Final Worksheet
Annie Carmichael
Step 1: Idea Development
For my final website, I am going to create a website for a political podcast. I aim to create a space for people to recieve a more conversational and relaxed digestion of the news. With the current administration, we are facing attacks against democracy and freedom, and on top of it we have a 'leader' who has a whirlwind of distractions at his disposal to flip the national discussion away from whatever schemes he is working under the surface. This website will host a podcast for stoners, by stoners, that features a deep dive into one specific story that has happened each week. My goal is to create a website that is simple to use but also have interactive elements for stoners to use and play with while they are listening to the podcast.
Step 2: Discovery + Research
I visited a few websites for podcasts. I noticed that most of the podcasts specifically geared toward a discussion about marijuana were quite plain.

This looks like an od advertisement or somekind of fake link that is going to give my computer a virus. I would never click on this,so I want to have a better design than this. I also really don't like the colors.

This layout is a bit better. I like the description and the option to write a comment.

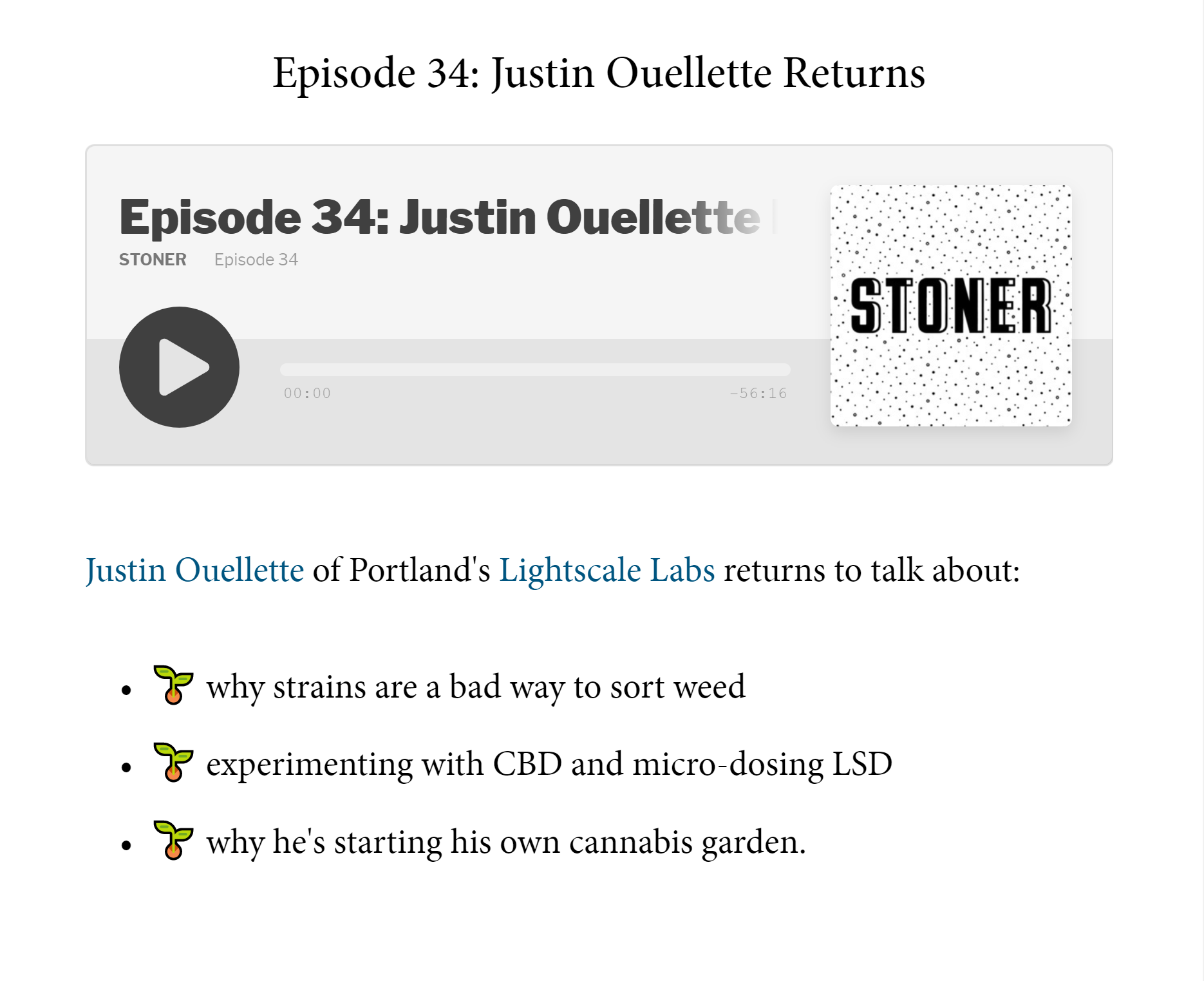
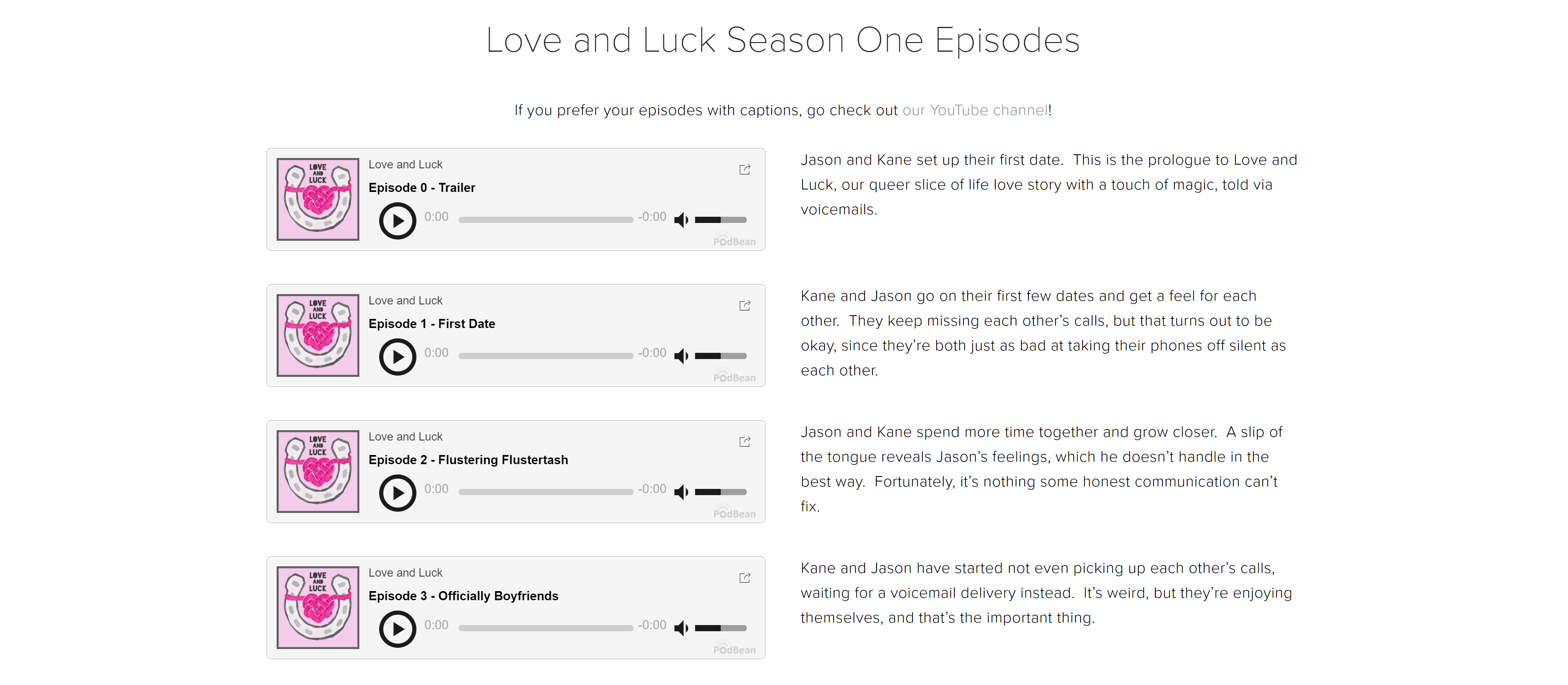
I like the layout of this the best because it is very clean. I think this style would work for my podcast, but with a different color scheme. It's simple to use, and leaves space at the bottom for a description for what is going to be on the episode. I normally write a lot as well, so people can read up on what I was basing my episode on.
