develop your idea
I am looking to design a space that allows all my previous, current, and future work to be presented to anyone who wants to see it. The website would allow an inside view into my design process and my abilities, as well as their development over time.
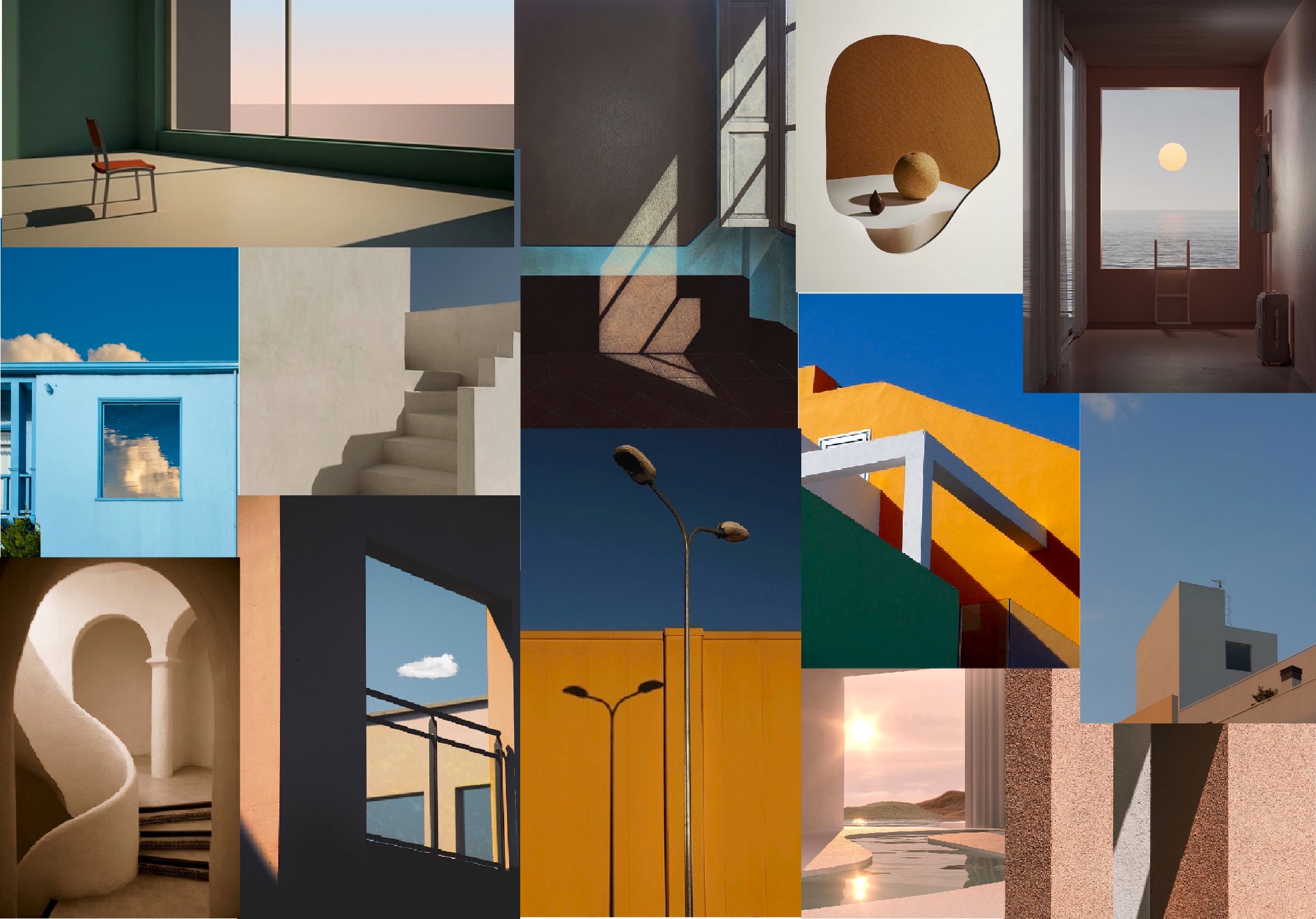
I would like the design of the website itself to reflect the aesthetic that I prefer and one that reflects my personality as a person and as a designer. This website would preferably be available for anyone to see my work, as well as act as a personal portfolio for future employers or clients.
top of pagediscovery and research
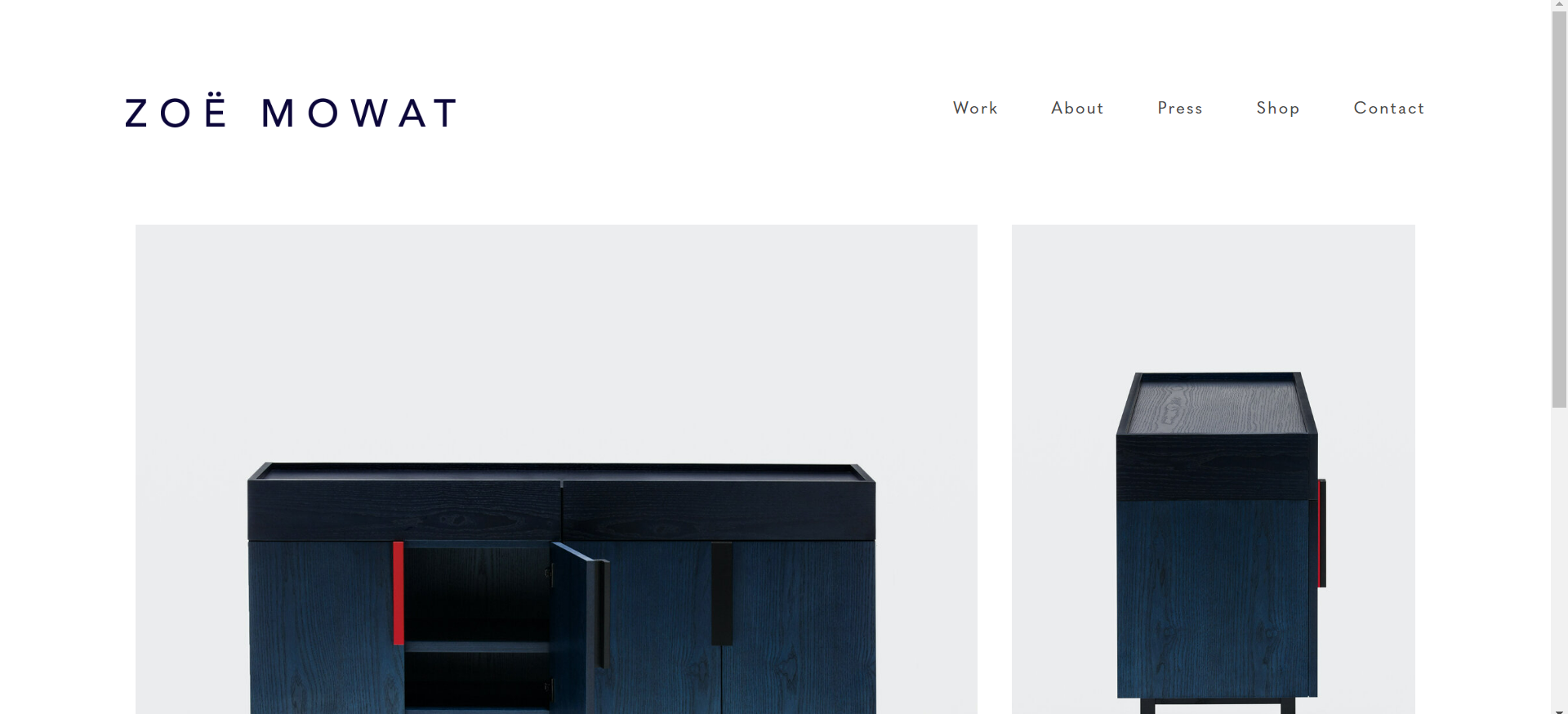
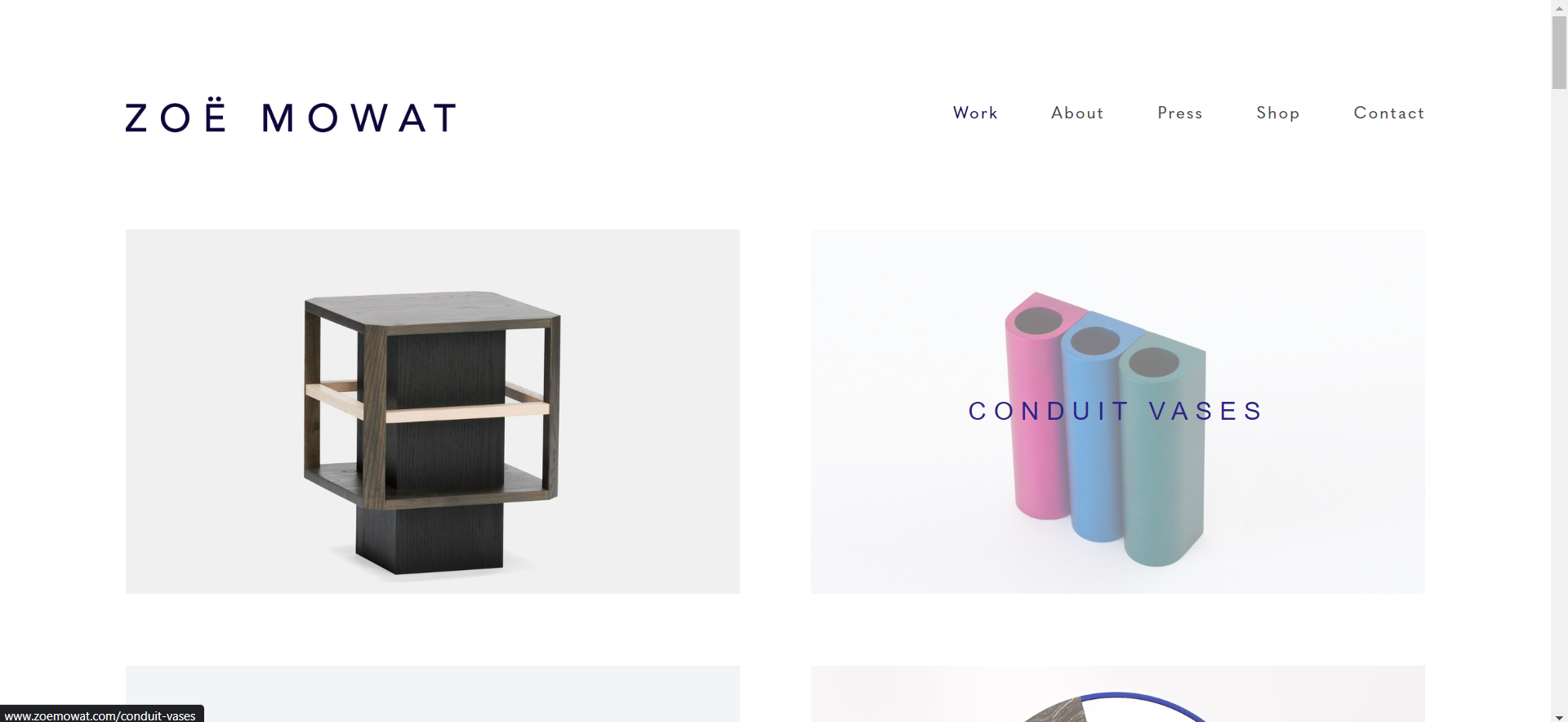
