- DEVELOP YOUR IDEA
- DISCOVER AND RESEARCH
- TARGET YOUR AUDIENCE
- INSPIRATION
- THUMNAILS
- PROTOTYPES AND WIREFRAMES
- PHOTOSHOPN COMP
DEVELOP YOUR IDEA
I am a multimedia designer who are interested in so many things in terms of art and visual culture. In my portfolio I’ll be both showcasing my works in the past several semesters of study at Parsons and exploring who I am and what I am interested in.
DISCOVER AND RESEARCH
I visited many personal websites of people, artists, designers, and creative technologies alike, who are doing creative jobs. Most of the websites are simple and clear: two sections — “ABOUT” and “WORKS”. The form may reflect what the person do. For example: a creative technologies who works on web development may show his creative coding skills on his own website.

Kenji Saito is a WebGL developer who likes to make things with coding. He incorporates his creative coding in building his website to make transition between pages unique and make the home page interactive that viewers can interact with the page by moving the mouse around instead of pure clicking and scrolling. (http://kenji-special.info/)

Jp King is an interdisciplinary artist, designer, and writer. His webpage is in a linear form — all viewers need to do is scrolling down. The visual is simple, clean, soft — nothing fancy but does a good job in communicating the content. The content is simple — only a few words each sections, with his works as background. In a conversational tone, viewers get a clear idea of who he is, what he did, what he’s been doing, what he wants to do, and what he can do for you, how he can bring value to clients or contribute to education. ( http://www.jpking.ca/)


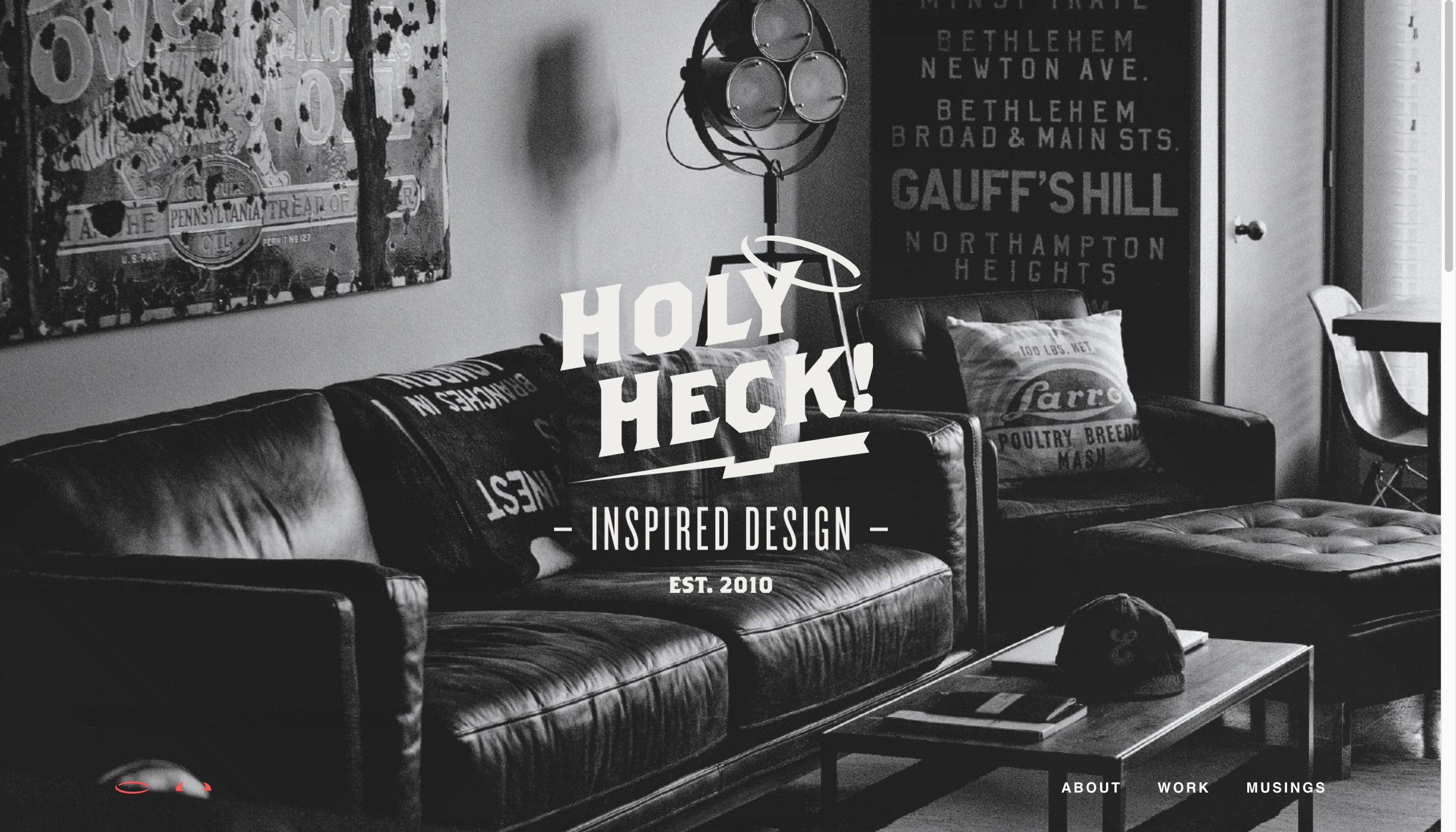
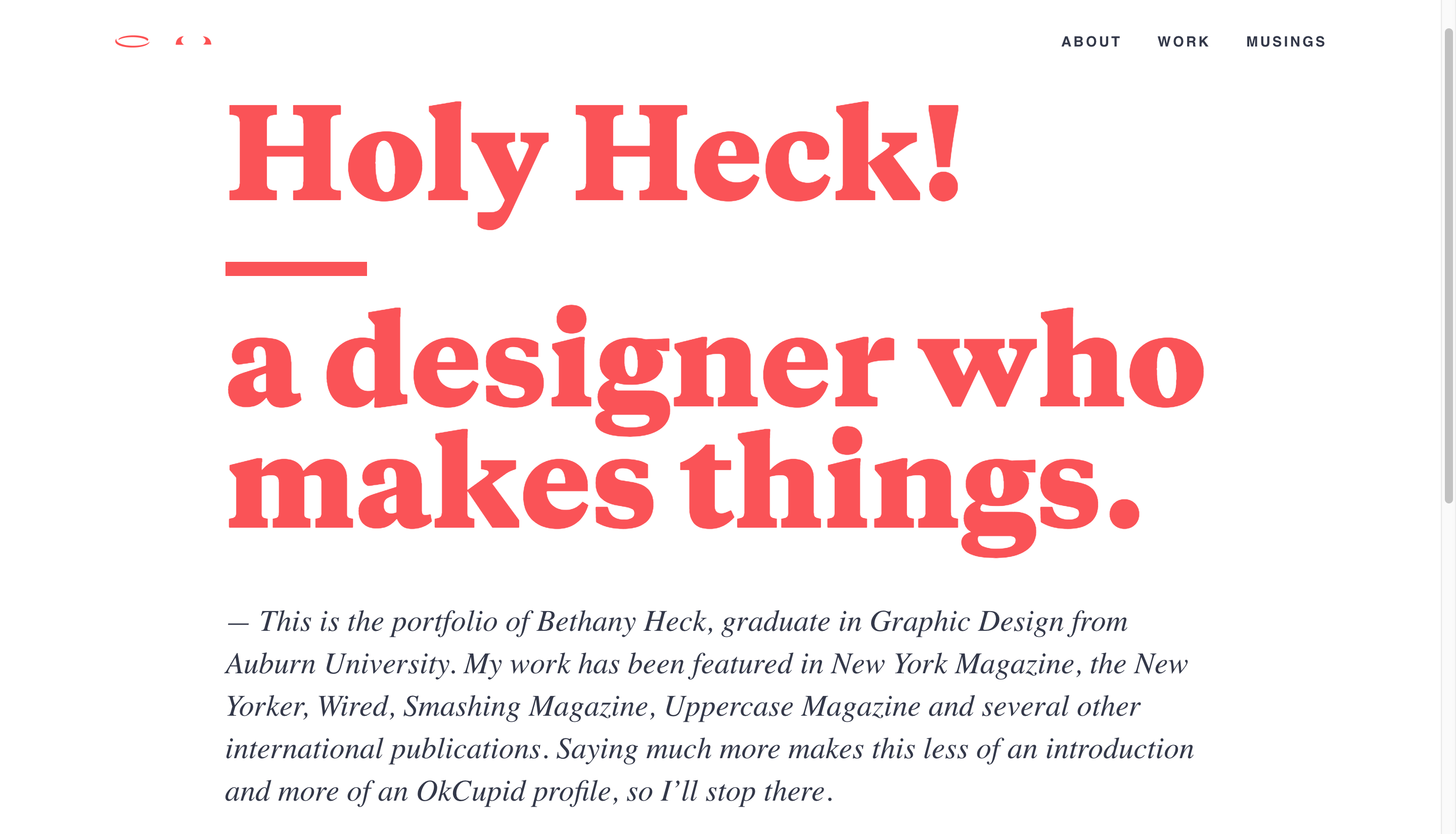
This website is a portfolio of Bathany Heck, “a designer who makes things”. Besides “About” and “Works” section, there is a section called “musings” where he writes and shares interesting things, which is a really nice thing to do. His works are pretty much visual designs, which enables him to apply his