Story Telling
Create a memorable interaction. From the start the website should be clear and concise. Start of by introducing yourself in website or the main purpose of it. Format the main purpose/product where it can be seen immedietely. Navigation throughout the website should flow from one piece of work to the next. Each product should have context that gives the website visitors the meaning and process behind what was created.
Website Design
Examples of portfolios websites are very similar due to the fact that most people use website builders like squarespace and wix. This leads to a more streamlined commercial portfolio that does not pop out to the employers. Most of the templates have similar tone and design to websites like behance with the semi vibrant color and clean aesthetic. For my website, I want to keep it simple with an aesthetif that is more personal to me. The colors should pop to your eyes while keeping a simple nagigation bar. Other websites start off with a large image or text that tells the reader the main content. There are a varitety of ways to express the content in the portfolio. Some websites have large pictures of their pieces and the title under and as you click on those pictures it brings you to a more in depth page. Others use a navigation bar to direct users from one type of product to another.
UI/UX
UX design principles
- Equitable use,
- flexibility in use,
- simple and intuitive use
- perceptible information
- tolerance for error
- low physical effort
- size and space for approach and use
Target Audience
Company recruiters, peers
Inspiration and Concepts

This first mood board concept meant to show a vibrant contrast in colors that create a warm but relaxed mood.

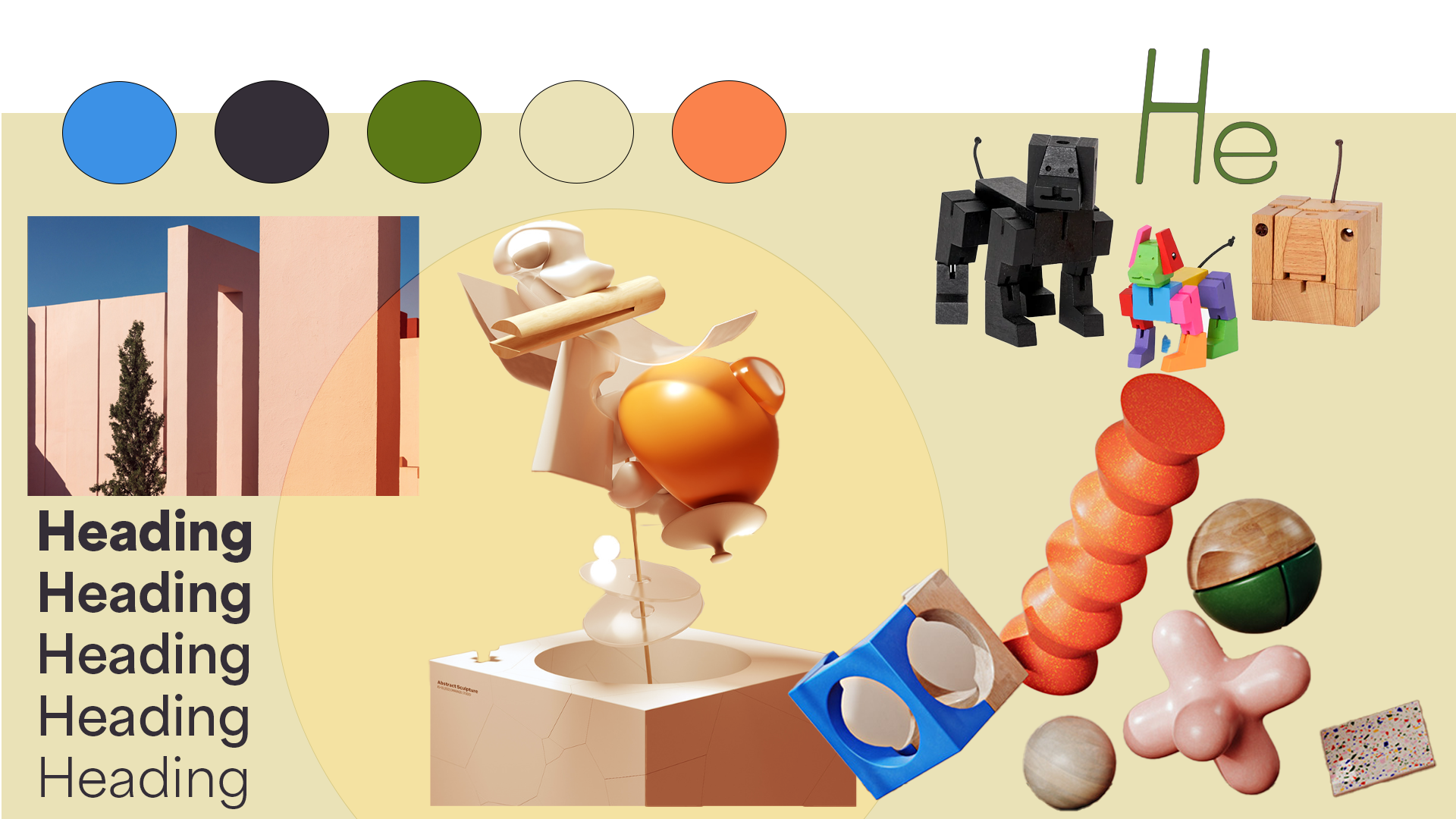
The purpose of this moodboard is to convey a more playful tone. It is meant to show the different elements of textures and shapes that could be used to build up the website.