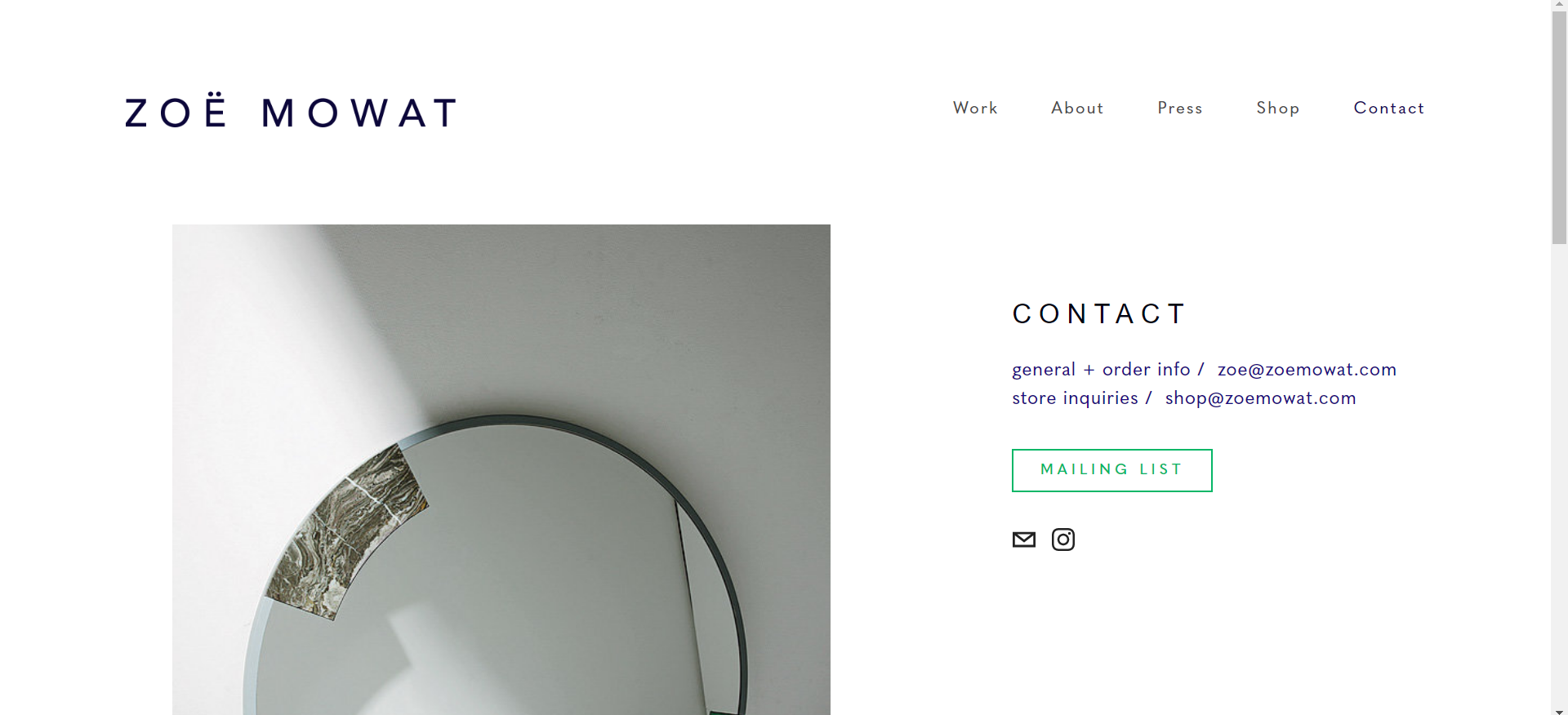
ZOE MOWAT


Overall sleek design looks very professional, the font choices along with the color choices add to the professional setting. The pop of color coming solely from the products adds an emphasis on the design that is necessary for a successful product designer’s website made to show off their work over time.
The specific details I enjoy about this website, that I would like to take inspiration from are the color and font choices, as well as the way the information flows into the page after each button is clicked. I would like to take inspiration from the user experience of the website, and the comforting feeling that it gives the viewer.
