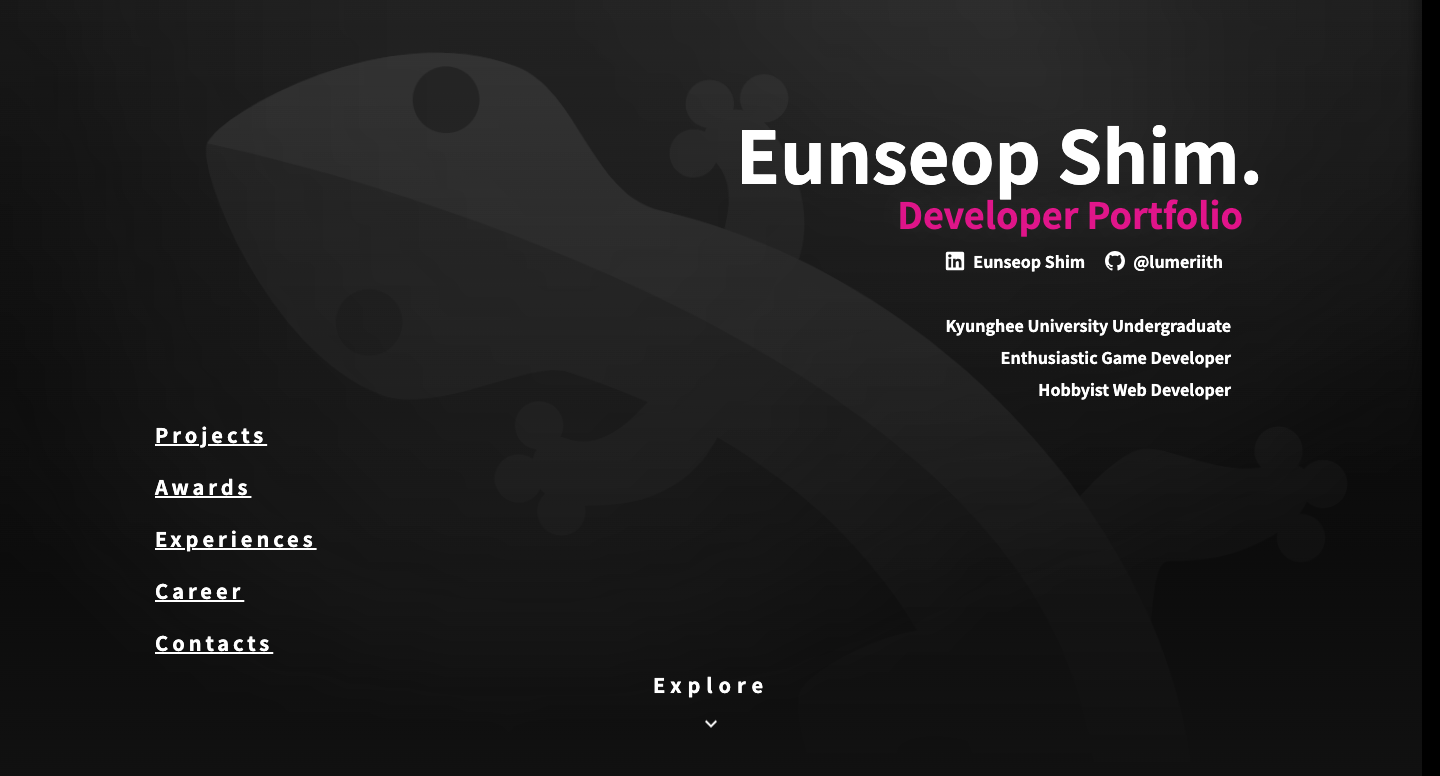
Eunseop Shim

Pros
- Easy navigation
- Main page only has basic info on games and u can click to see more info and process images