Step 3: Target Your Audience
My audience will be comprised of people who are weed enthusiasats, a.k.a stoners, and people who are interested in politics. My targect audience are the type of people who will be at aparty, smoking weed and talking about politics. This is a podcast that represents that population, so I want my website to be very clean looking with mostly black and green accents so it is formal but still very clearly related to marijuana. I want to have an engaging user experience as well and include an option for trippy animations or a game for people on desktop to play with while they are listening to the podcast. I expect people to be stoned while listening to this, so it will be more fun for them if the page has something for them to do or look at while they listen.
Step 4: Inspiration
.

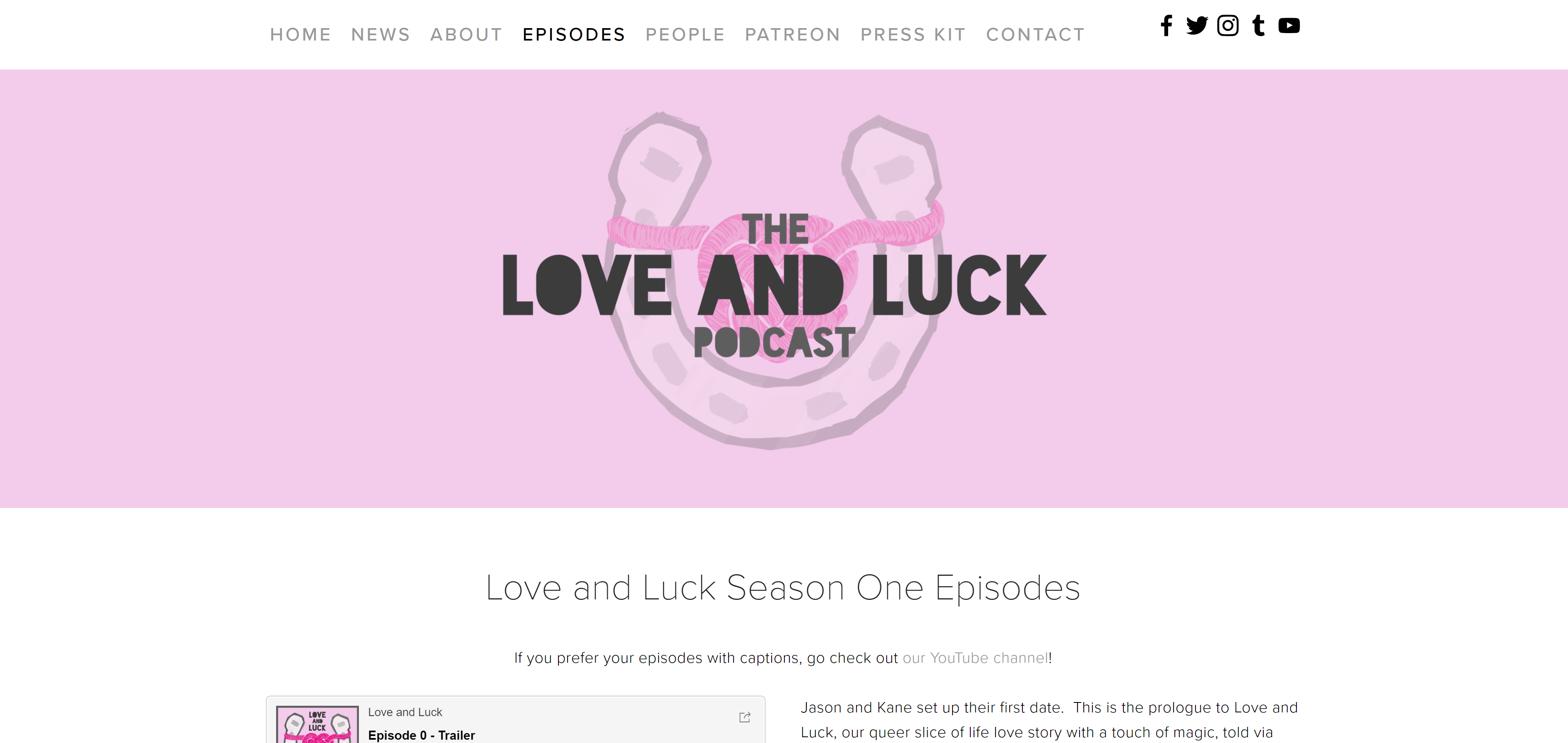
I love the banner image and nav bar at the top. The whole homepage of this is very cute and clean and something that I would like to reflect in my design.