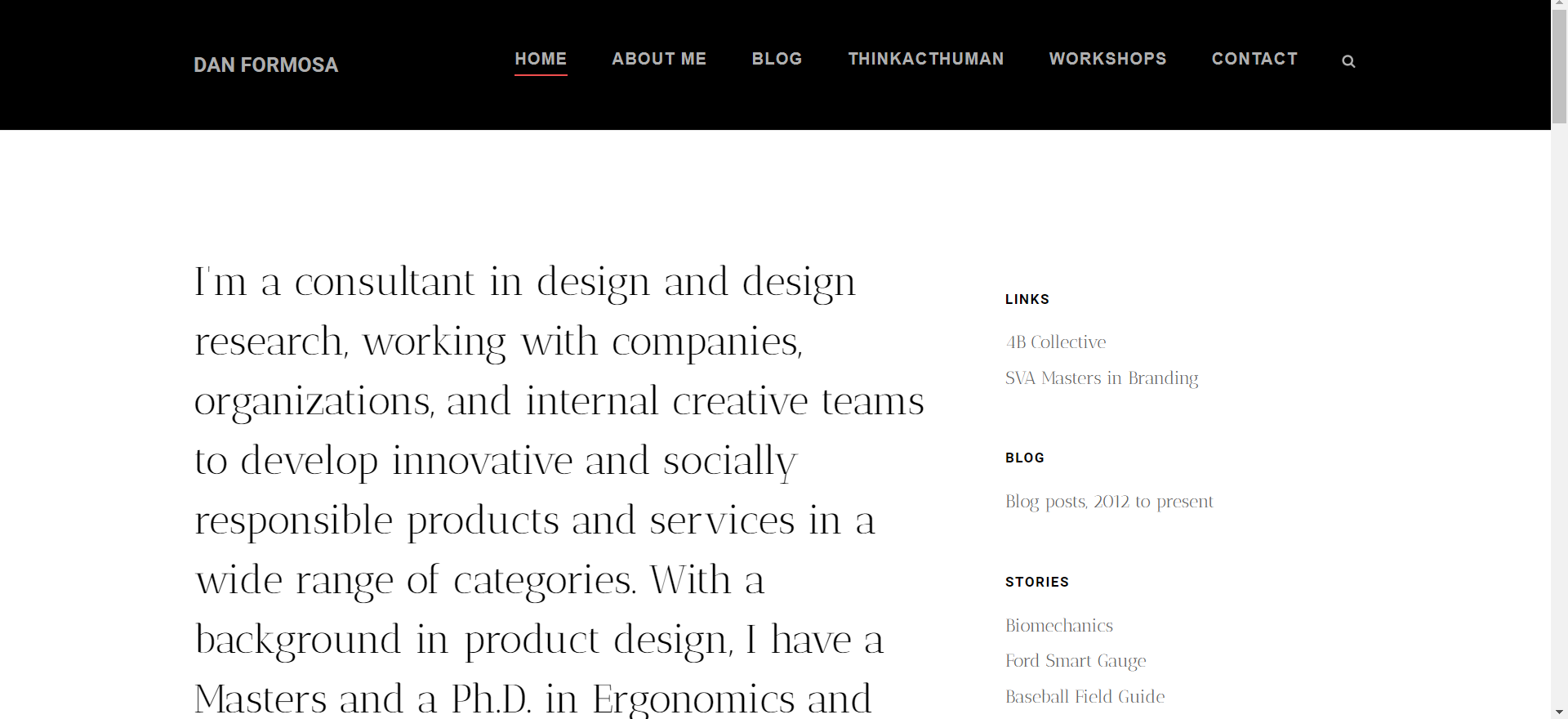
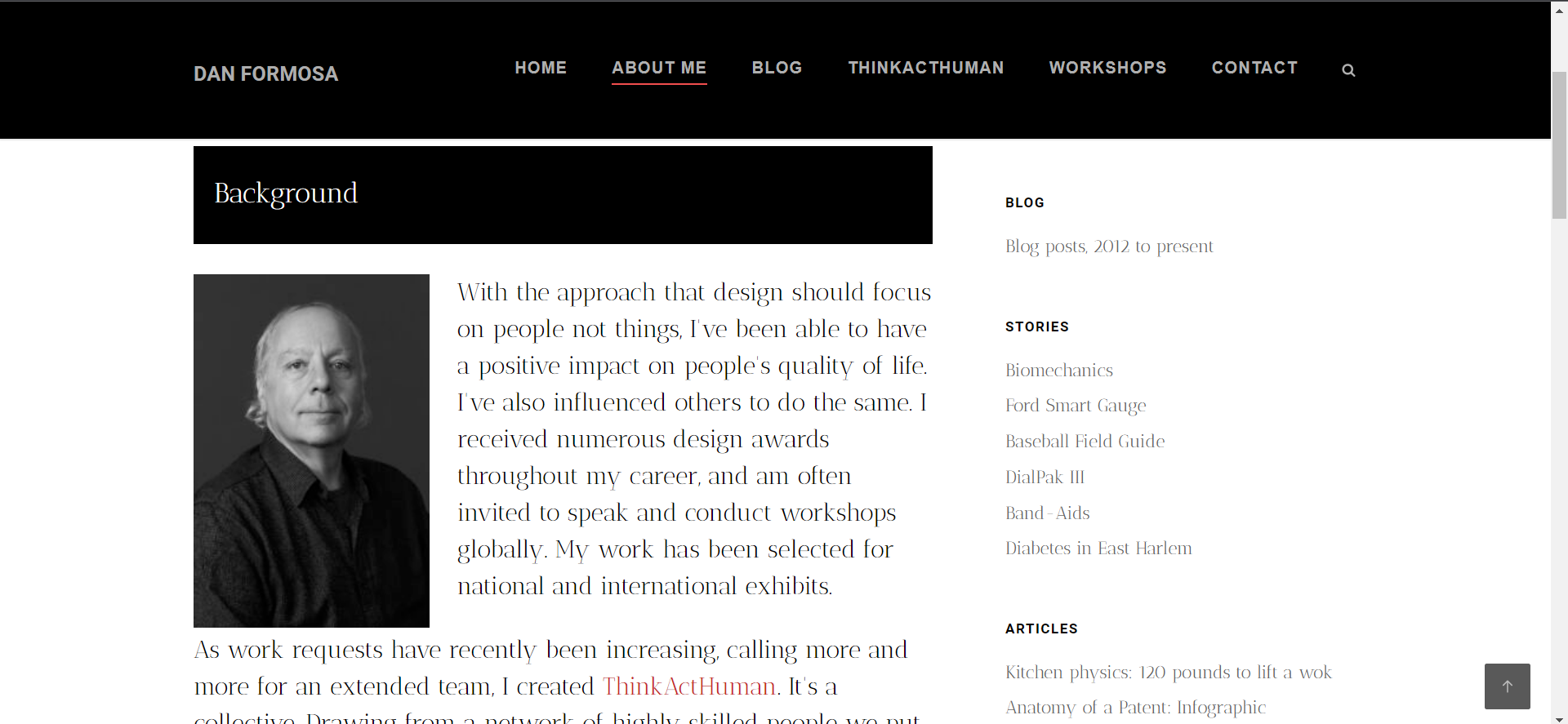
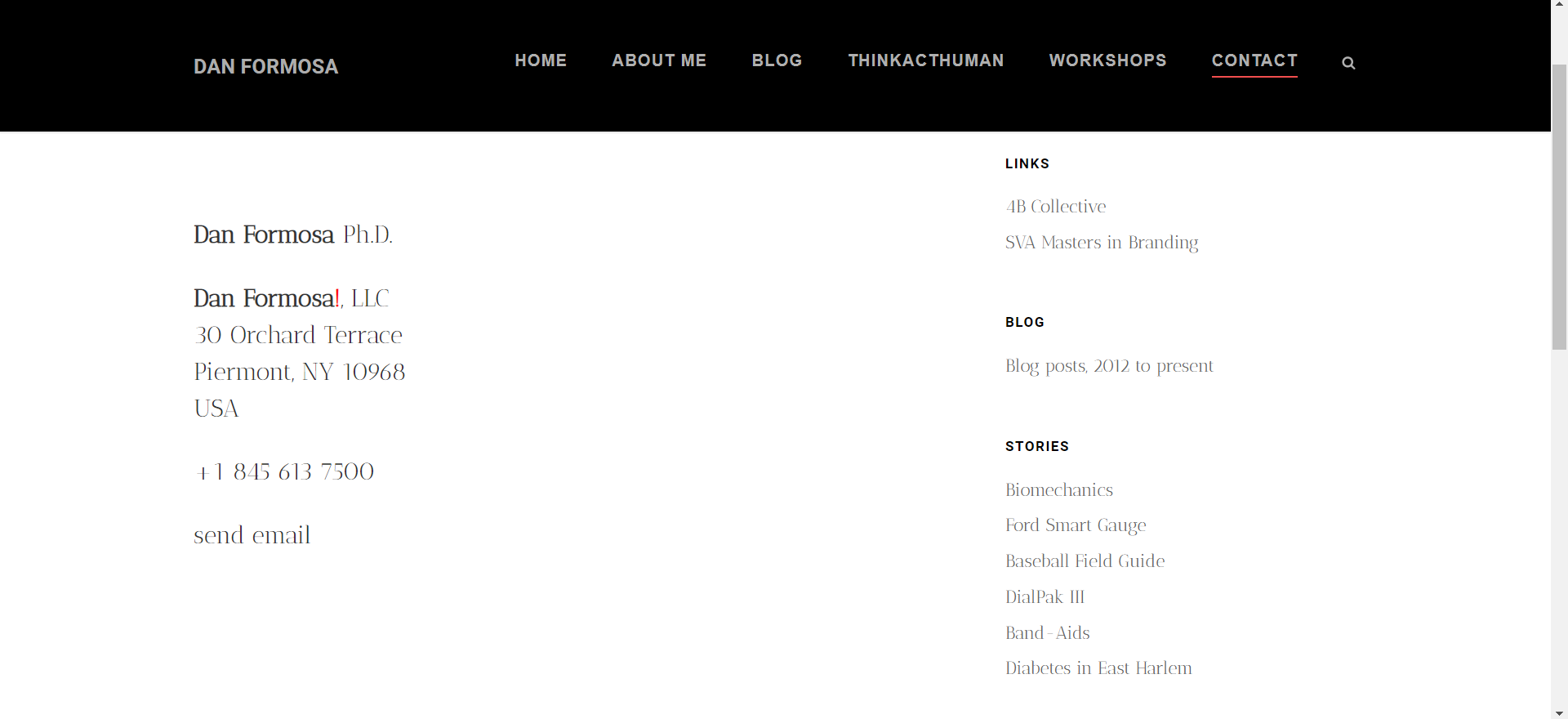
DAN FORMOSA



The website is not exactly displaying the same information that I would like to focus on in my own design, but overall, the website is very informative and clearly updated frequently. The contrast in the design, and the color choices make this seem like a newspaper website or an article rather than a personal website.
