Intent
The goal of her website is to show her experience and multidisciplinary skills in design and research to potential clients.
Voice
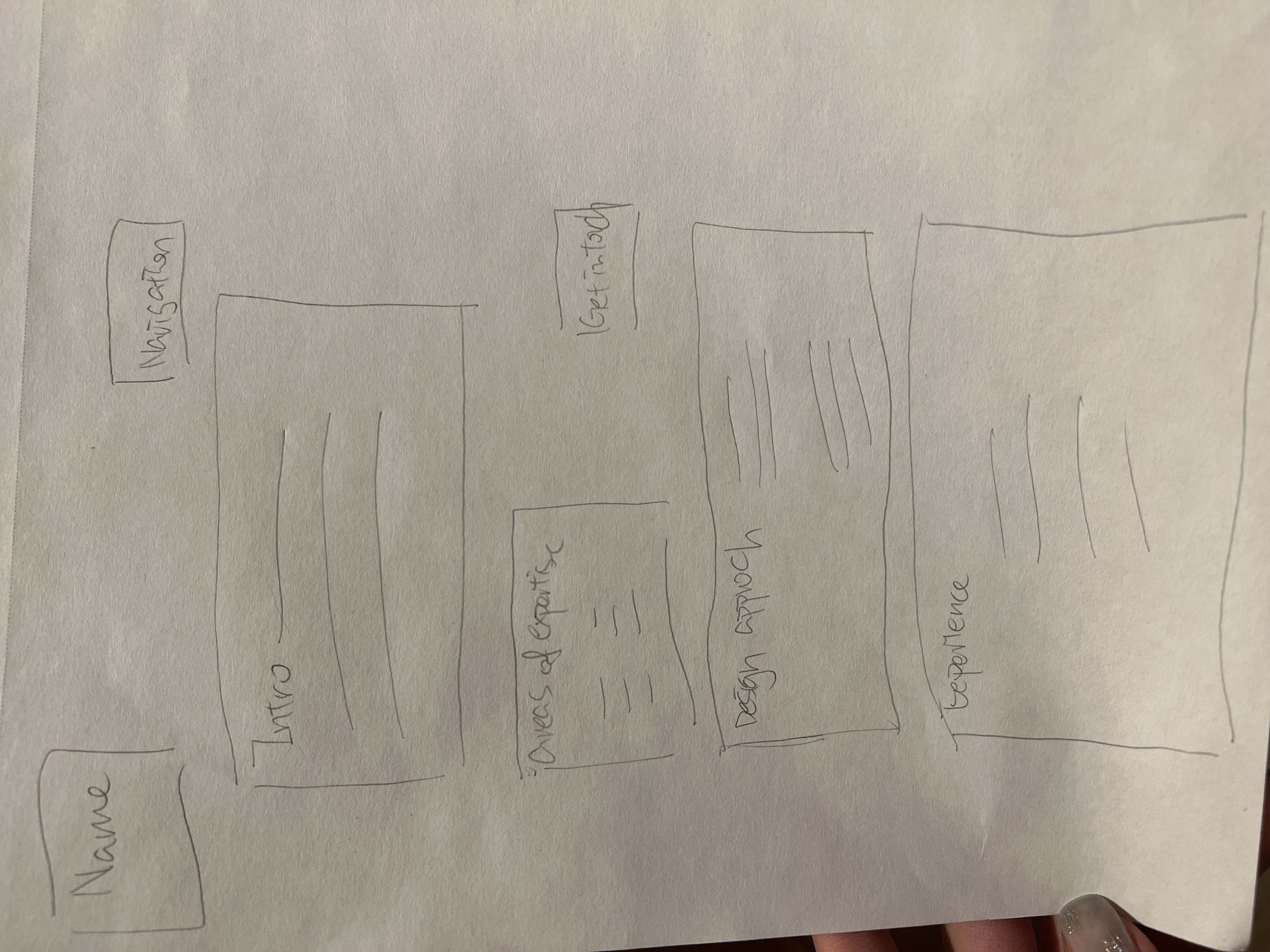
Home page: Ana’s home page is text based with her area of expertise, design approach and her experience. The tone is professional, approachable, and concise. Work Page: Work page shows Ana’s various work with short descriptions. The tone is straight to the point to tell audience about what the work is about.
