1) Develop Idea
The purpose of the portfolio website I intend to build is to showcase the work I’ve completed in my BBA program at Parsons in Strategic Design and Management. In addition to introducing previous projects, I hope for this site to be a platform to explore new case studies and projects in User Experience and clearly communicate my style and approach as a designer.
2) Discovery & Research
I began looking for inspiration from existing female, millennial UX/UI designers that are currently working in the industry. I find these types of portfolios most relatable for work I’d like to present on my own page in terms of aesthetics, projects, and companies that they have worked with.
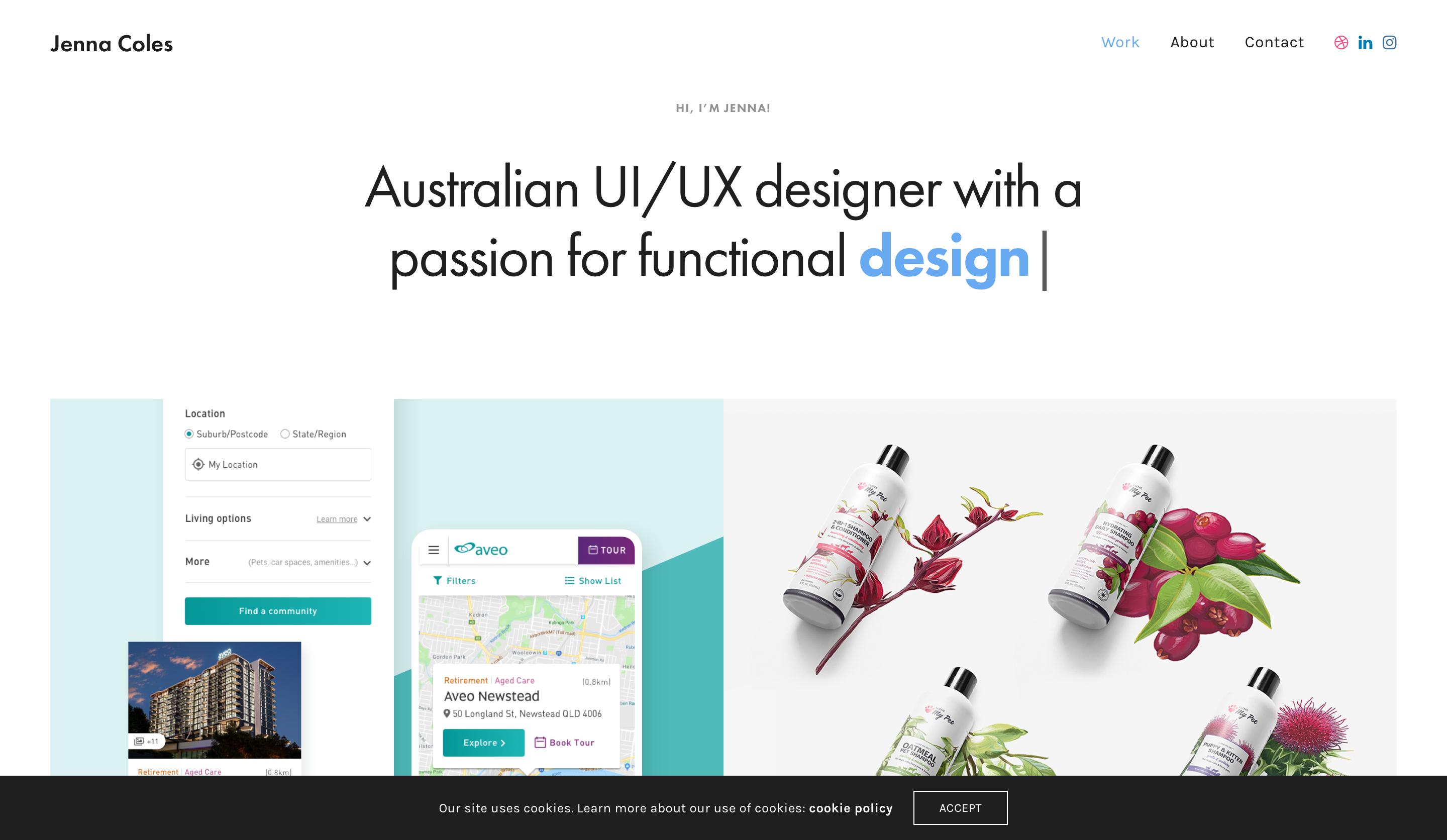
Jenna Coles

Jenna Coles’ website is especially responsive and animated, which brings a feeling of playfulness and curiosity to the user as soon as they visit her page. She includes a number of projects, varying in industry and type of product delivered, including: UI/UX, website, illustration, print, and branding. Some web elements that made me include her page in my research is the introductory animation at the top of her site that actively types/deletes as you read and the transformation from image to title text for each project featured. Besides the presentation of her work, all other information to contact/about Jenna is super simple and easily found.