The specific details I enjoy about this website, that I would like to take inspiration from are the work ethic behind it, being frequently updated and looked after. I also would like to have enough information to fill up a website this way. Along with that, it is kind of intriguing the way this website resembles something it is not, and I would like it to feel a similar way, where the viewer is entranced in the experience and is not thinking that they are on the internet seeing just another designer.
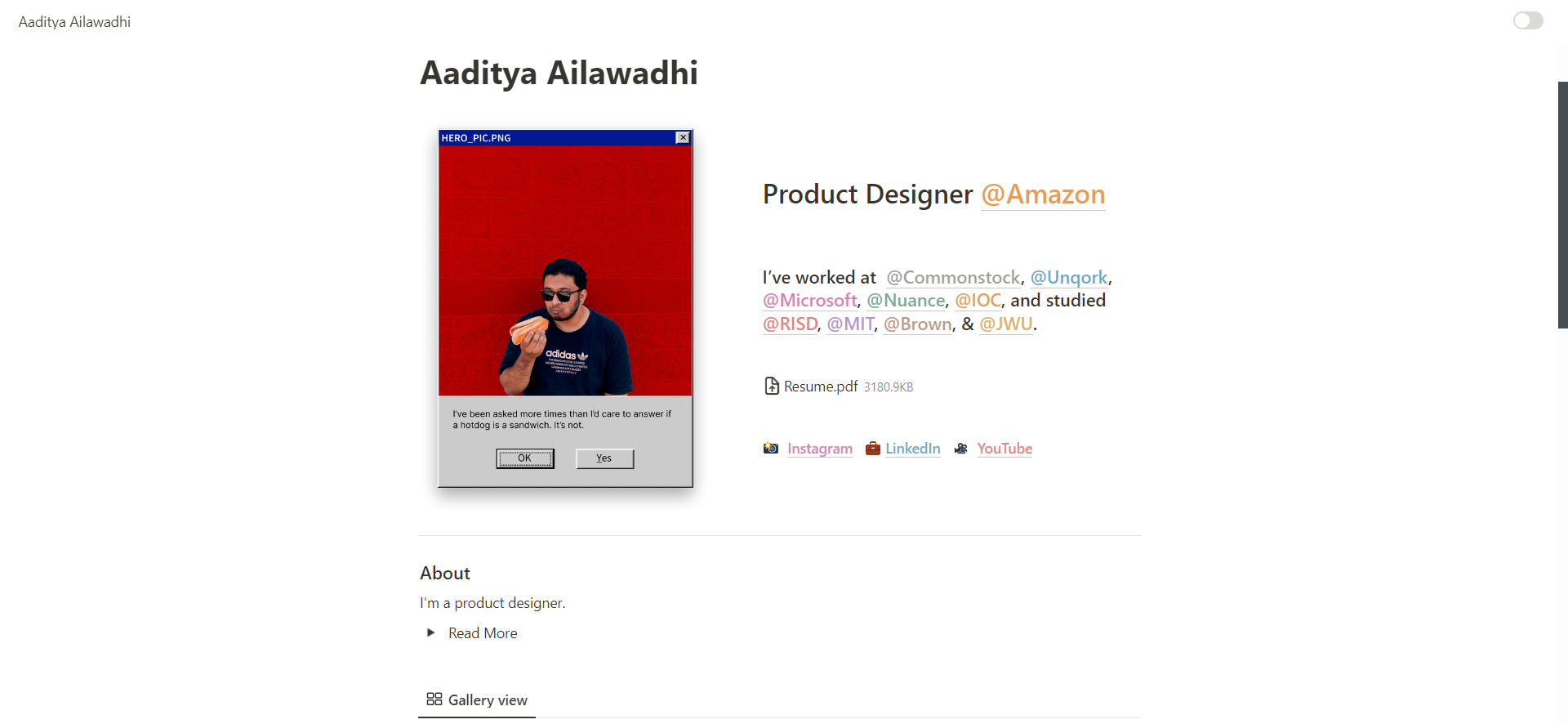
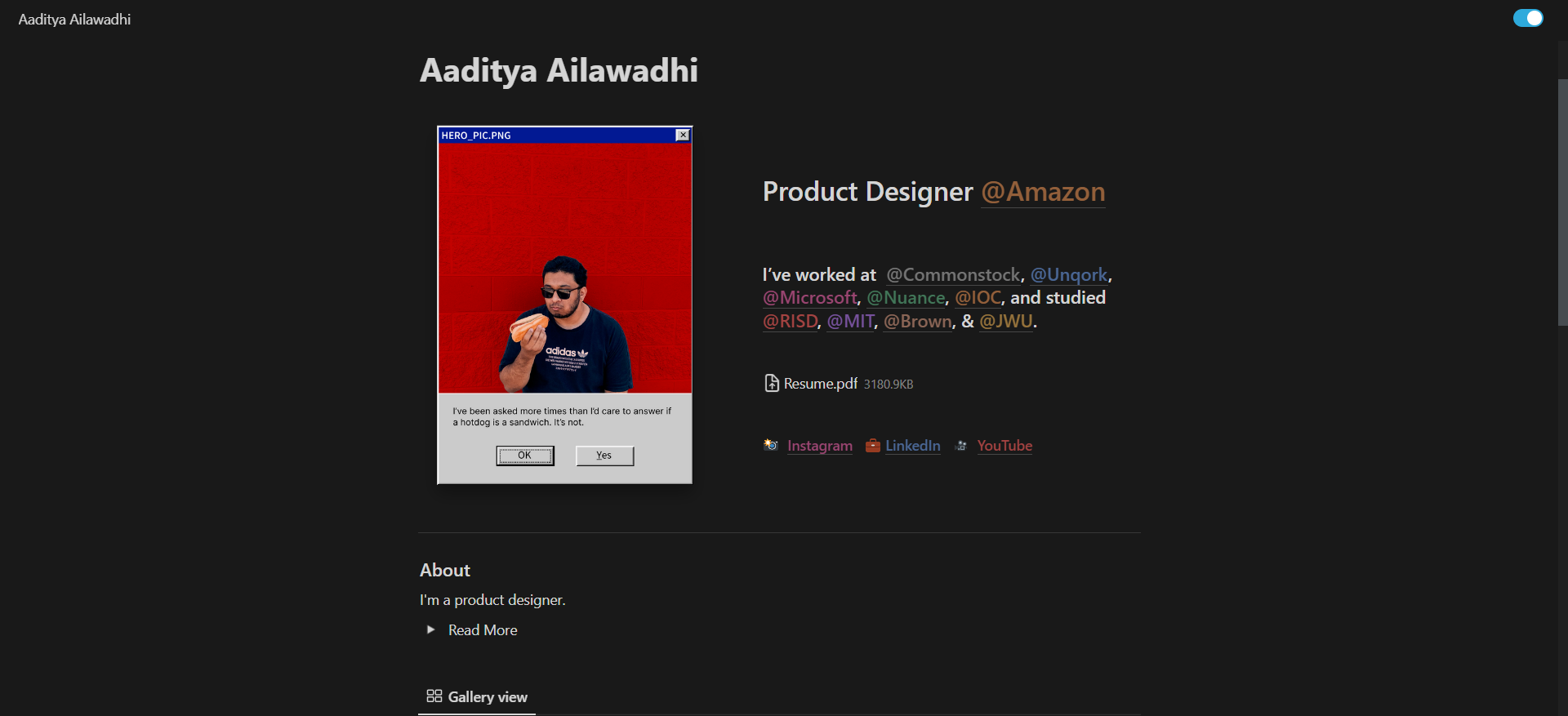
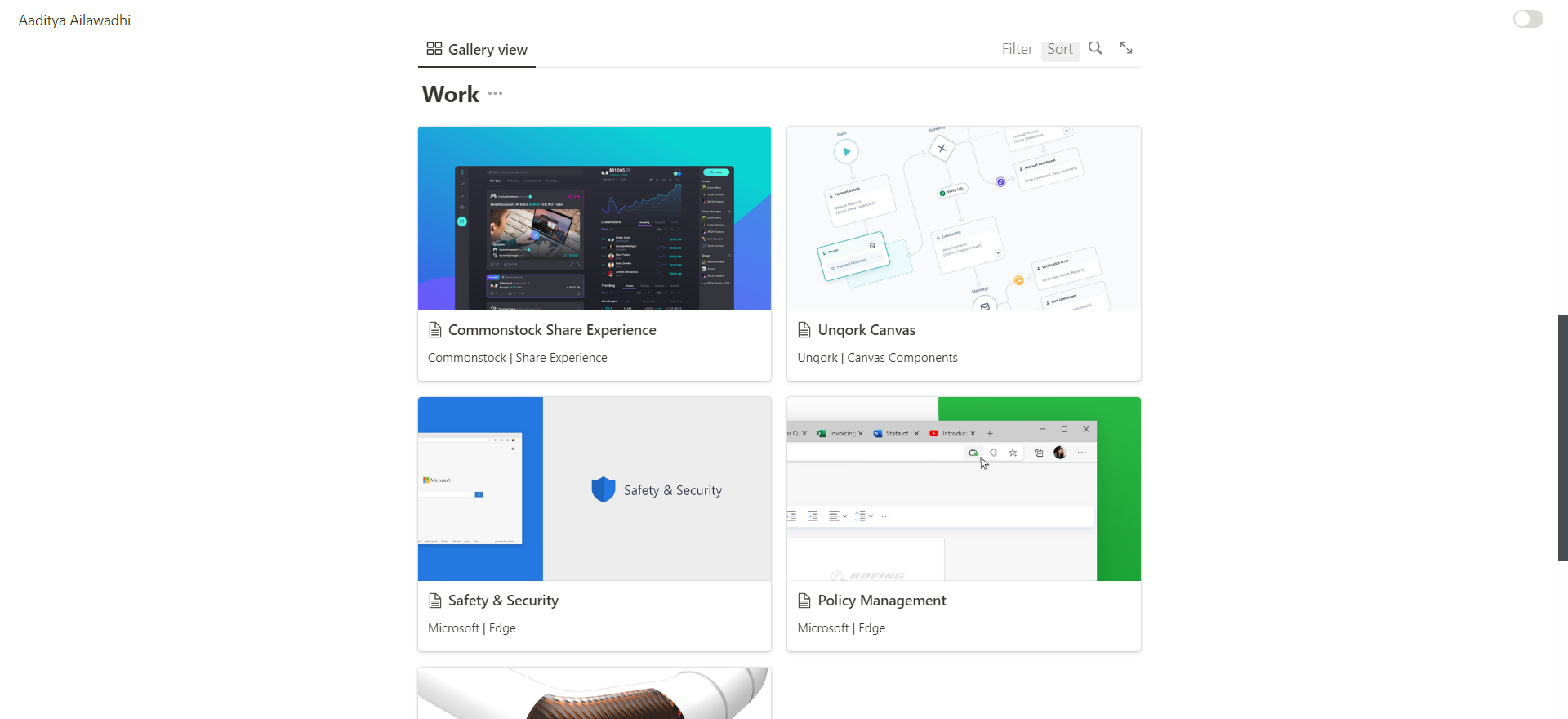
AADITYA AILAWADHI



The design of this website is very simple, it does not need to communicate that much information. It is formatted on the desktop in a way that mimics a phone screen. It is simple yet effective, the designer knew what needs to be on it and what doesn’t. With that, they showed their personality through