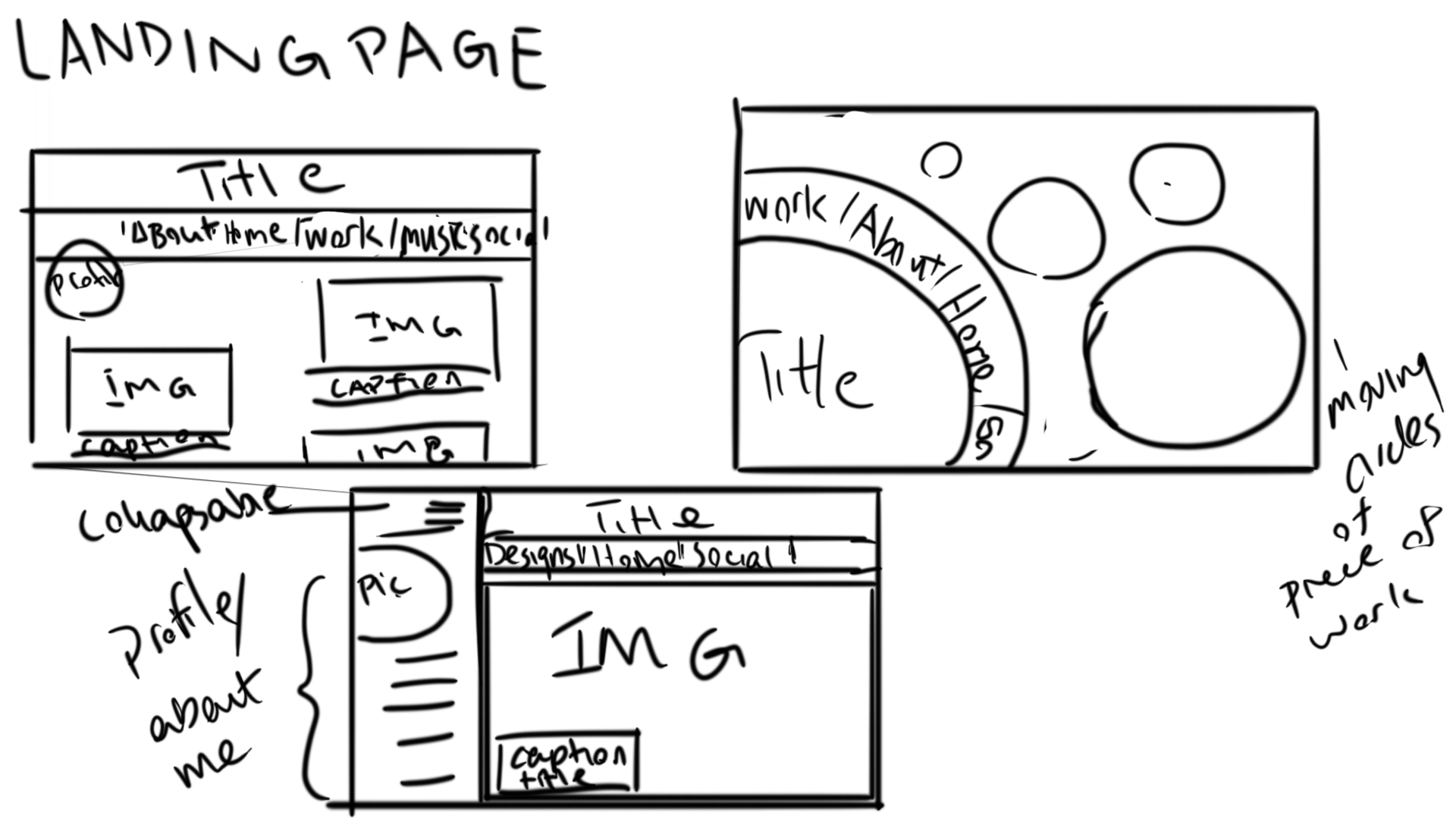
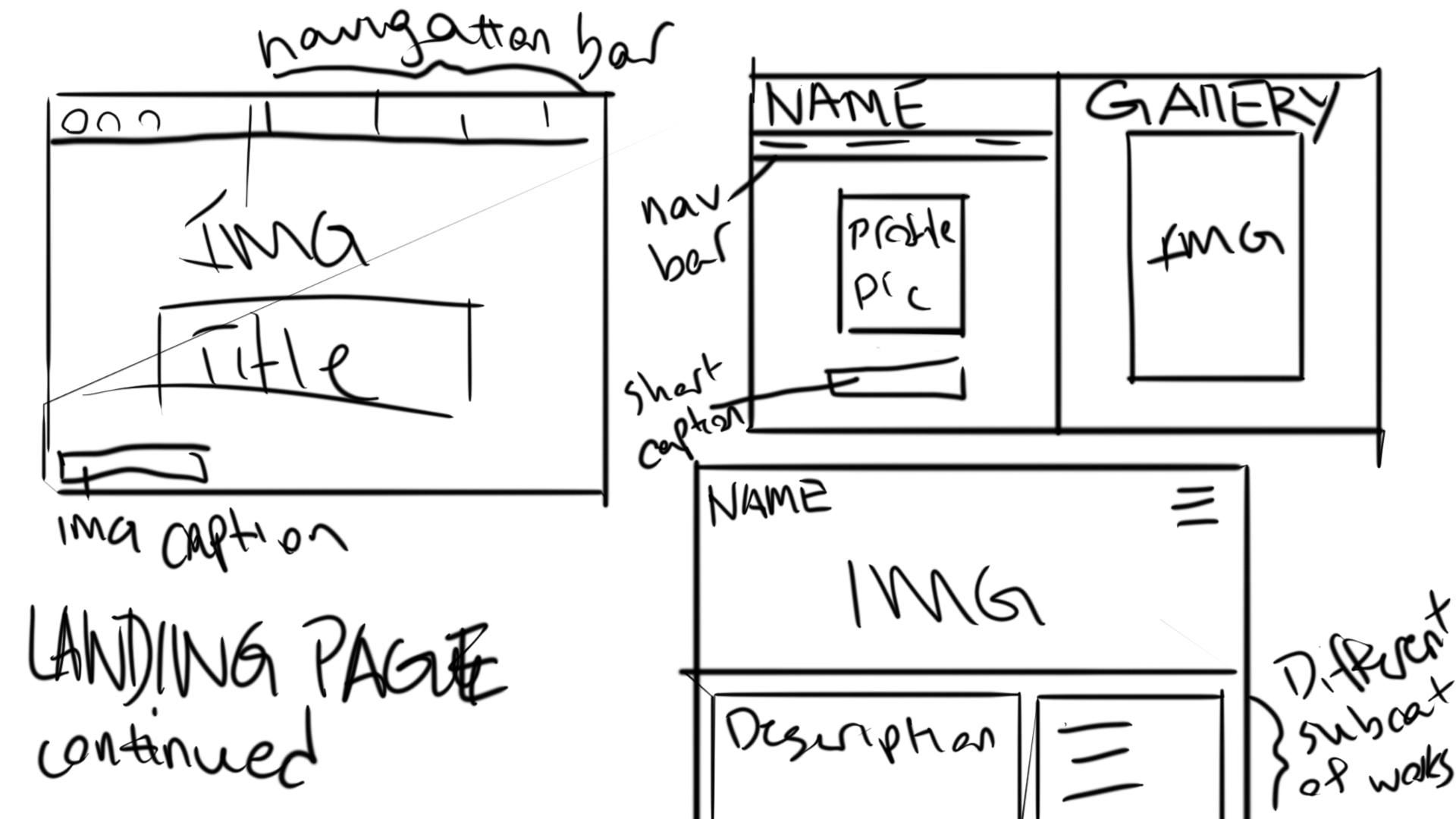
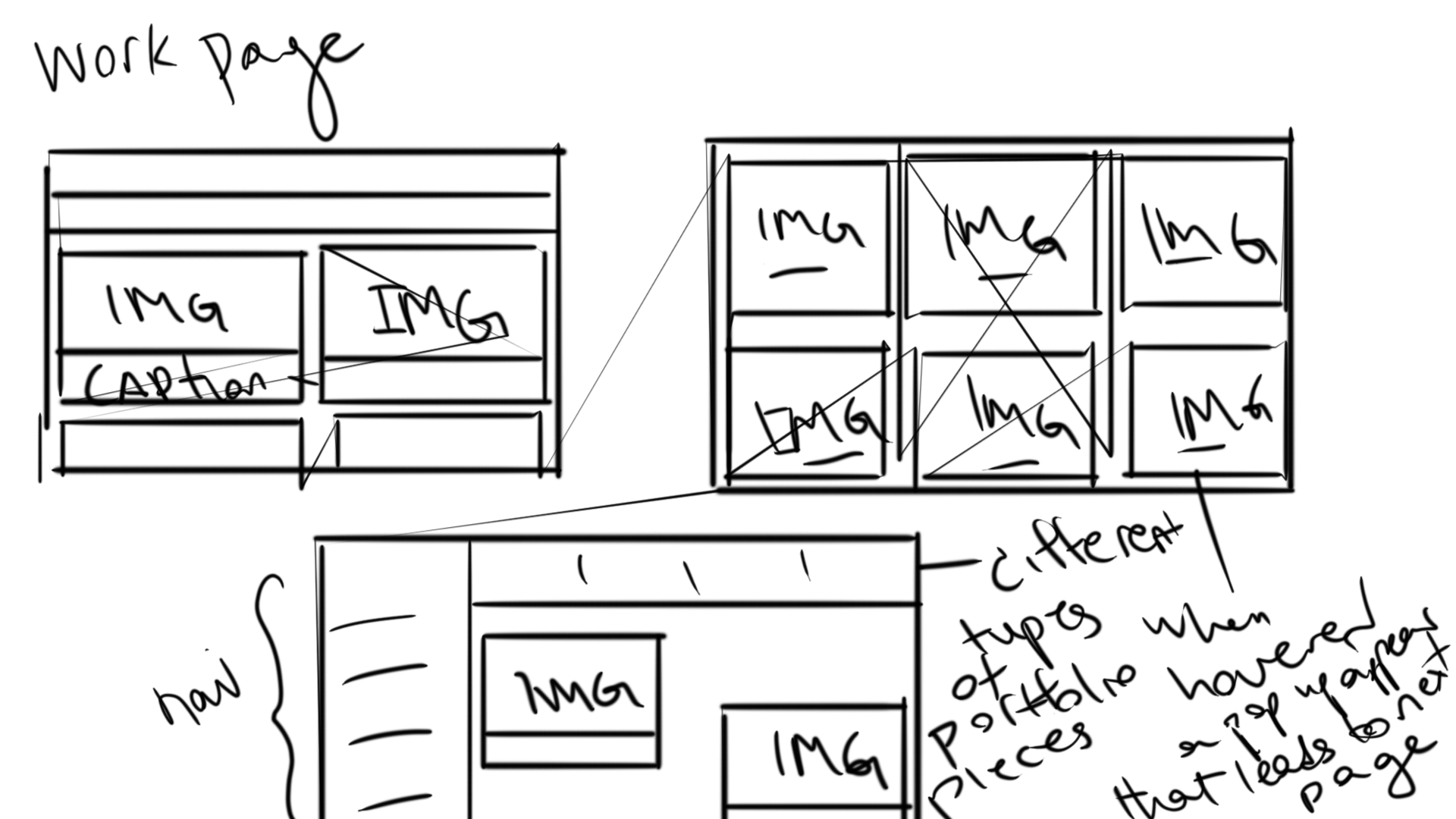