Sophie Gardner

Sophie Gardner is another designer whose site was super minimal, approachable, and carefully laid out important work that she has done for companies like Google, Twitter, and Quora. While I feel that visitors might want to know more about Sophie (no images, origin story, or social media besides Twitter is disclosed), she does a great job of laying out the details of her case studies so thoroughly that it’s as if she’s taking us through a storytelling of the project. She also includes pieces that she has written for Quora and Medium, which adds to her skills and speaks to her passion for design.
In addition to female designers, I also found a few other portfolios that exhibited elements that I found unique and important to consider in the creation of my own page.
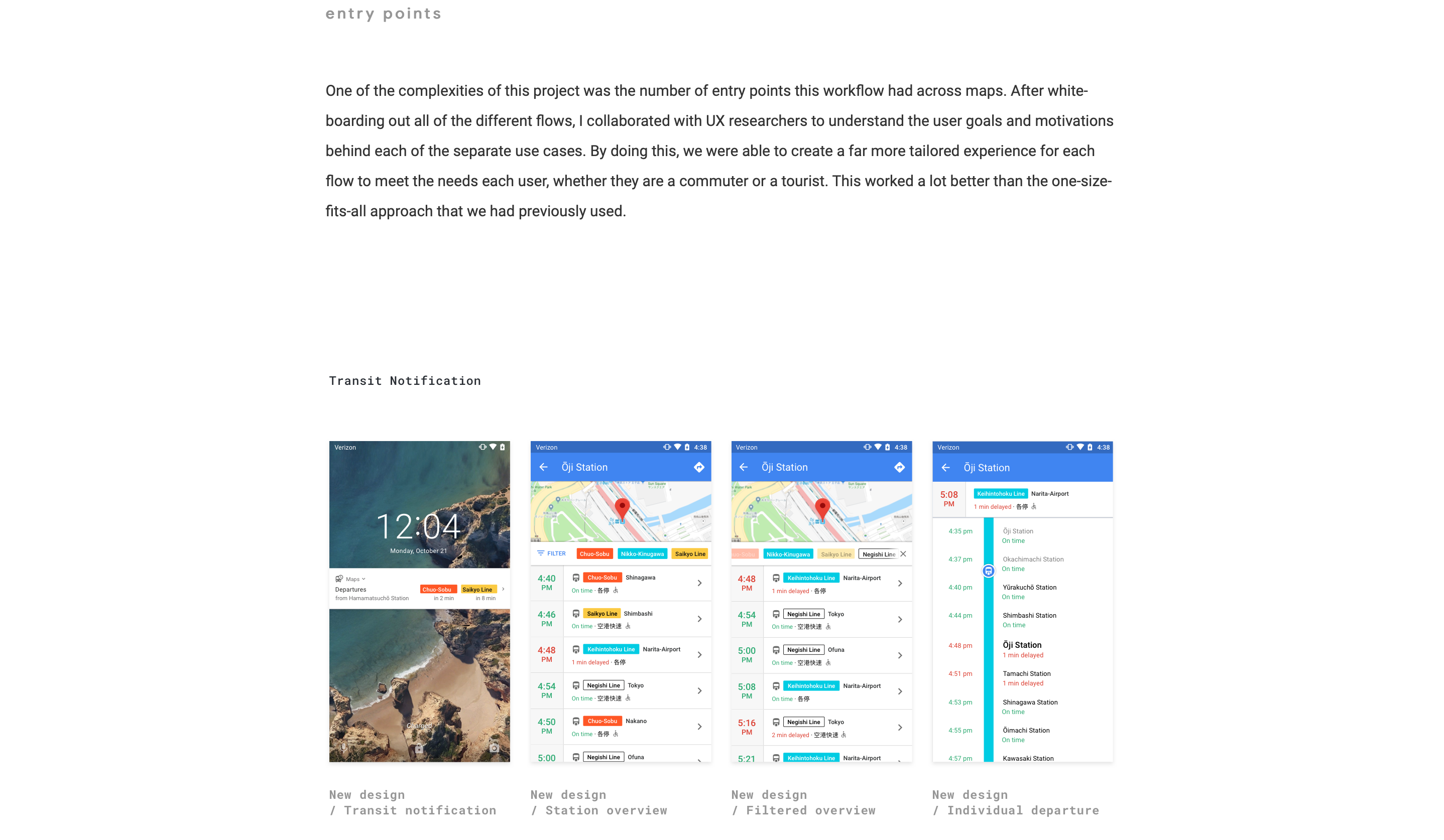
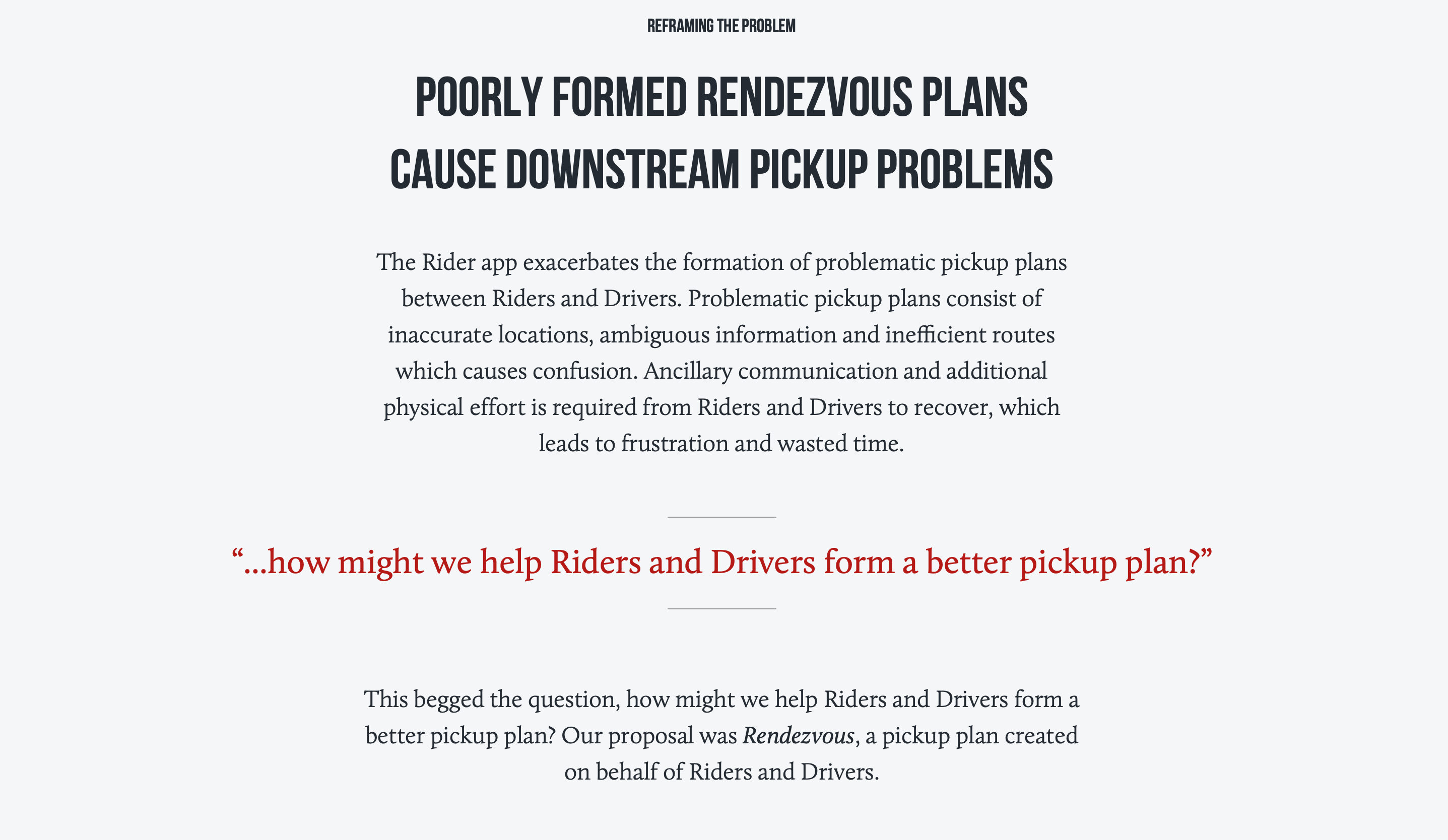
Simon Pan

Simon Pan, similarly to Sophie Gardner, does a beautiful job of telling the story of his research with the Uber app and making the process of finding a ride less complex to navigate. He includes images of research and evolution of product from 2012 to 2016 with reputable clients. His use of typography and color emphasizes his research process in a way that engages the reader without overwhelming them with information.