expertise in designing his portfolio. I love his website for his simple and organized visual design and witty and approachable voice, which makes clients more likely to reach out. ( http://heckhouse.com/)


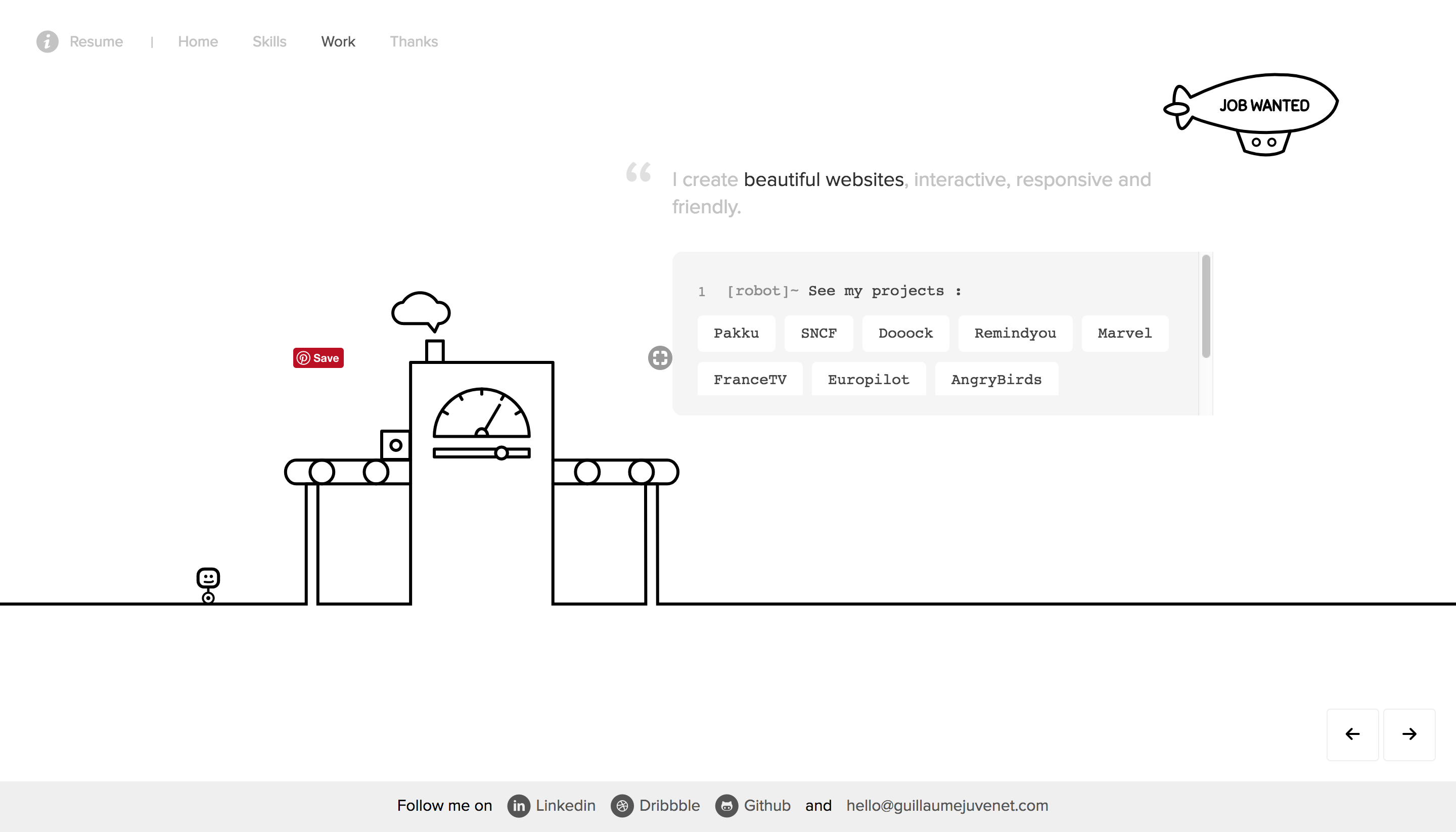
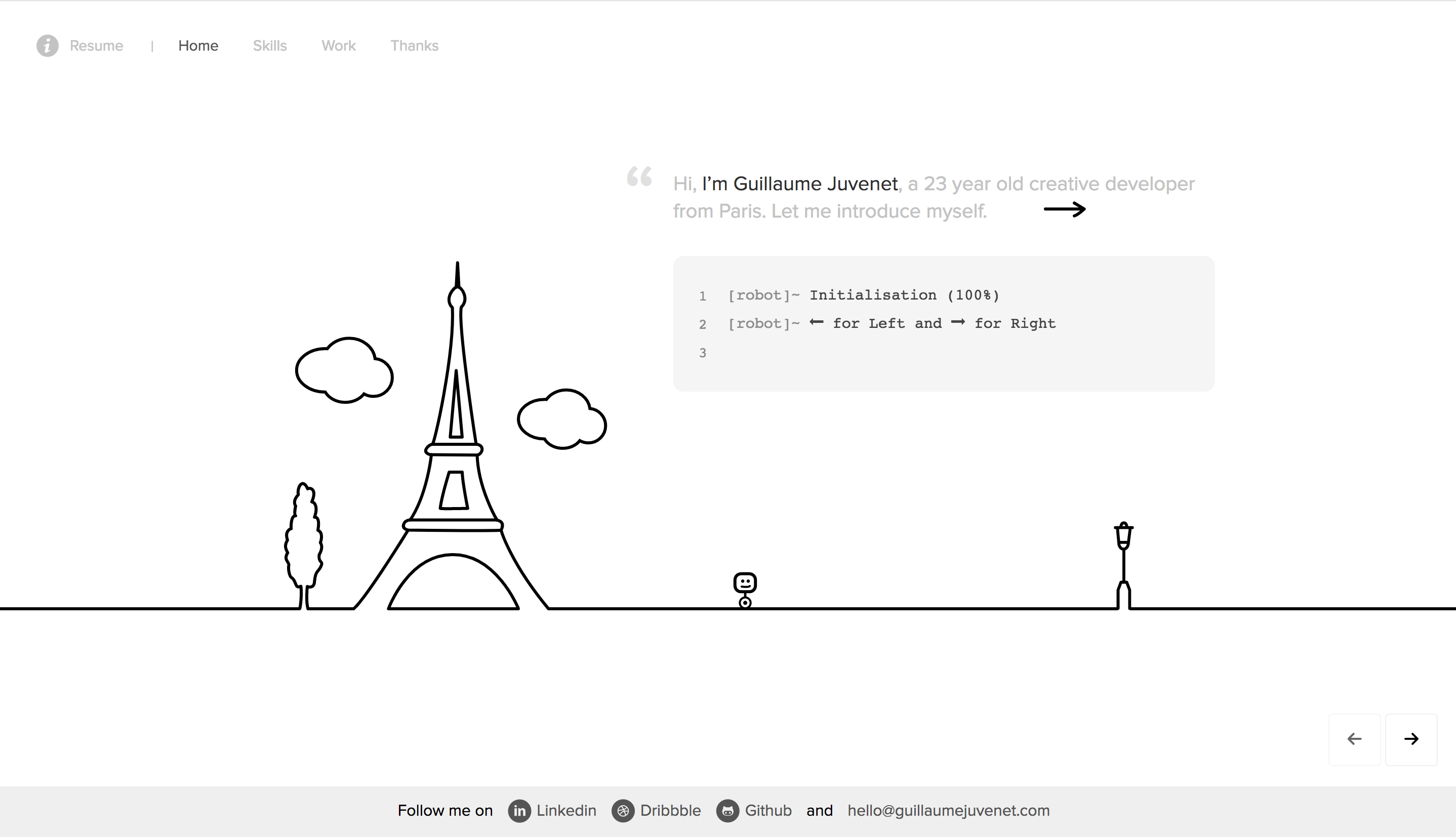
Guillaume Juvenet’s portfolio is one of my favorite. He is a creative developer. His website develops a minimal black and white but interesting style with a sense of humor. His portfolio itself is one piece of work, showing his skill as a creative developer also providing a platform for showing all his works and introducing himself. The interaction design is unique and impressive. Unlike most websites to