Thumbnails and sketches
Rules of UI/UX design
- Hierarchy
- Consistency
- Confirmation
- User Control
- accesibility



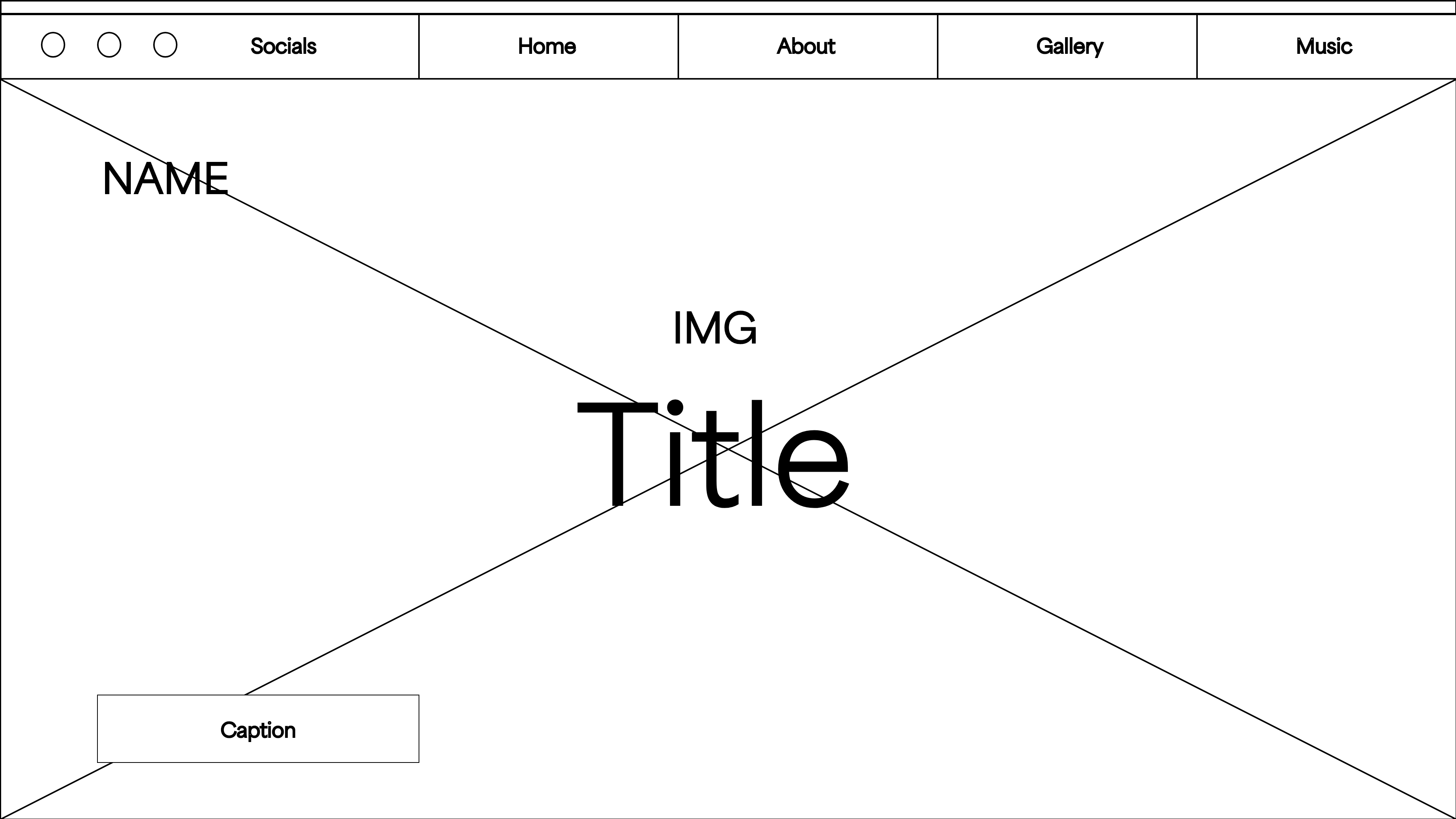
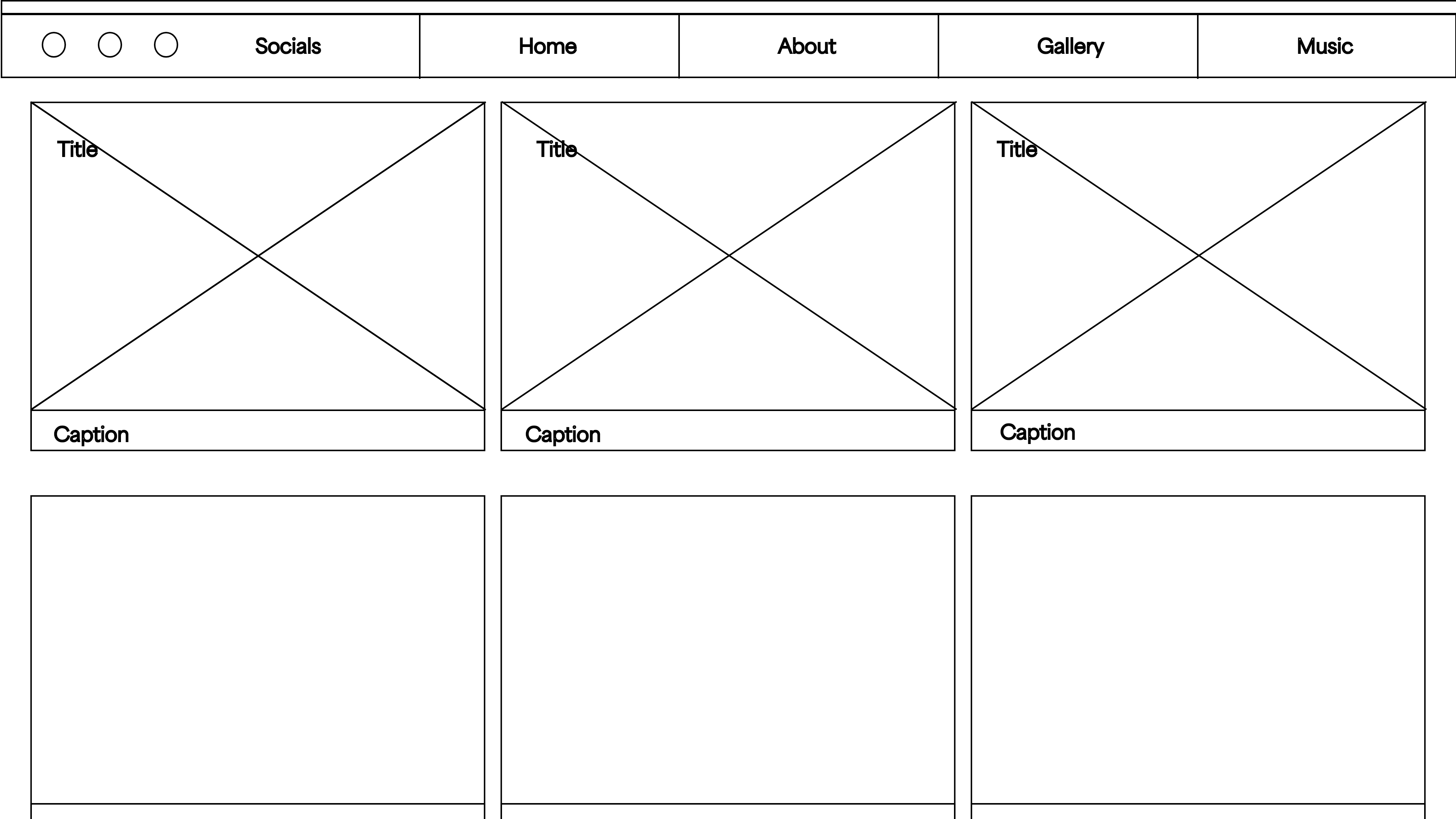