Tone
Home page: Ana’s home page is text based with her area of expertise, design approach and her experience. The tone is professional, approachable, and concise. Work Page: Work page shows Ana’s various work with short descriptions. The tone is straight to the point to tell audience about what the work is about.
Brand
Ana establishes her personal brand by giving out a clear and short introduction to tell audience her profession as multidisciplinary designer and areas of expertise. Then, when scroll down, Ana gives audience a more detailed introduction about her design approach and experience. The two-paragraph design approach introduction gives audience a more well-rounded view about her design theory and background. The website style and language are professional and consistent.
Persona
Persona 1: Eatly, the Italian supermarket, wants to open a new location in London. They want to improve their shopping experience by adding fast self-checkout section and online delivery app. The HR of Eatly, Lisa, is searching for service and user experience designers who understands customers needs. Lisa looks at Ana’s website and finds that Ana is experienced at both service design, strategic design, and user experience, which could help to design both in-sore shopping experience and the app. When Lisa looks more detail into Ana’s works, she finds out that Ana had a project with designing in-store experience for Costa Coffee. As a result, she contacts Ana.
Persona 2: John is a student at Parsons in Strategic design management major. This year, he is taking strategic management course and is doing a project to find business opportunities for a financial company using design thinking methods. He is searching for strategic design project and finds Ana’s strategy design project called Moneta, a service tailored to the needs of the unbanked and underbanked; offering them then option to transition from their current financial status to fully banked.
Persona 3: River bank wants to hire people to improve their office and meeting experience. They want employees have a pleasant working environment. They also want to find a way to make their meetings more effective and engage. They find Ana when searching on linkedin. When they look into her website, they find that Ana is professional with collaborative methods and service design, which exactly fits their needs.

Header: ¡Hola! I'm Ana, a multidisciplinary designer working at the crosspoint of research, strategy and design. Area of expertise Subheading 1:Area of expertise Subcopy 1 : Service Design Strategic Design Interaction Design User Experience Design Research Brand Strategy Organizational Design Collaborative Methods Subheading 2: Design Approach Subcopy 2: As an adaptable designer, I apply a human-centered approach to design meaningful, holistic and relevant services, products and strategies that put people first. Using an evidence-driven approach I strive to understand the human experience and navigate ambiguity to design with people, users and providers, in the center. My work spans across a broad spectrum of design disciplines including Service Design, Design Research, Speculative Design and Strategic Design. I’ve had the opportunity to collaborate with diverse teams across United States, Europe and Latin America to answer challenges and deliver solutions for a number of clients including Coca-Cola, Pearson Education, Logitech G, and Disney Imagineers. Subheading 3: Experience Subcopy 3: Facebook Present Method 2016 - 2020 Product Designer Bay Area, CA Senior Designer London, UK Service & Interaction Designer London, UK Interaction Designer San Francisco, CA LPK Summer 2015 Strategy Intern Cincinnati, OH Weber Shandwick Winter 2015 Design Intern Los Angeles, CA
This website really stands out to me because of it’s clear layout. When opening the website, you can already tell what is special about Ana as a designer and her areas of expertise. In second part about design approach, Ana uses more descriptive language, and the tone is professional. She also lists her experience, educational background, and recognitions clearly. In the bottom, you can click to see her work. Her work page is also very organized. Each project, she shows a picture, name, short description, and what design method she applied. It is easy for clients to find what they are looking for.
Heading 1
Heading 2
The template contains most used HTML5 elements. Replace this text with the content written for the first assignment. Notice that there is no closing tag for this paragraph or for the list item in the navigation above.