be controlled by scrolling vertically, his website is presented horizontally by controlling a little robot going left or right to go through different pages. There is a “developer interface” on each page which enables viewers to input certain “command” to get different information like his skills and detail page of his works. It’s lots of fun exploring his website. (http://www.guillaumejuvenet.com/)
TARGET YOUR AUDIENCE
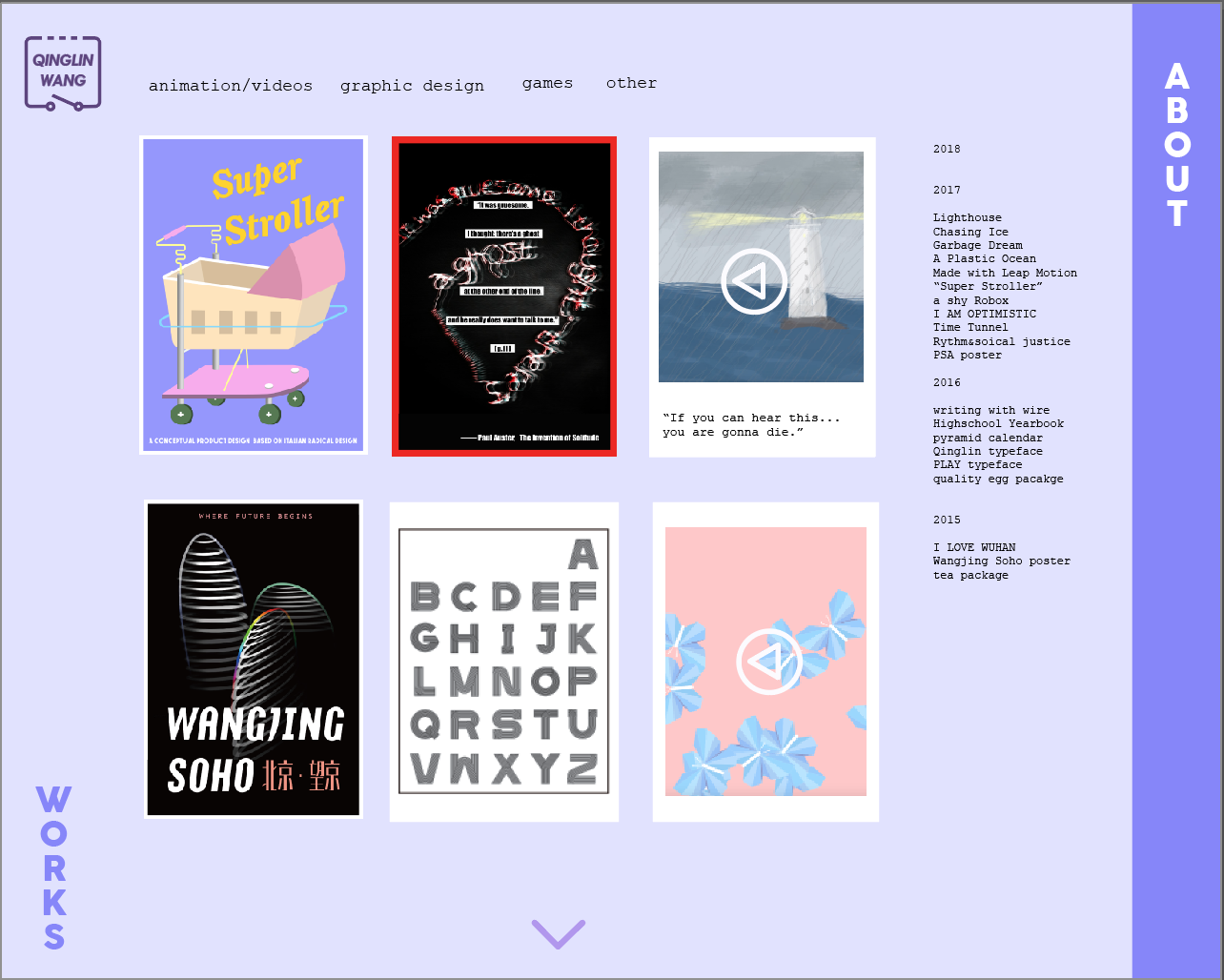
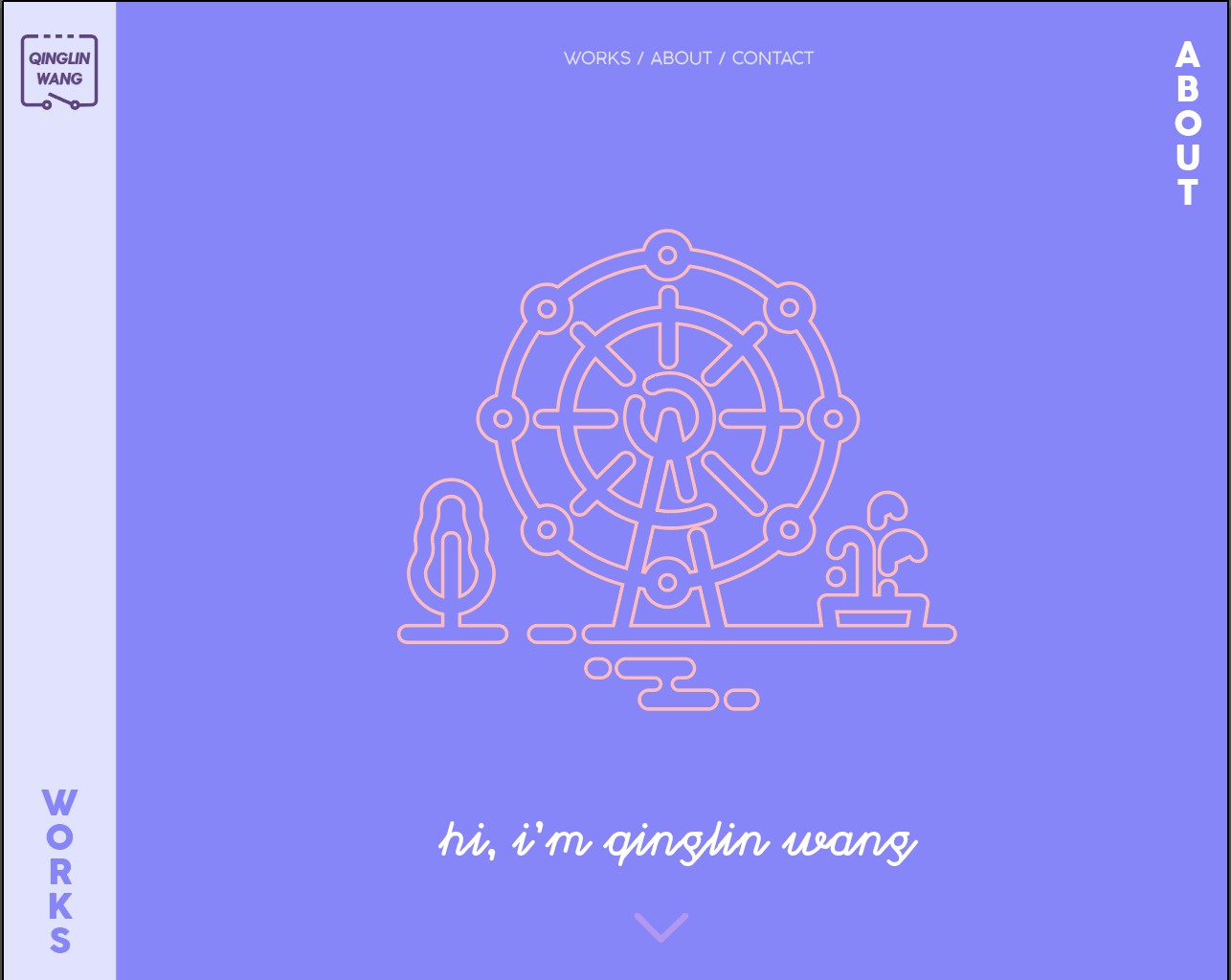
The audience the website is targeting are persons I want to work for and work with, and persons who don’t know me and who are interested in getting to know more about me — including but not limited to potential employers and potential clients. As this is a site about me, I would document my works, as a process showing the development of my skills,since as a sophomore student I don’t have a complete and well-developed style and body of works. There will be two main sections — “About” and “Works”. Since I work with different media in different forms, there will be a navigation menu showing categories of my works. I like all things interactive — things I can play with. So I want to incorporate some interactive sketches so that viewers can find someting interesting in my portfolio. The website should reflect my skills, my interests, my creativity, and a piece of my personality.