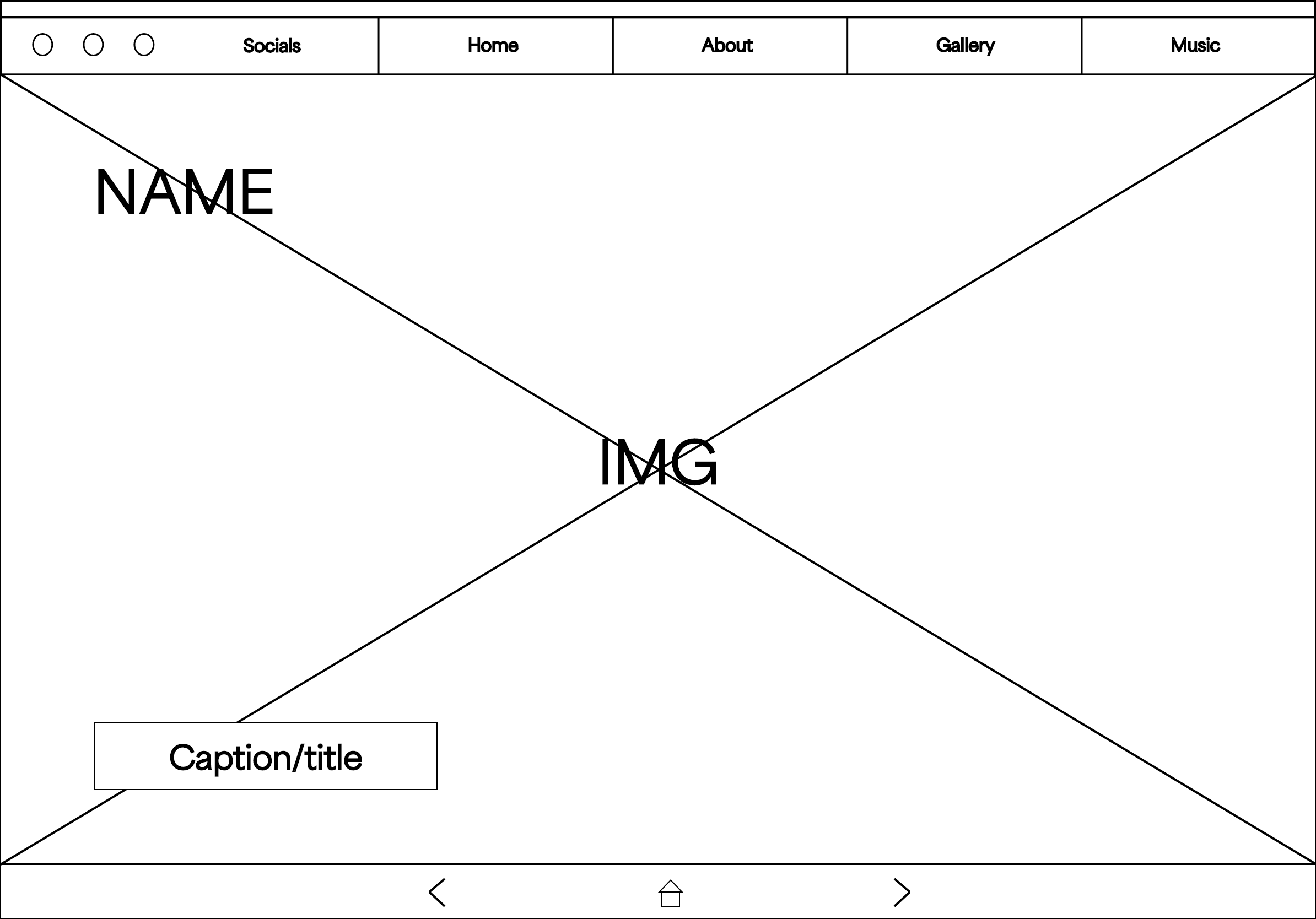
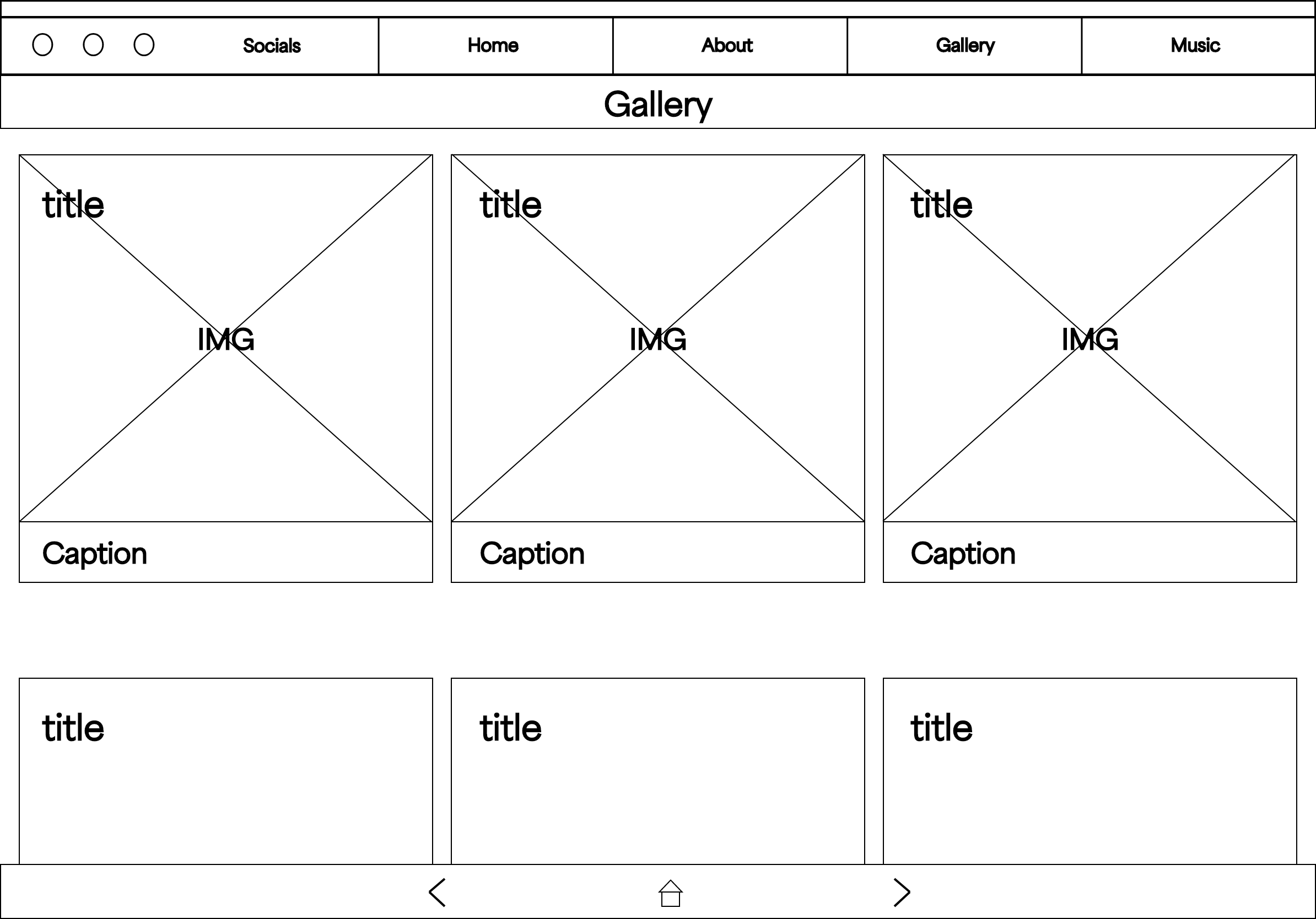
Wireframes and Prototypes