that design perfectly. There is a fun element to the text written and the playful nature of the design itself. It also includes an almost unnoticeable switch at the top right corner to change the background based on user preference.
The specific details I enjoy about this website, that I would like to take inspiration from are the personality traits shown clearly through the designs. The idea that not much work/information has to go into creating something this effective is relieving. I would like my website to be professional yet unique like this one is.
top of page
target your audience
My target audience for this website is primarily future employers, as it will act as more of a digital portfolio to display my work rather than a more informative website. Other than future employers, this website would also function as a way for my peers and for me to see the type of projects that I am working on and my personal progress.
top of pageinspiration and concepts


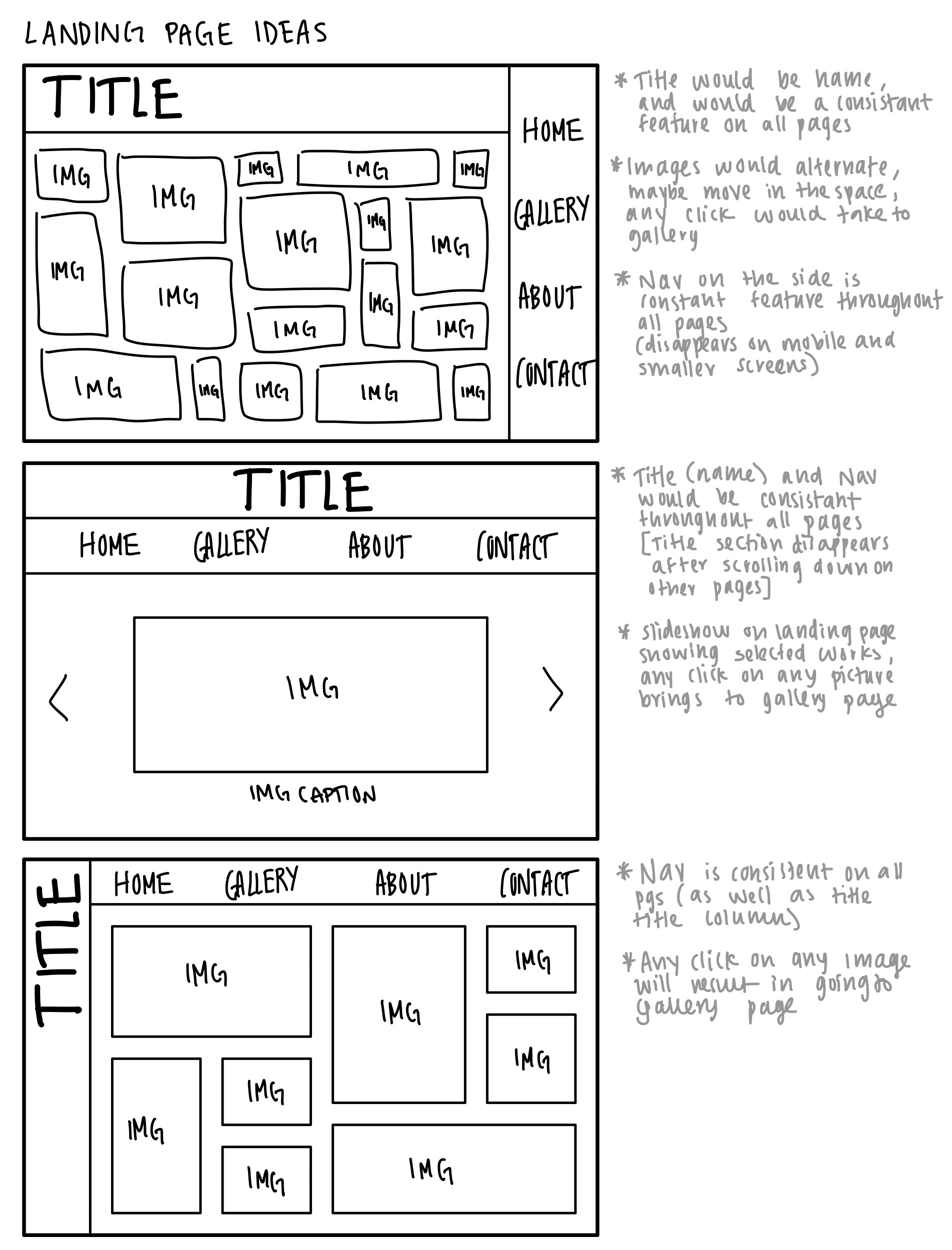
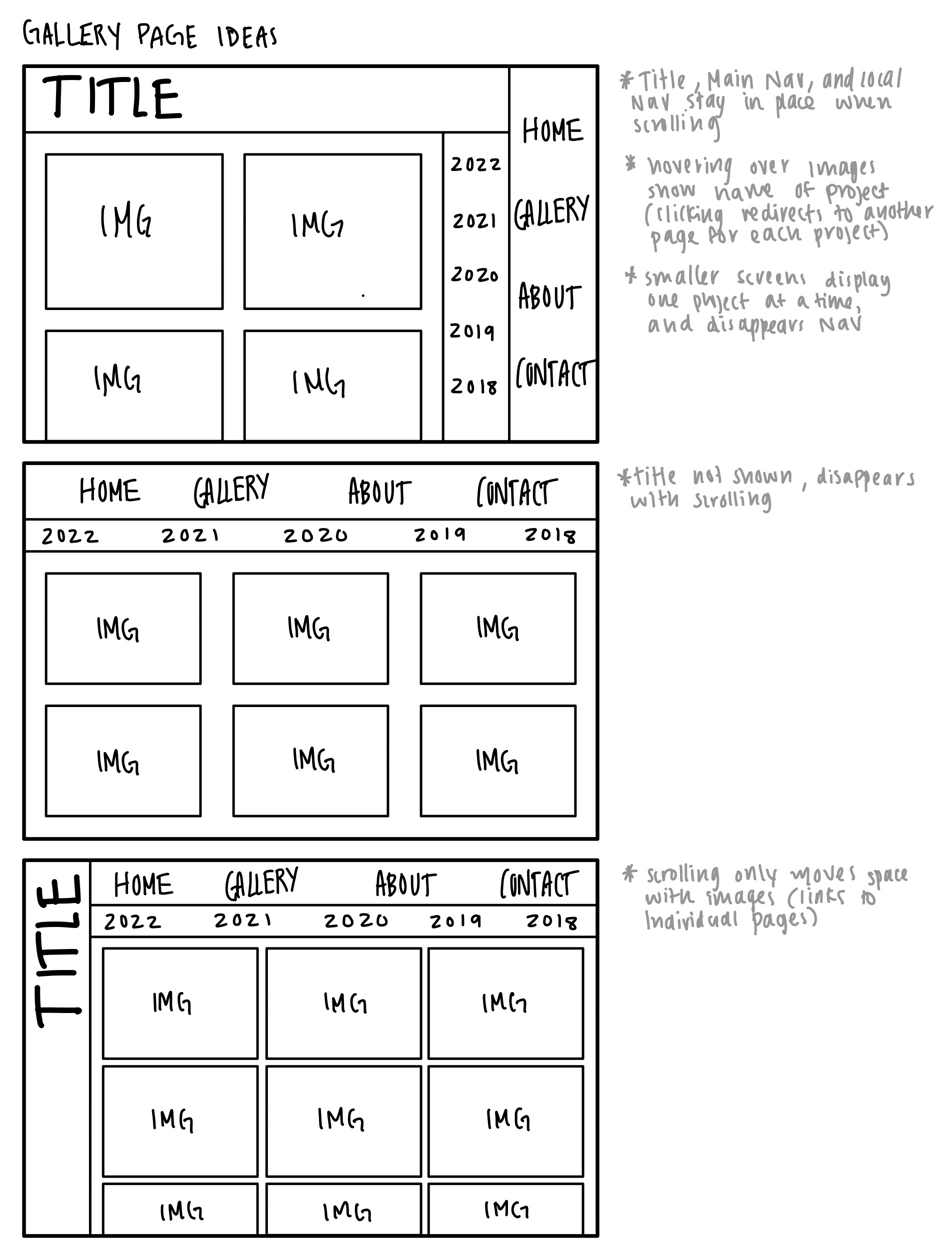
thumbnails and sketches


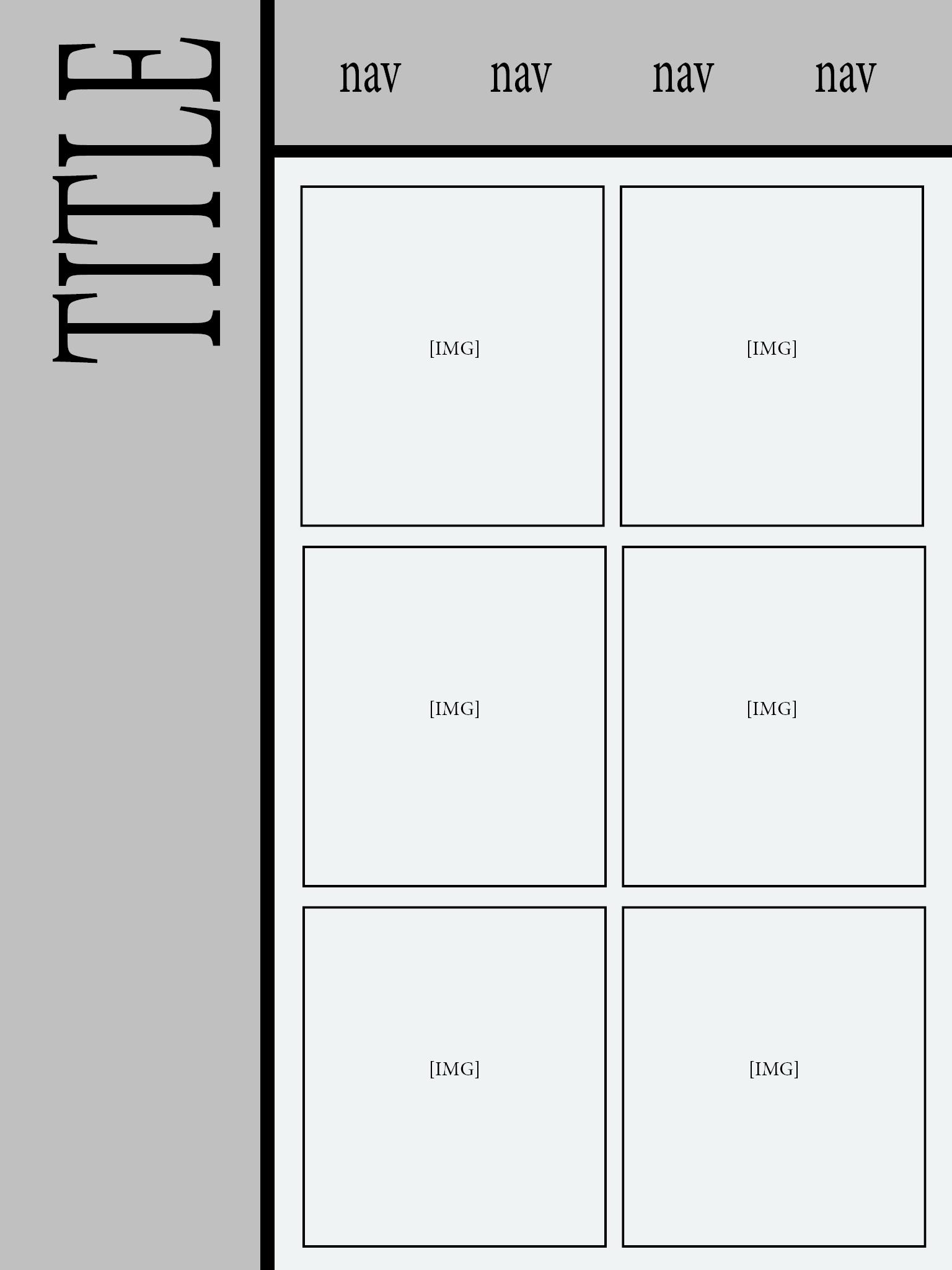
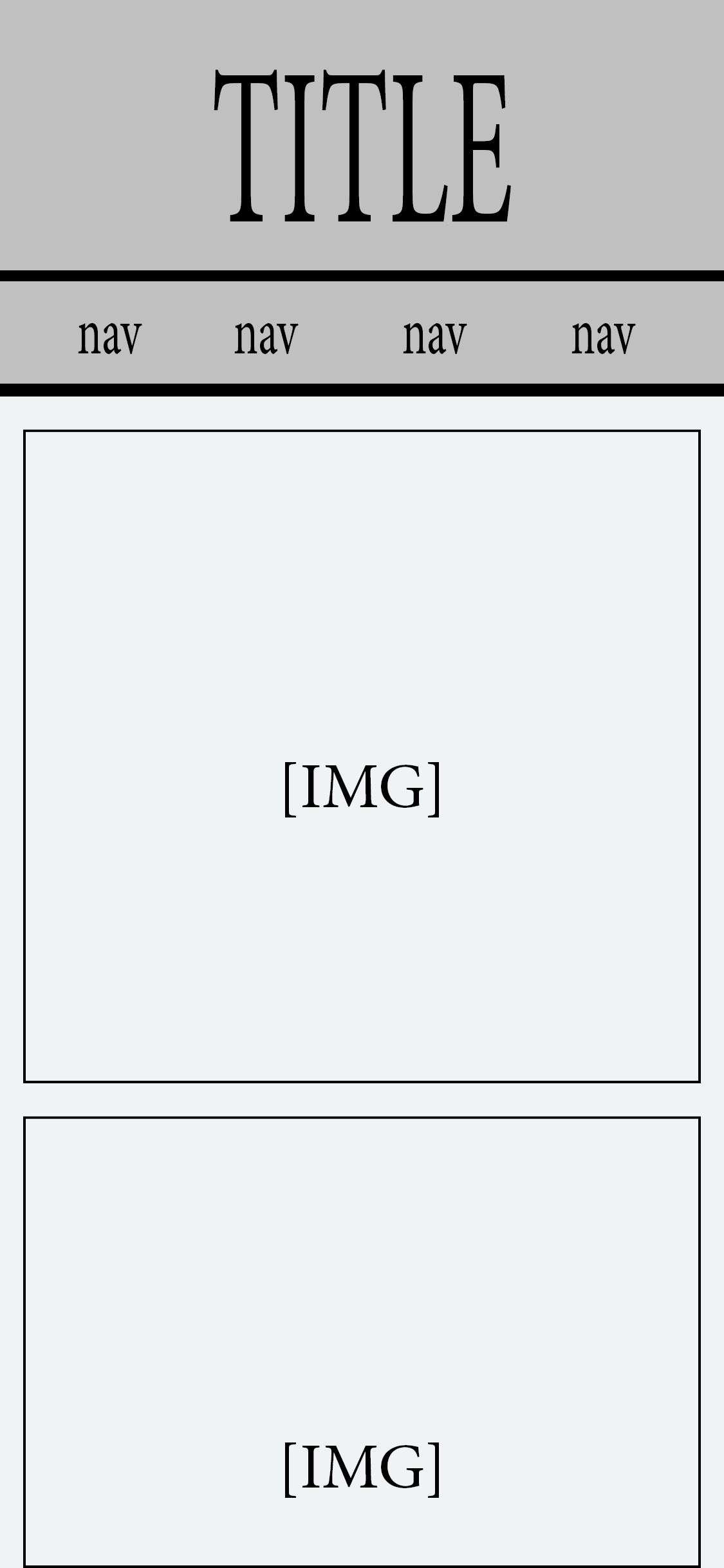
wireframes and prototypes



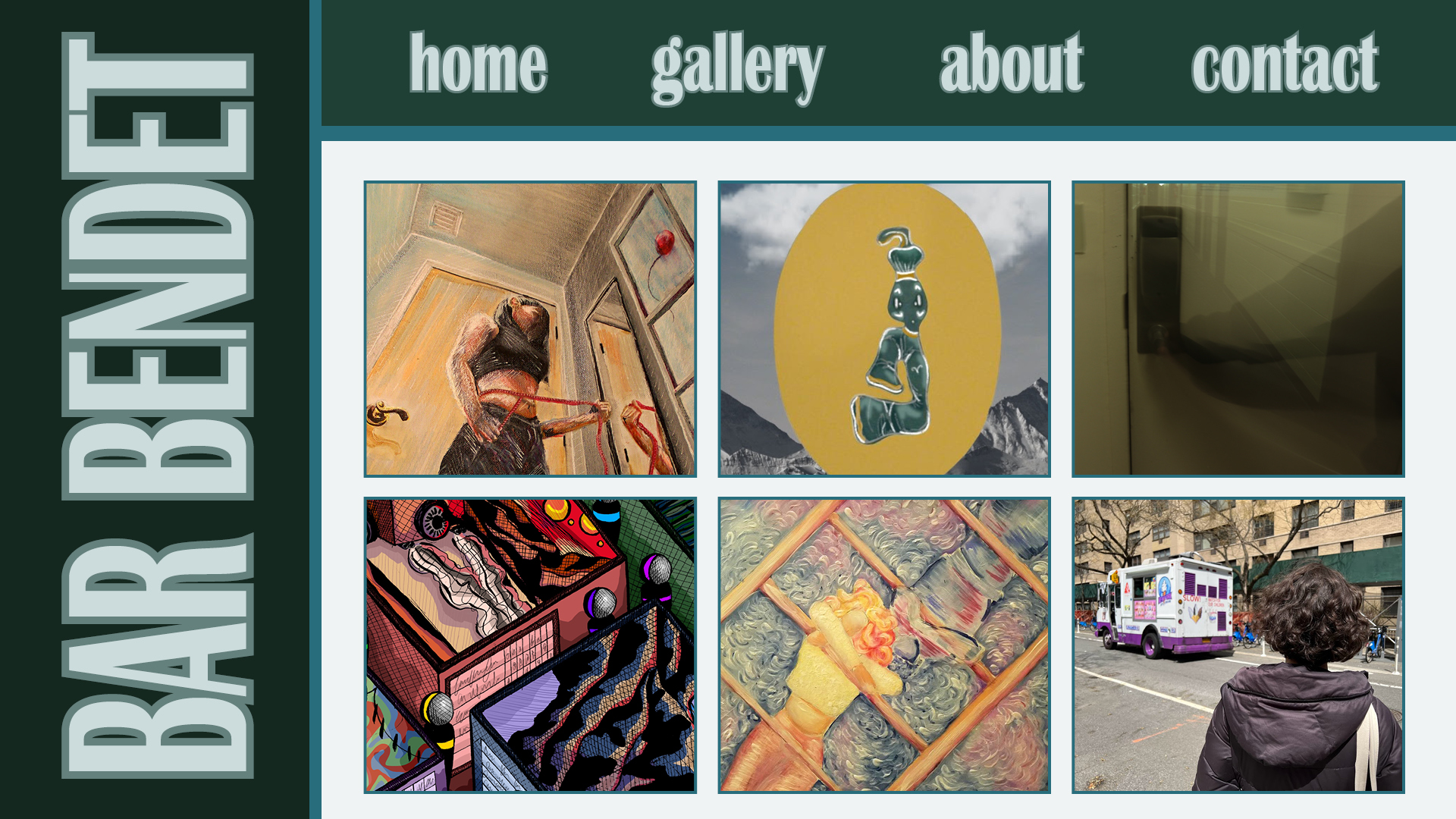
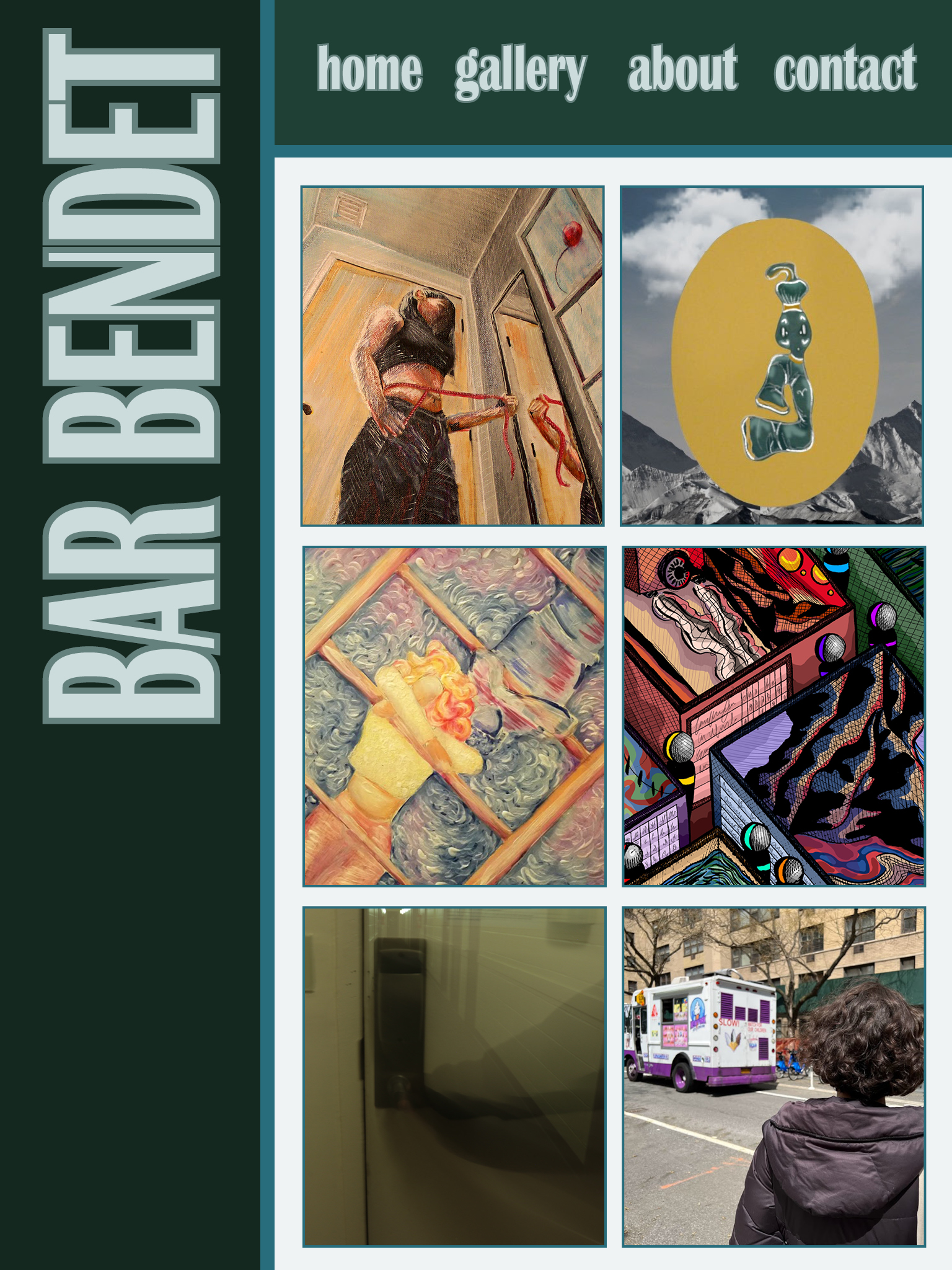
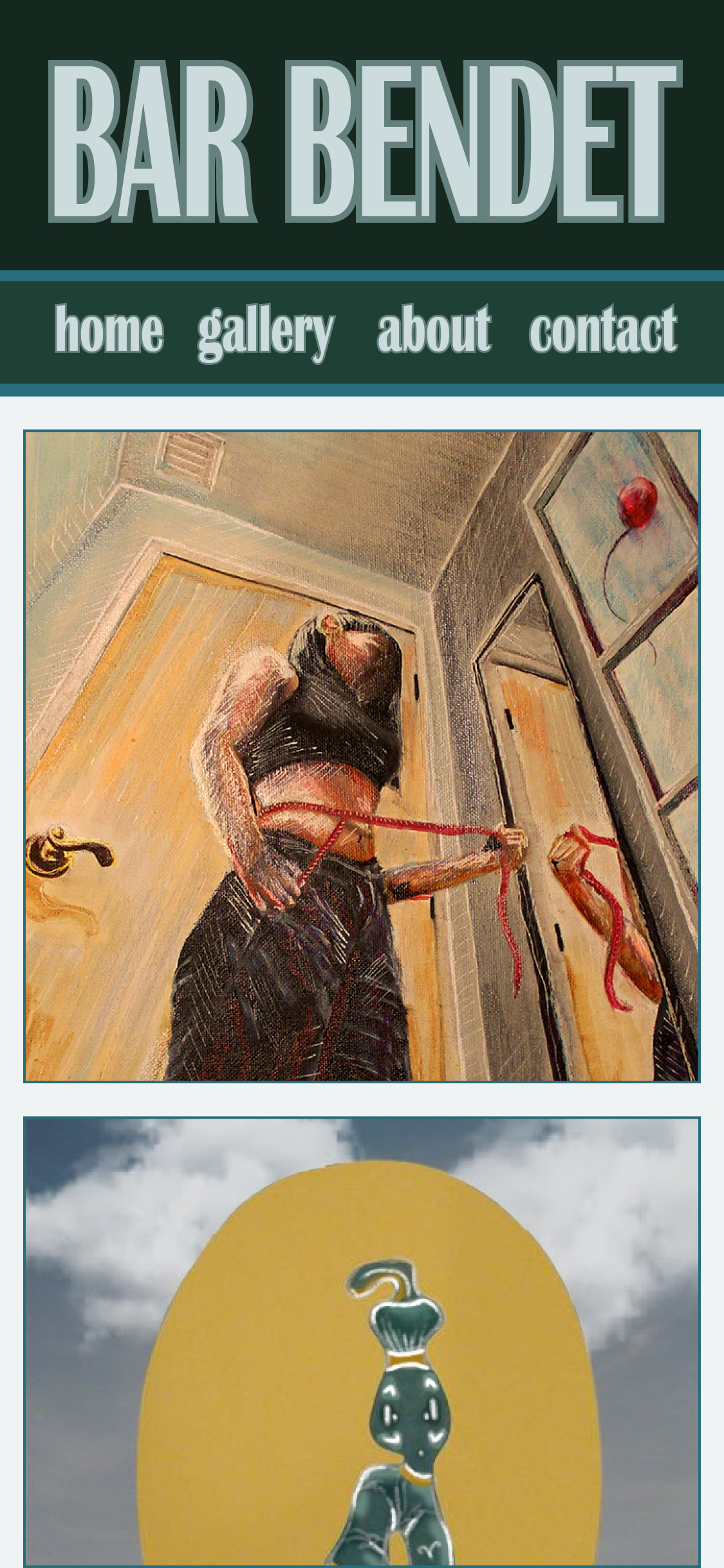
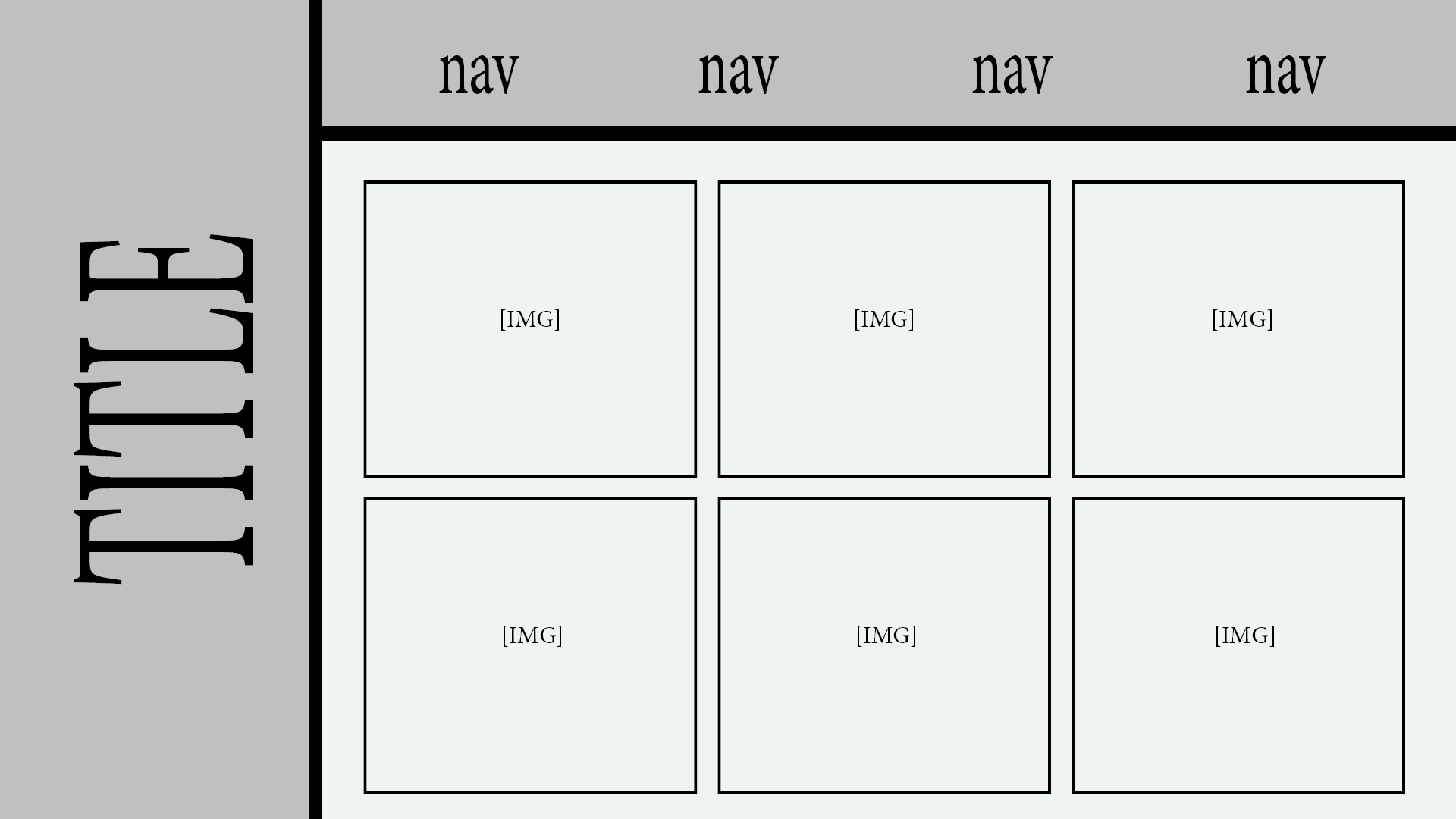
responsive mockup
LINK TO ADOBE XD PROTOTYPEtop of page
photoshop comp