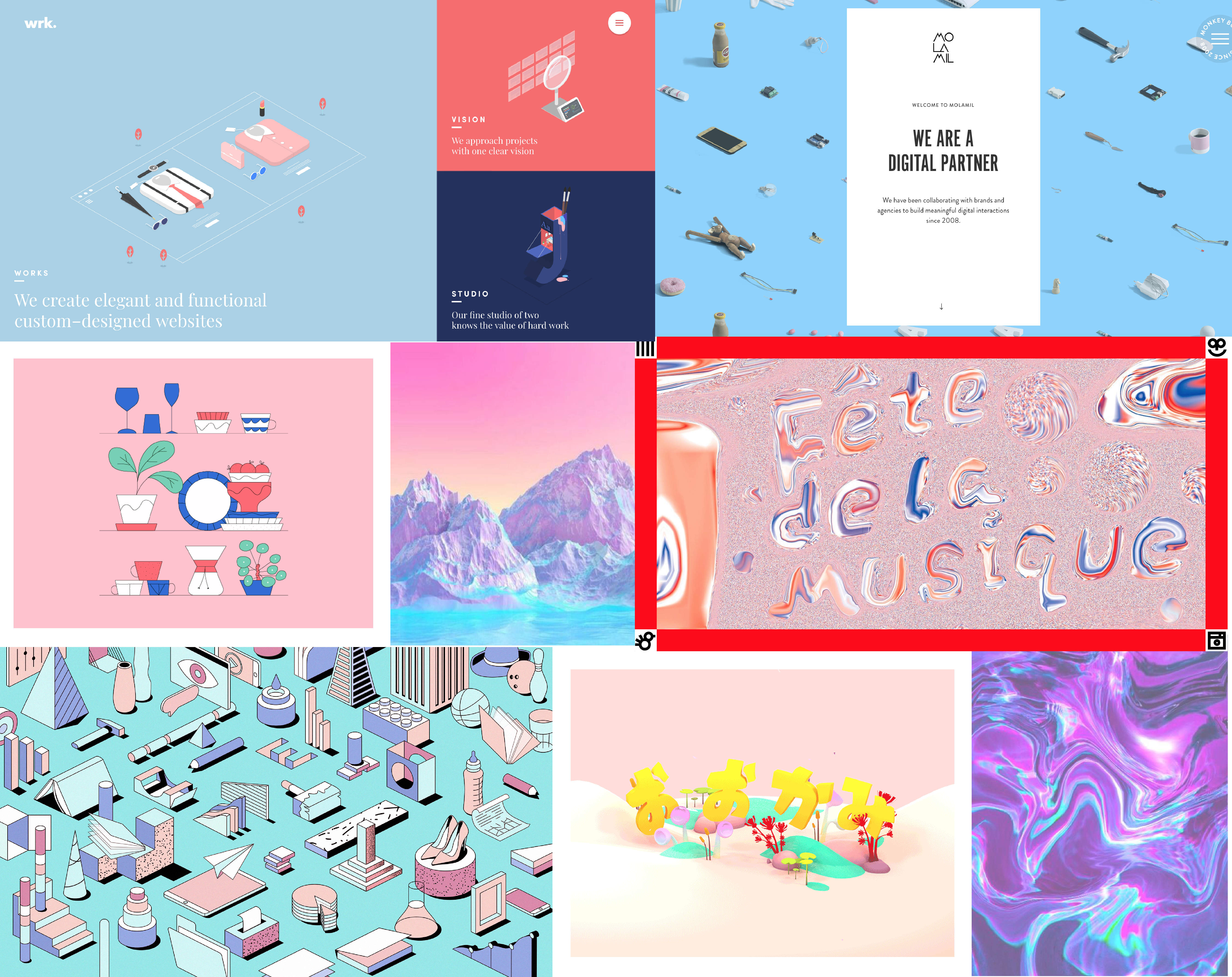
INSPIRATION