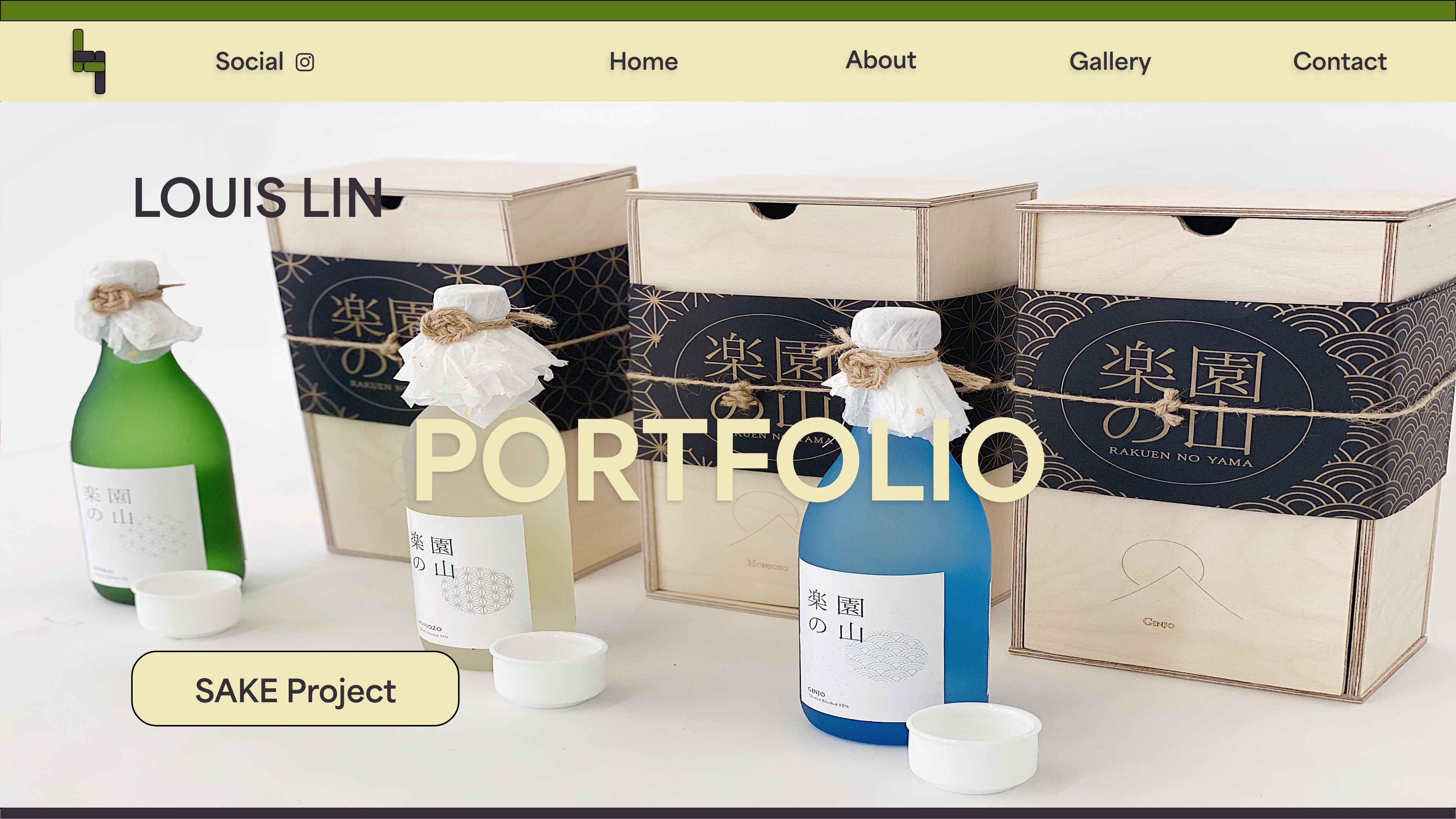
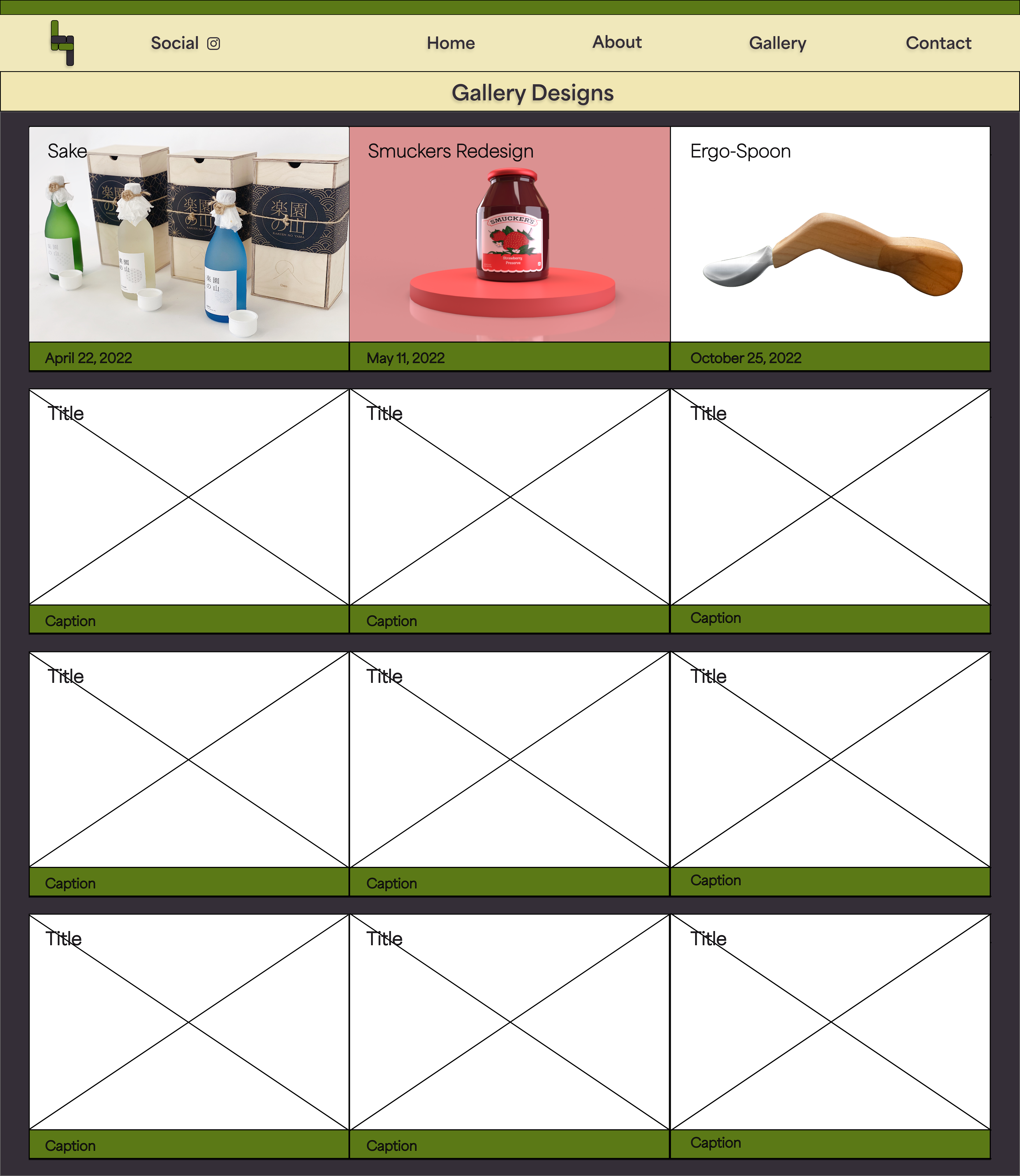
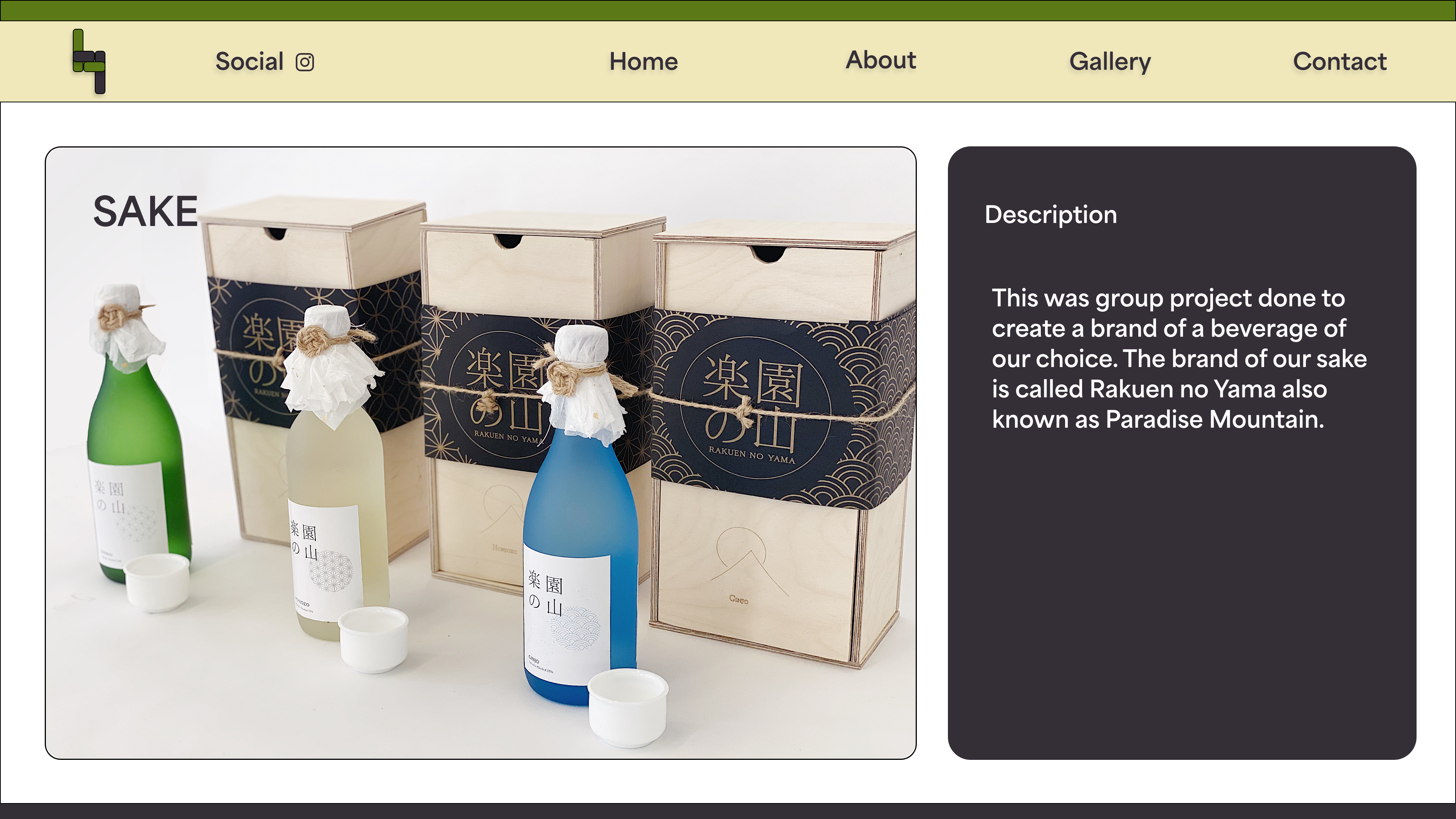
Responsive Mockup
Responsive Mockup LinkPhotoshop Comp





Resources
- HTML inline and block elements.
- Writing CSS, examples, layout and styling the navigation
- Validate your page
- Page quality audit