Thibaud Allie


Thibaud Allie is by far the most avant-garde digital designer of all the portfolios I researched. After visiting his site, I fell in love with his use of typography and photography to communicate his design aesthetic and skill for bringing memorable experiences to web. Allie’s page loads with 3-4 alternating case projects each time you refresh the page, so it always brings a new ‘edition’ to your experience of his site. The only true downfall to his portfolio overall is that each case study directs you to his Behance account, where more information is found but is not coherent with his self-designed homepage. If each case was explained in-depth on the site itself, this would definitely be my favorite portfolio.
3) Target Audience
Those that I’d like to visit my page would of course include my peers and friends in design to share my work with those that they know. I would also be sharing this page with all prospective job applications that I’ll be submitting to companies. My dream jobs would include working on projects for government funded programs, Spotify, NPR, Google, IBM, or other mid-sized to larger companies with sustainable missions/products.
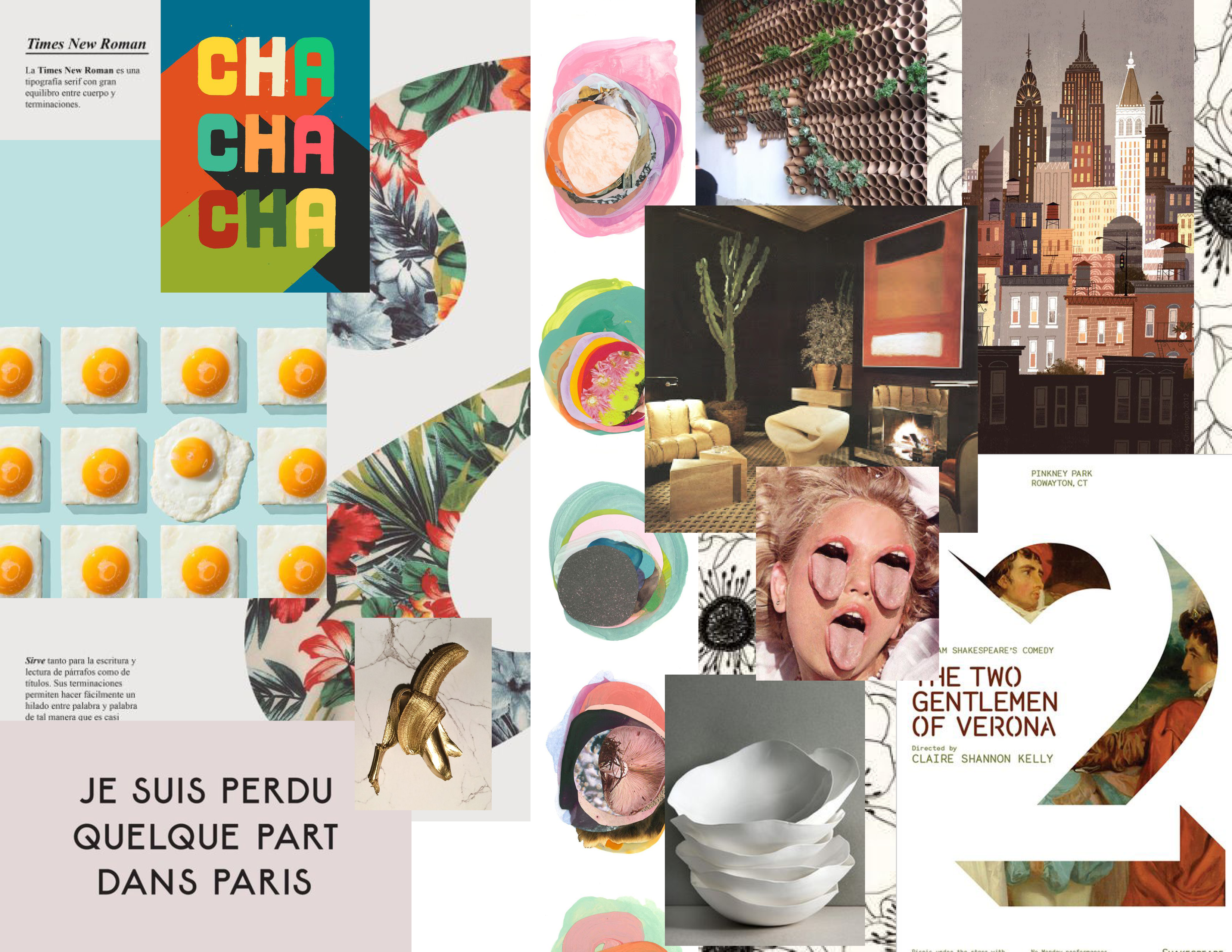
4) Mood Board

5) Thumbnails




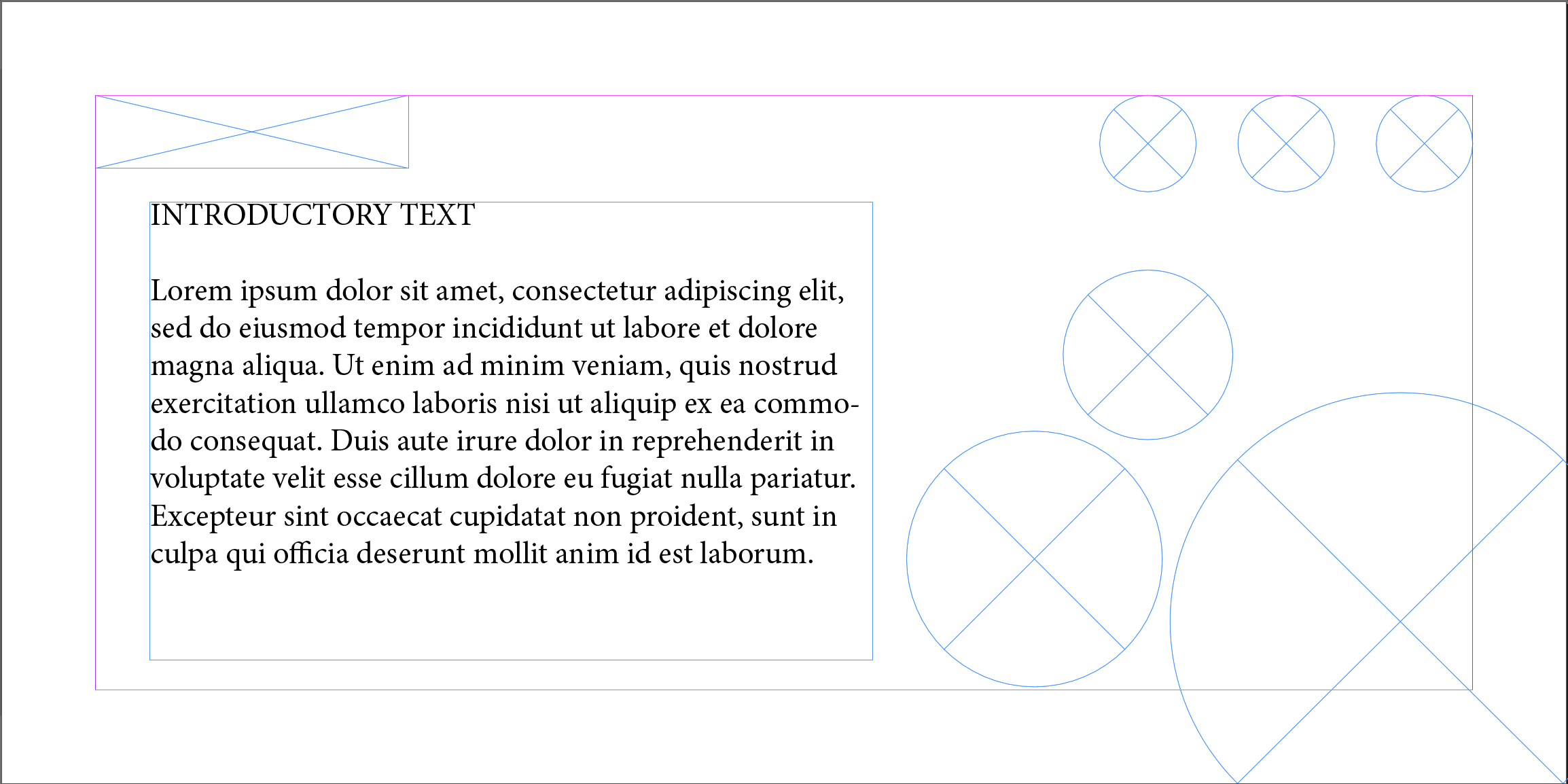
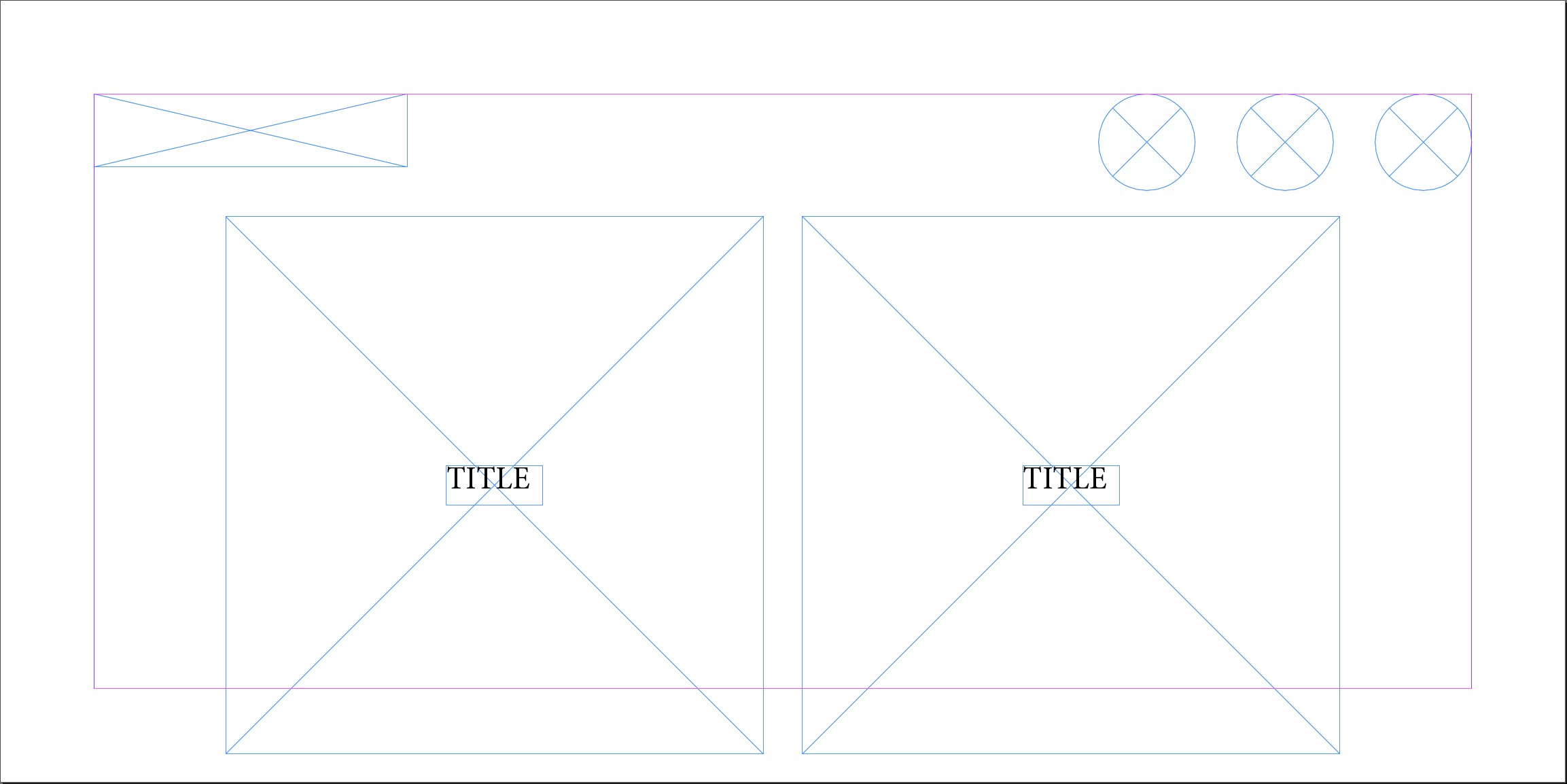
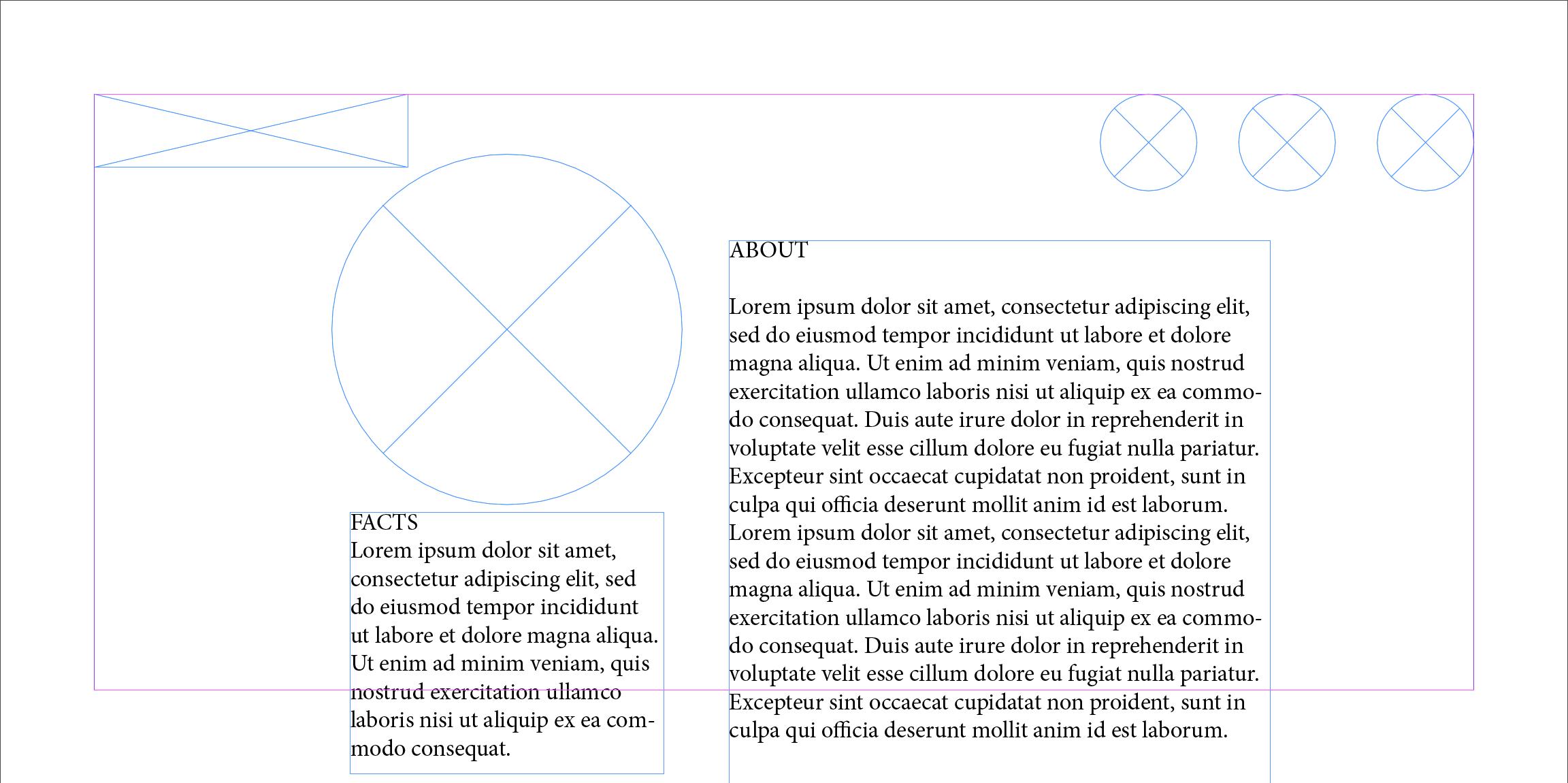
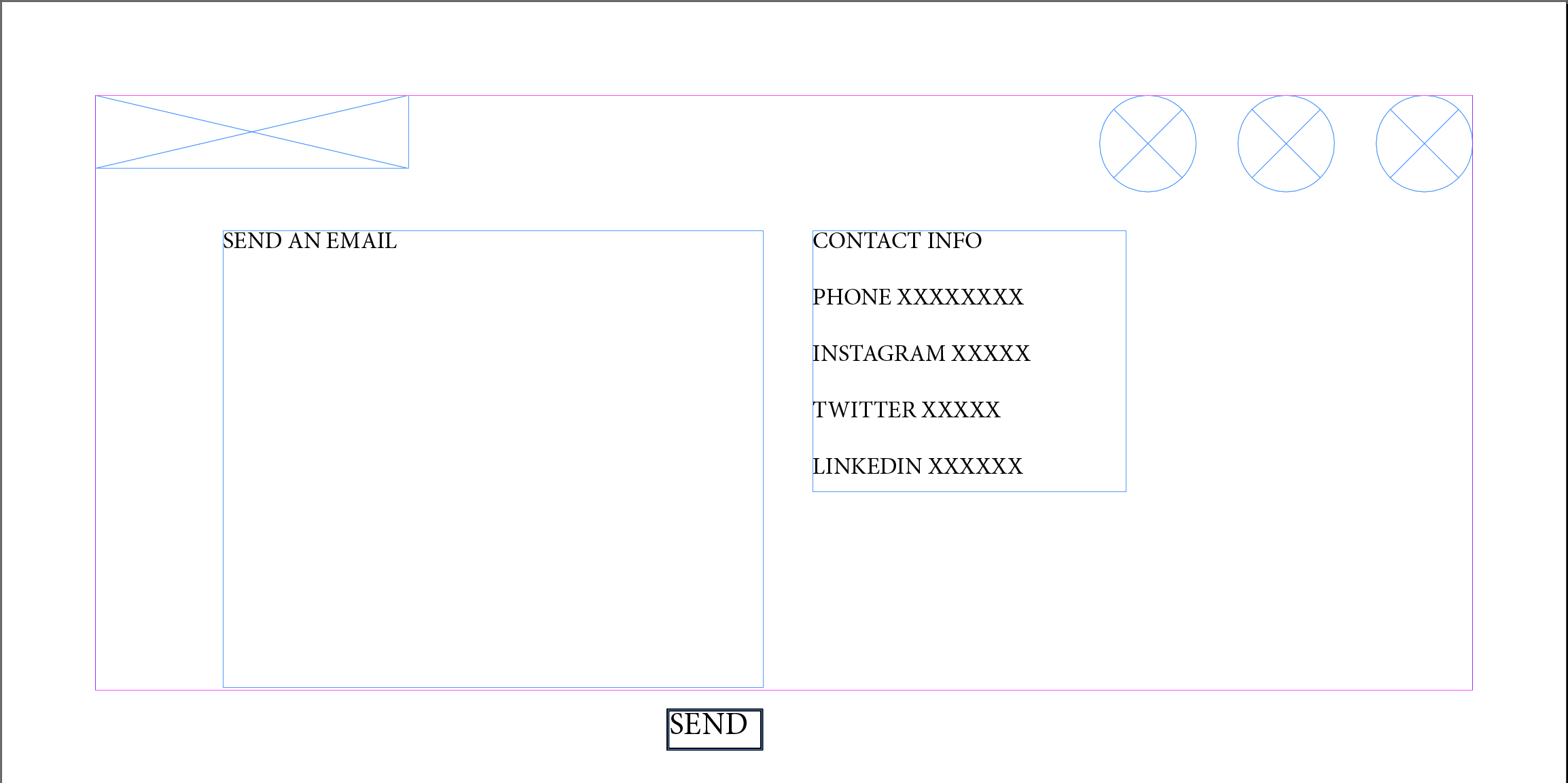
6) Wireframes