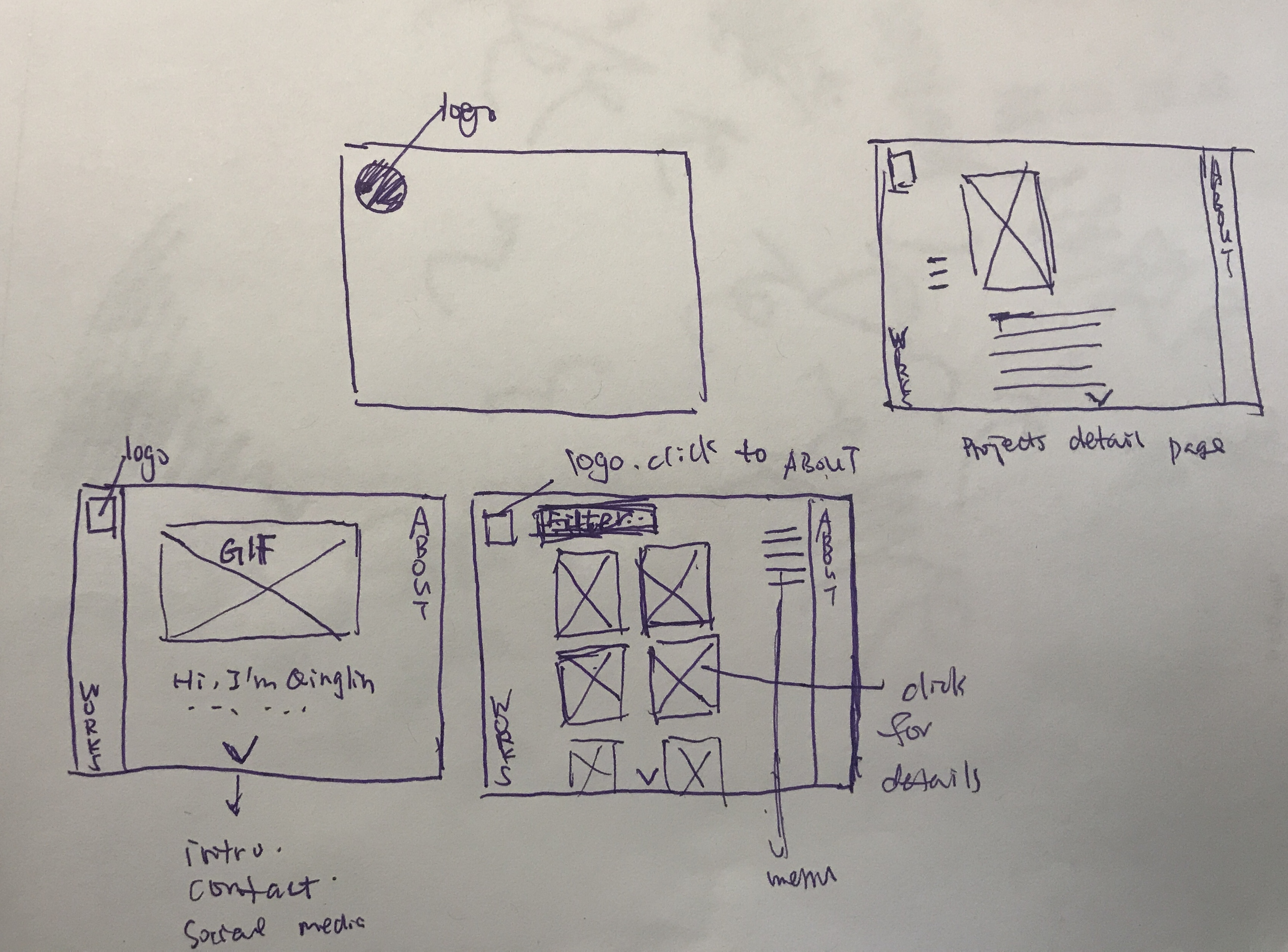
THUMNAILS

PROTOTYPES AND WIREFRAMES


PHOTOSHOPN COMP