I like the podcast next to the description idea, but I'd want to have an option to link to a full article because I normally write a lot and include images.
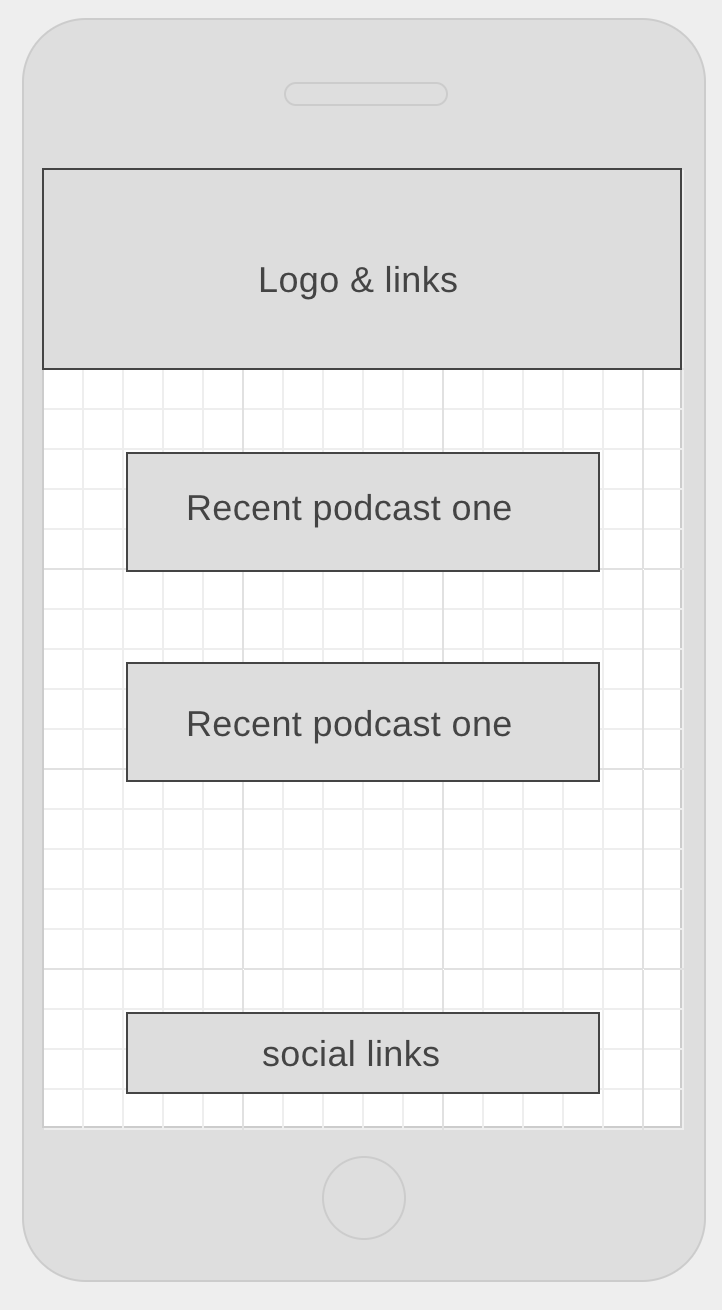
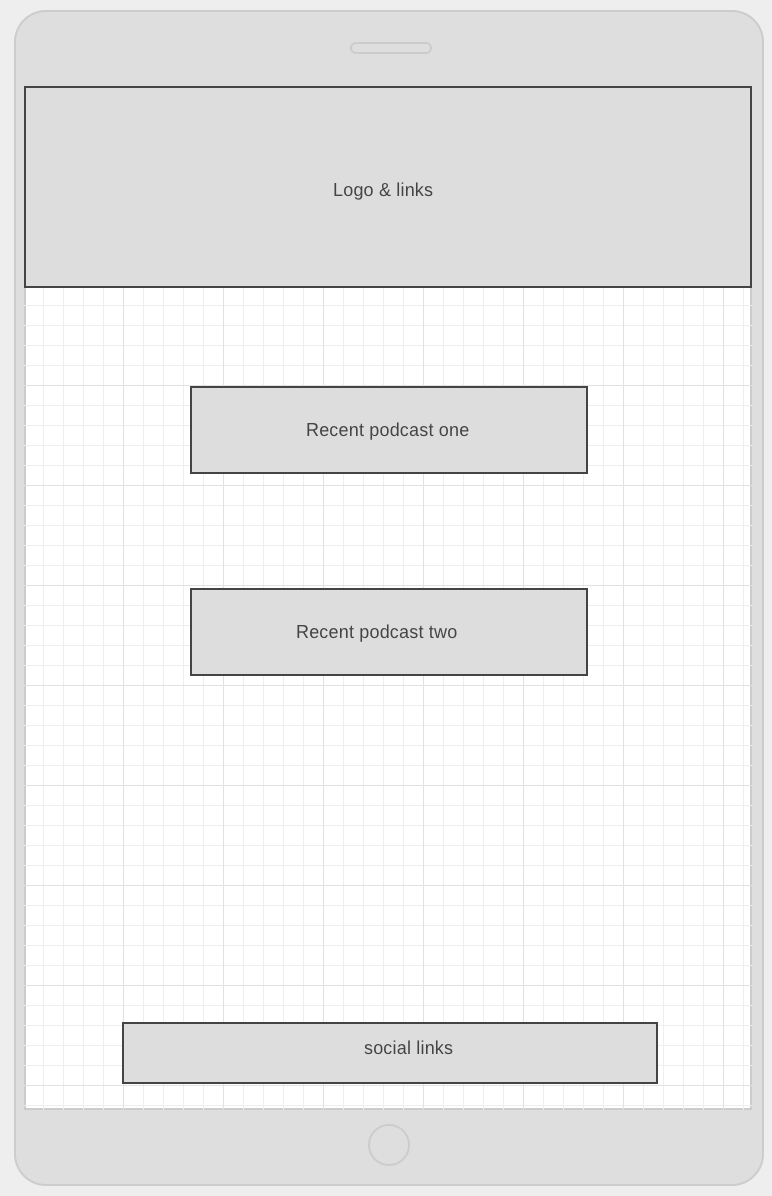
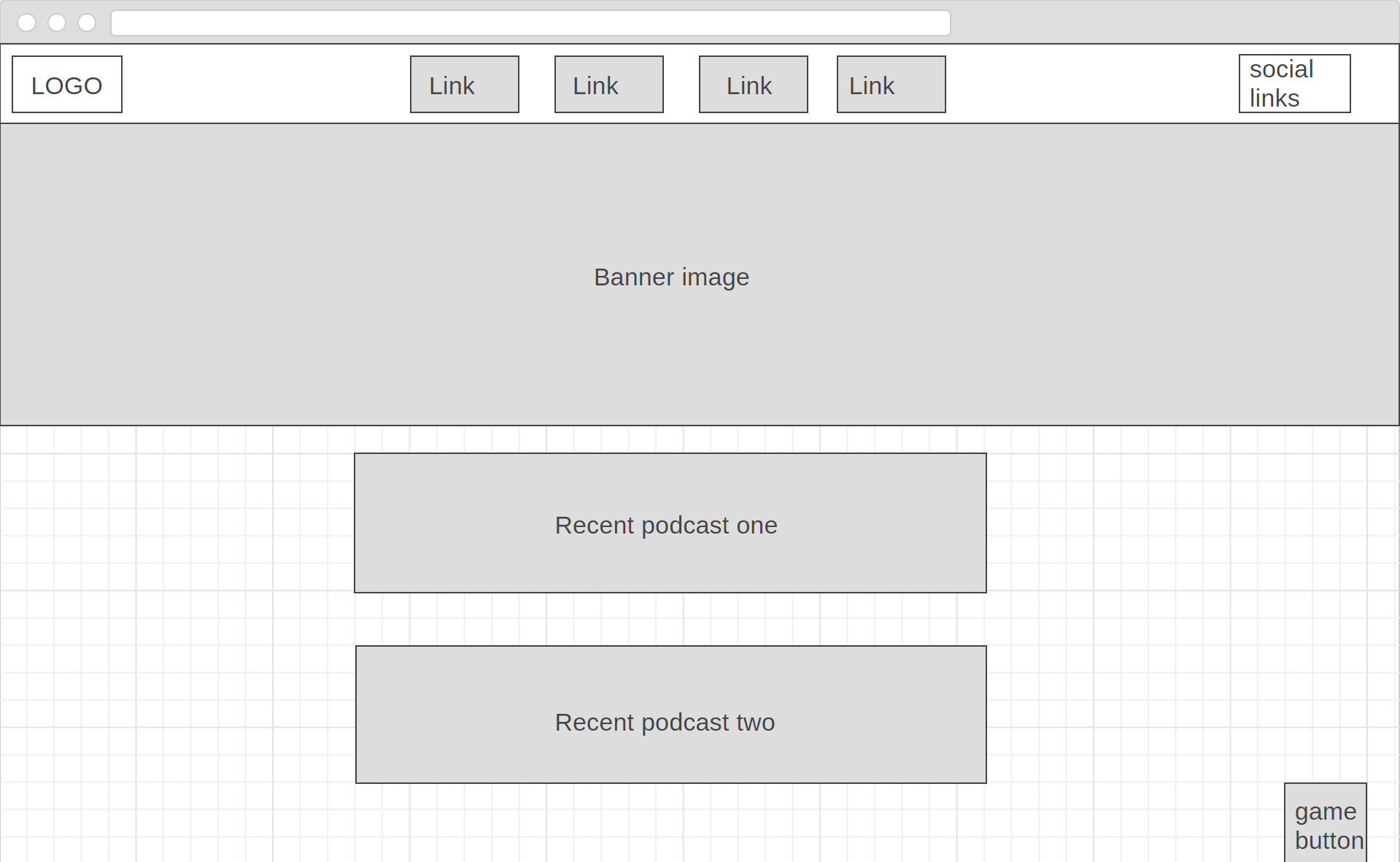
Step 6: Wireframe
.



Step 7: Photoshop Comp
.