- Visually appealing colors (clear contrast and not distracting)
- When u scroll on game at a time shows color so that u can focus on one
- Many sections (projects, awards, experience, career)
Cons
- Very little about me page
- There is navigation buttons on homepage but no menu bar
- Website design and background itself isnt creative (doesn’t show her interest in game design)
3. Target Your Audience
Job recruiters and other game designers
4. Inspiration and Concepts
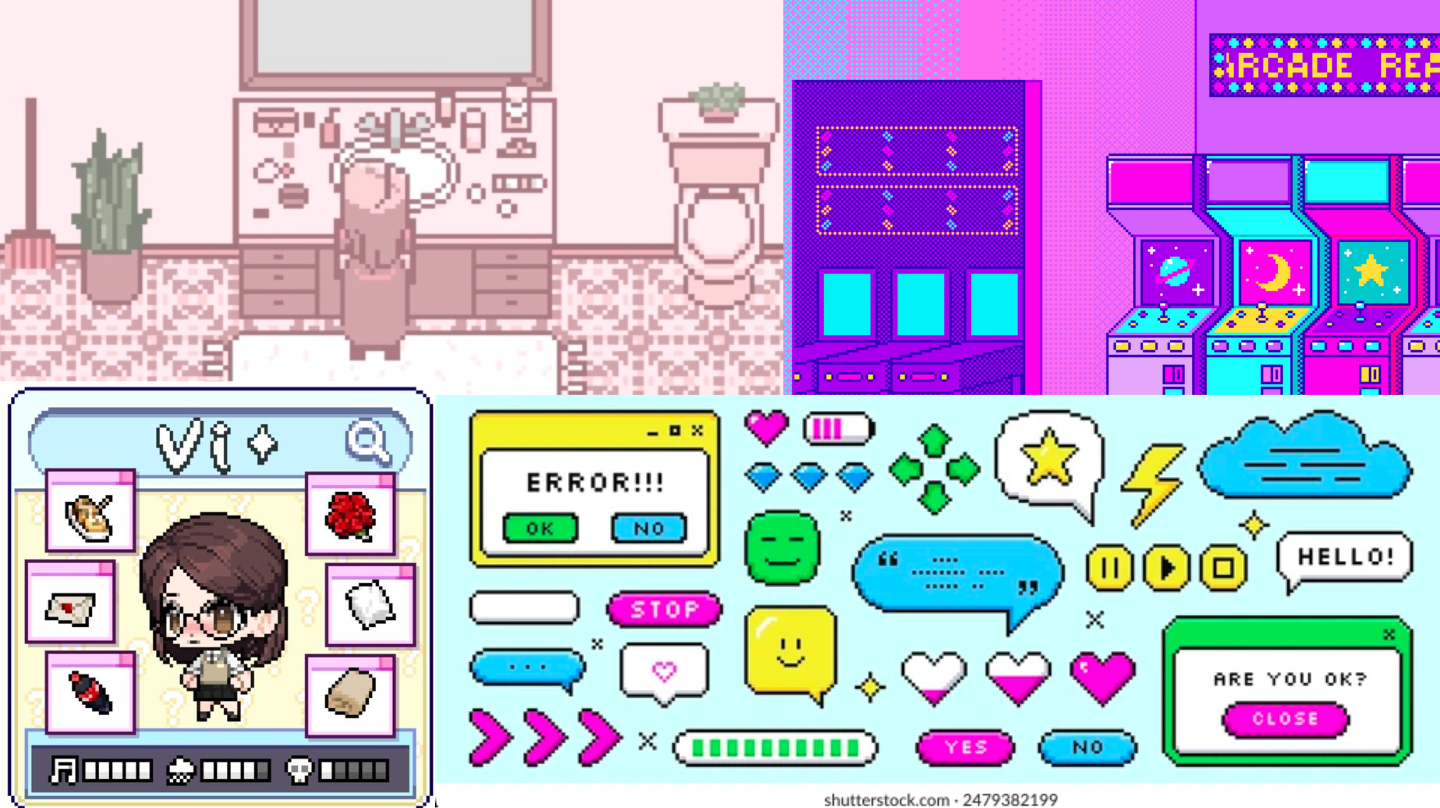
