Step 1 - Develop your idea
I aim to design a web page to professionally and creatively present and sell my studio 2 class final lighting project while appreciating the product designer’s design processes. I am to introduce the ideas, inspirations of the choice of lighting design physical forms, material and lighting color. It should depict a series of visual images including mood boards, sketches, color theme, final product and rendering. I want this platform to be somewhere people can explore the ideas and projects.
Step 2 - Research
Website resources:
- https://pktwidz.pl/
- https://ikhoor.com/
- https://crystalzapata.com/wearables
When looking at other artistic, design project web pages, I came across a portfolio page that has a collection of art projects and designs. Since I only have one project to come across with, I decided to take a similar approach as the key element is to show the collection of work. In my situation, I will be walking through the inspirations, ideation process with the audience and then show/surprise the audience with the final design in the end.
.png)
This the cover page layout that I got inspired from. It adopts catchy colors and occupies a great amount of space.
.png)
.png)
This image shows the layout of the design/art collections. This is something that I am looking at to achieve. I have also decided to put everything on one page thus, the audience will have to scroll through as a blog page for a discovering/exploring experience.
Step 3 - Target Audience
The target audience on my page would-be art collectors, art and design students and any customers who are interested in exploring a light design project. The website is different from other websites as it focuses a great portion on not only the final product but the design ideations and sketches; it allows the audience to understand the project's theme and ideas of sustainability better. The flashing letters and images with exaggerated sizes of words creates the pressing and urgent need of pushing themselves to change.
Step 4 - Tone
The overall tone of my website is simple and clear. Most of the messages are expressed visually, only limited verbal expression is used for project statements. The website is structured simply with one scroll starting on top with a hero/cover image and blend into the grids of the photo collection. It adopted the color scheme that is featured from the final product and the theme of ocean.
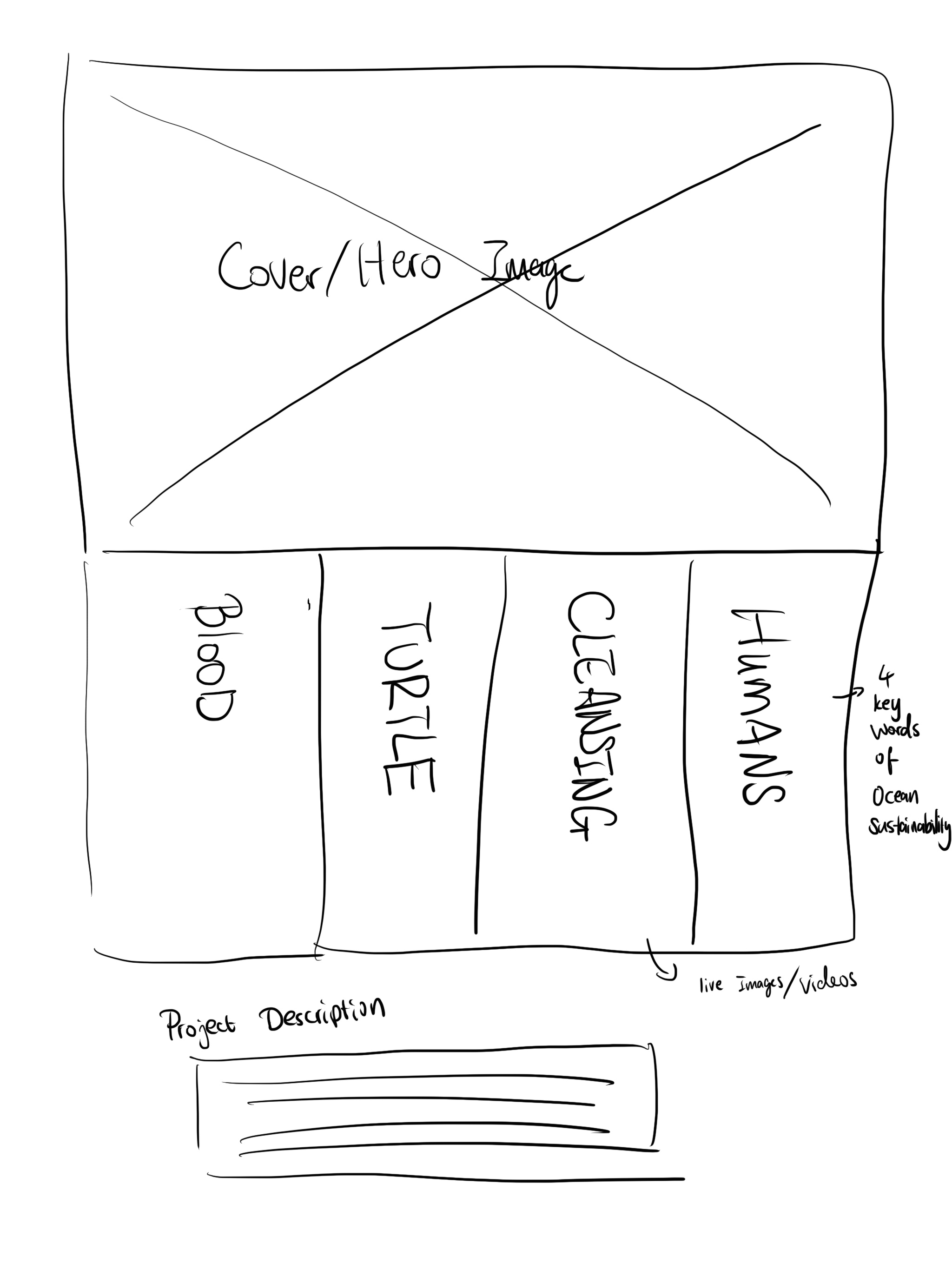
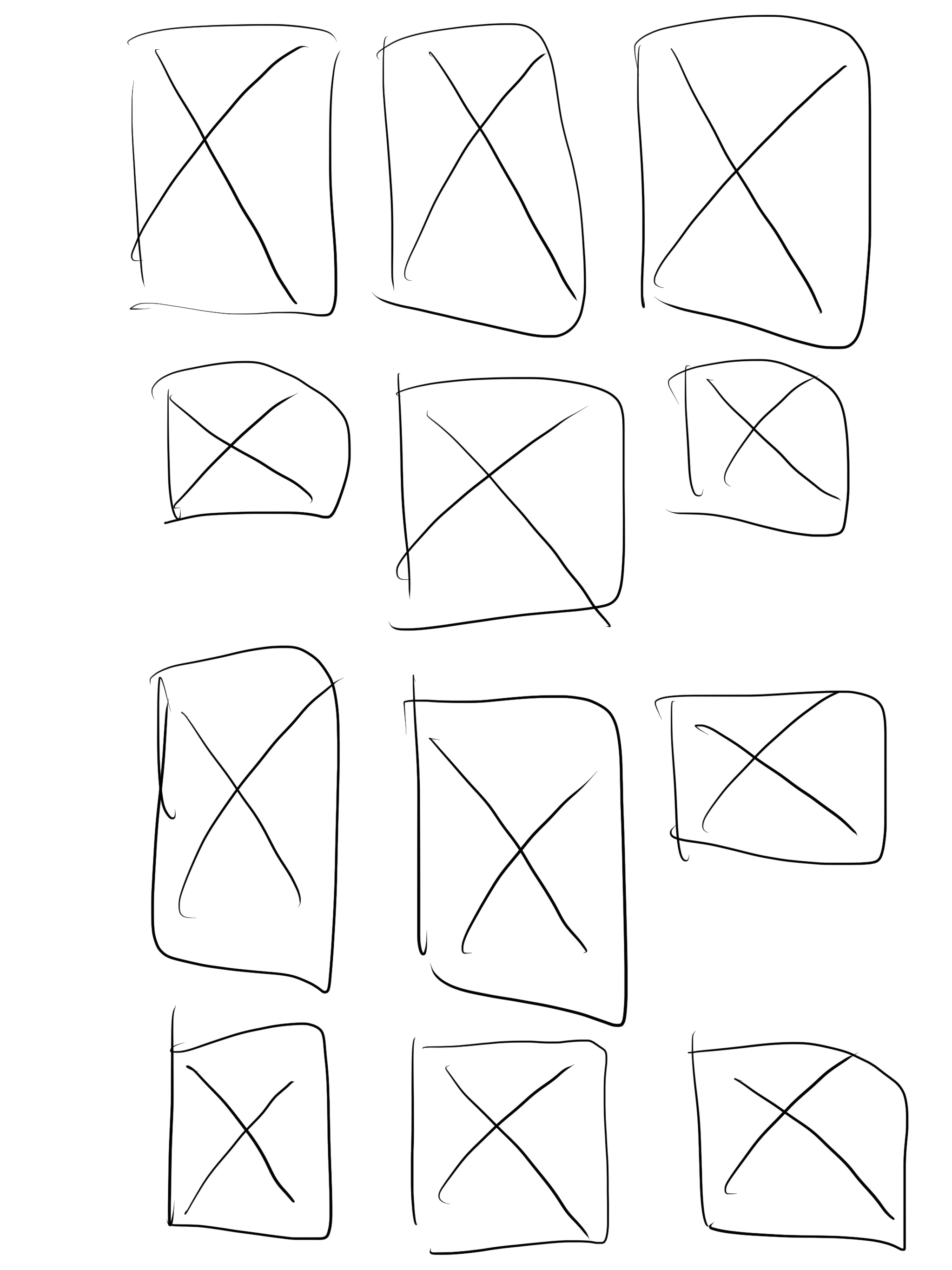
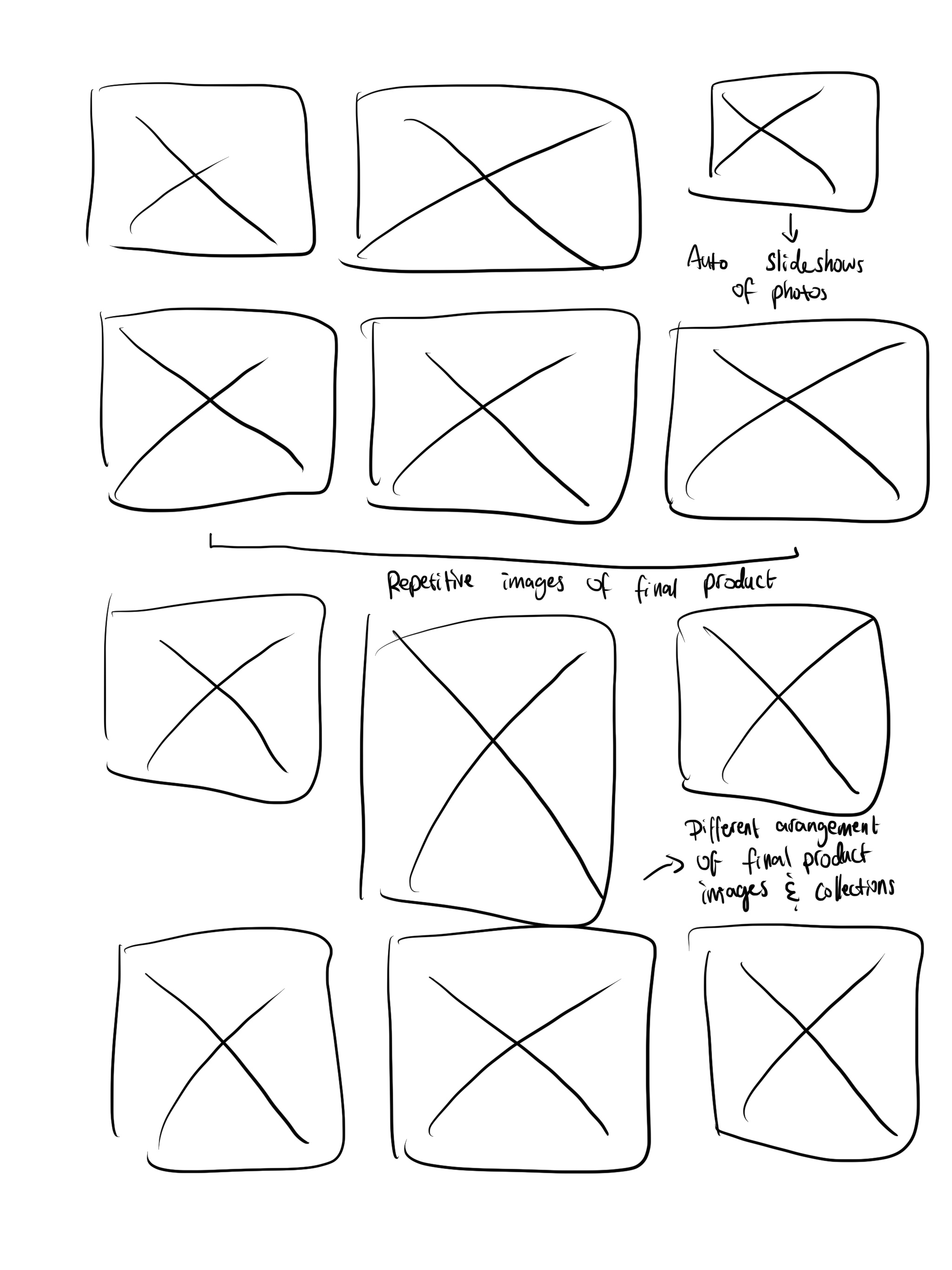
Step 5 - Wireframe