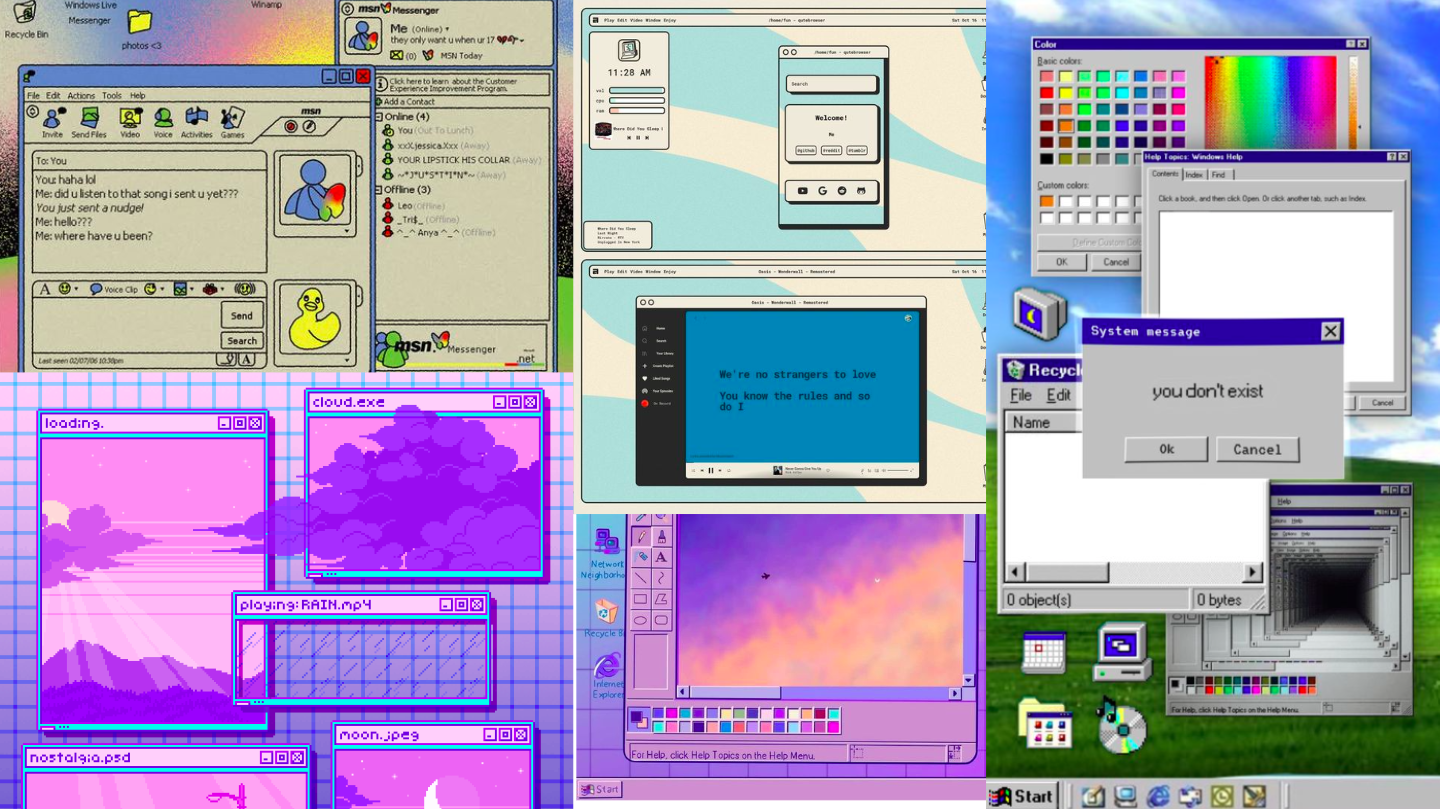
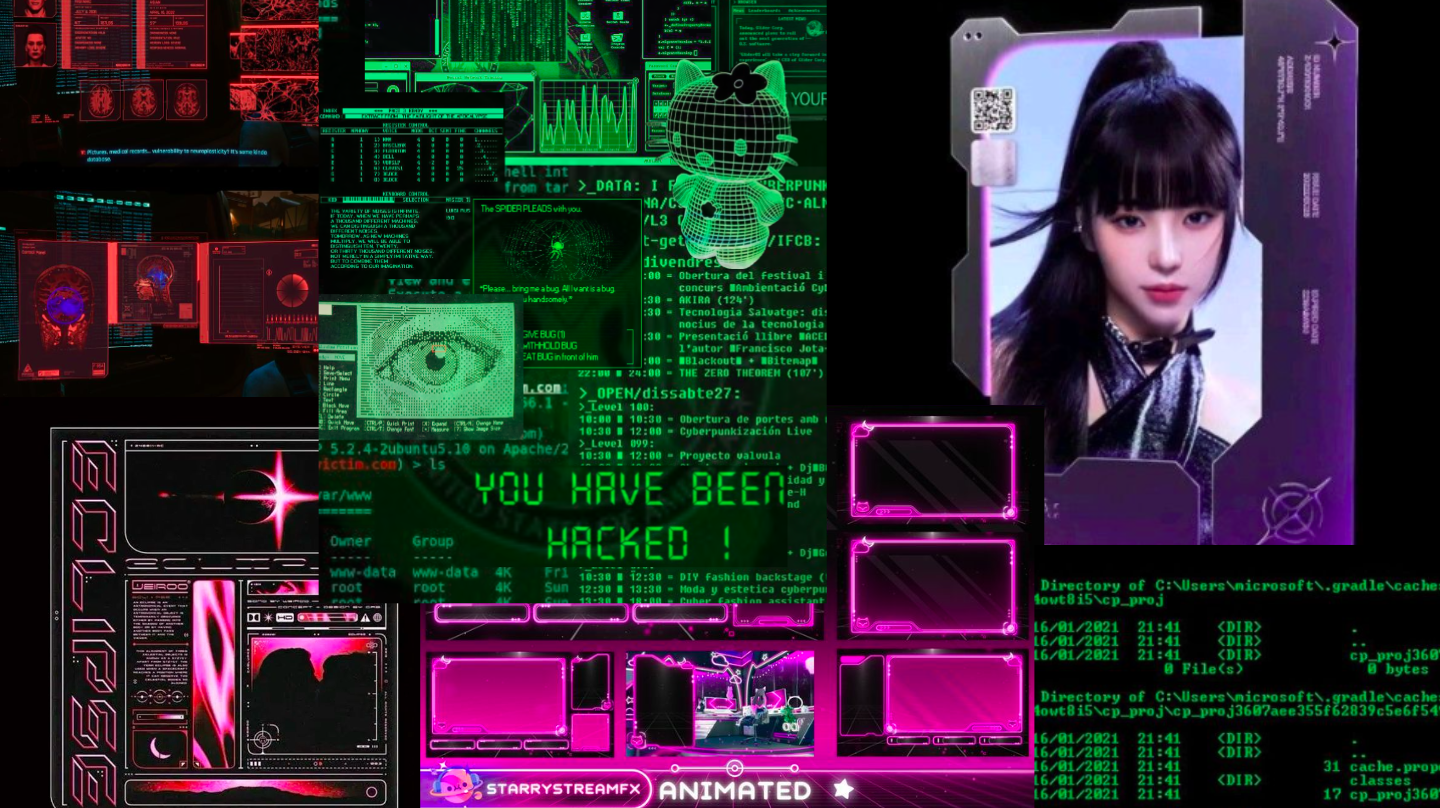
- Pixel Game

- Computer UI

- Technology (sci-fi)

5. Thumbnails and Sketches
6. Wireframes
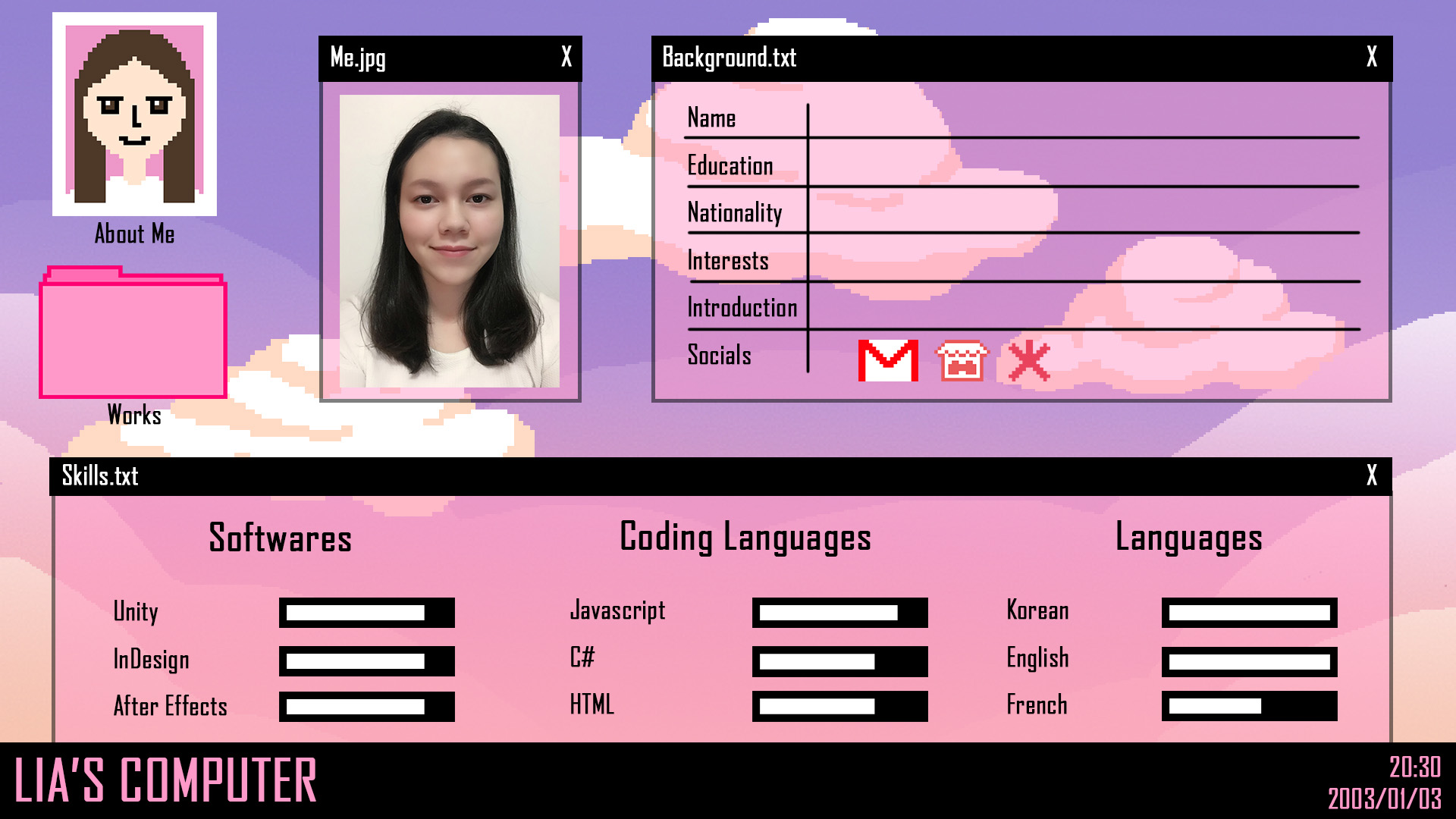
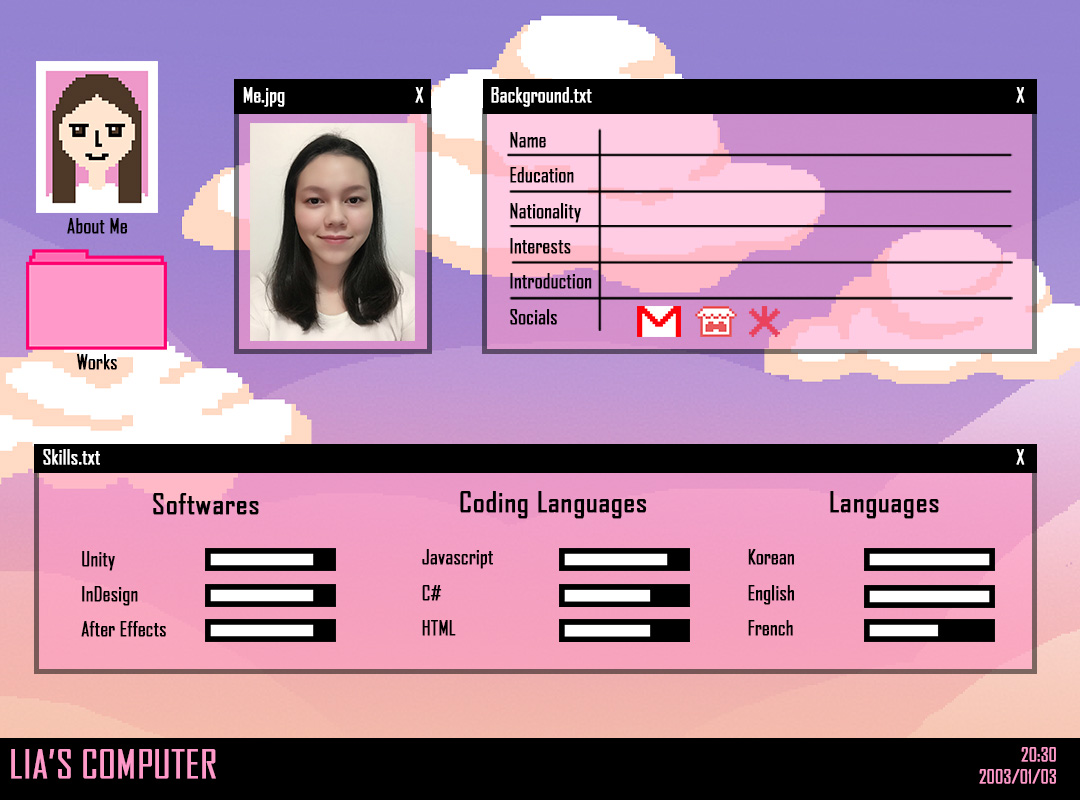
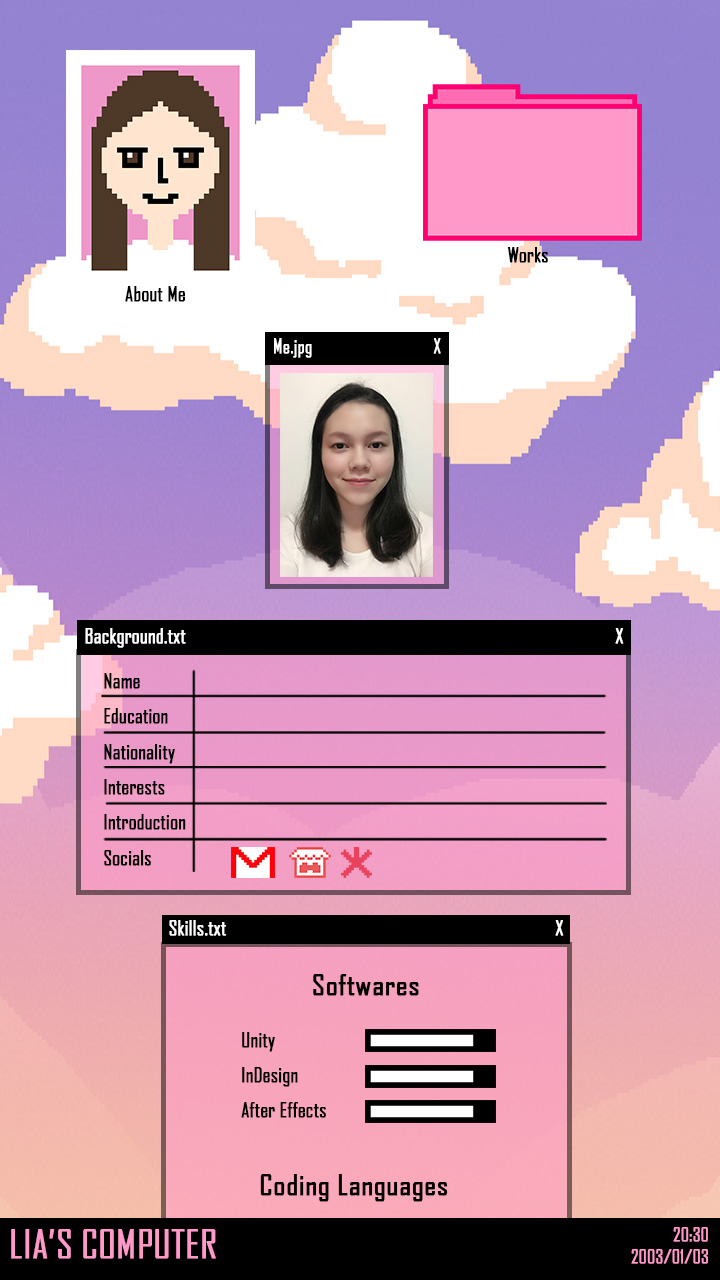
7. Responsive Mockup
8. Photoshop Comp