Mashups: The new breed of Web App by Duane Merrill
Hey, so this week I’m going to be reviewing the article Mashups: The new breed of Web app, An introduction to mashups: by Duane Merrill. Merrill starts off describing what are “Mashups” which are web-based data integrated applications that are becoming more & more main stream for web developers to work with. A good example of a web mash up is ChicagoCrime.org It is what you call a mapping mashup. People can work together with the mashup website, inculcating it to graphically exhibit a map enclosing pushpins that divulge up to date burglary crimes in South Chicago. Common types of web based mashups are: Mapping mashups (MapQuest), Video & photo mashups (Flickr), Search & shopping mash ups (PriceGrabber) & news mash ups (New York Times,).
Popular technologies involved in the creation of web mashups are Ajax – Asynchronous JavaScript + XML, Web protocols: SOAP (Simple Object Access Protocol) and REST (Representational State Transfer), RDF (Resource Description Framework), RSS (family of XML-based syndication formats) & ATOM (a newer, but similar, syndication protocol which maintains better metadata than RSS & provides better and more rigorous documentation)
Hacking, Mashing, Gluing: Understanding Opportunistic Design
In the reading of Hacking, Mashing, Gluing: Understanding Opportunistic Design by Björn Hartmann, Scott Doorley, and Scott R. Klemmer, I understood that the authors were focusing on the reader learning about the principles of opportunistic design through interviewing mashup designers from 3 different disciplines, which were the Web, hardware & ubiquitous computing. Opportunistic practices in interactive system design usually involove replicating & reusing code from online forums into the designers own coding, separating electronic devices & using their pieces for design prototypes, & also putting together hardware and software pieces by any means possible. Whether it be glue or duct tape. These practices are a part of what makes up mashup design.
1 + 1 + 1 = 1 The new math of mashups
In the New Yorker article “1 + 1 + 1 = 1 The new math of mashups” by Sasha Frere-Jones, the writer talks about musical mashups by various DJs & the popularity of sampling & mixing from different artists to create something new & interesting. For example, July of 2003, Jeremy Brown, a.k.a. DJ Reset, took apart a song; utilizing software, DJ Reset sampled some elements of “Debra,” a song by Beck. DJ Reset attuned the rhythm of “Debra” and incorporated live drums and human beat-box sounds he recorded at his studio. Then he went through many a-cappella vocals & after going through nearly a thousand vocals, DJ Reset found that an a-cappella of “Frontin’,” a collaboration between the rapper Jay-Z and the producer Pharrell Williams, which almost was in identical synchronization with the temple of “Debra.” DJ Reset used his software to put the two musical sounds in tune to one another. With the right software, everyday people are going through the less known pop songs manipulating them to make some of them as good as the great songs.
Grey Album Producer Danger Mouse Explains How He Did It
In the MTV.com web article “Grey Album Producer Danger Mouse Explains How He Did It” by Jocelyn Vena it talks about the process in which Grey Album creator Brian Burton went through to create his popular mashup music mix created from Jayz’s Black album & the Beatles iconic White album. Burton broke down the instrument sounds of the White album to individual sample tracks to make it easier for him to splice it with Jayz’s Black Album. He had a lot of trouble putting a few of the songs together & even felt like quitting or using sample sounds from some other album beyond the 2. For example ‘Piggies’ or ‘Change Clothes’ he struggled working with. Burton truly felt that Jayz’s Black album & the Beatles White album were a good fit. He said that’s what made him so passionate about doing the Gray album project.
Mashup ideas:
So I have this idea for doing my own mashups. I wanted to do one digital – web-based mashup which will combine two data sources to create a novel interface or idea & to do another mashup which will be digital meets physical.
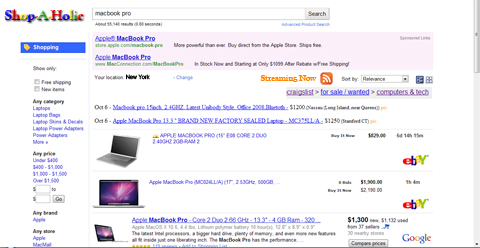
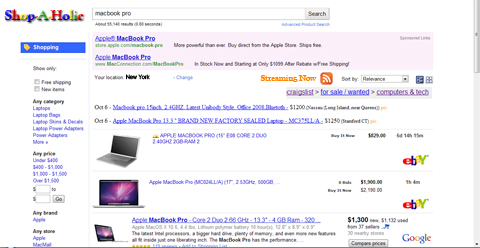
Mashup web based – Shopping
When I started this project I thought about my recent reading of Mashups &how to intergrate the lastest in web technologies such as Ajax – Asynchronous JavaScript + XML, Web protocols: SOAP (Simple Object Access Protocol) and REST (Representational State Transfer), RDF (Resource Description Framework), RSS (family of XML-based syndication formats) & ATOM (a newer, but similar, syndication protocol which maintains better metadata than RSS & provides better and more rigorous documentation). The precedents before this project include Googles Android News Reader, live blog updates & Ebay. I wanted to use something that hadn’t been done before to improve previous concepts of online shopping. That’s how I came up with the idea of Shop-A-Holic.com where as the website is a mashup of the most popular shopping sites that continuously updates from different web servers on whatever it is that you are shopping for at the moment.

Mashup – Digital meets physical – 3D Holographic Interface
For this next project I thought about more conceptual design as a mashup to inspire the interfaces of tomorrow. The precedents before this project were Windows 7, Gene Roddenberry’s Star Trek & CNN’s Holographic presidential election coverage. I wanted to create an interface for the world of tomorrow. I made it as a step in the evolution of melting away the artifacts in interface we are familiar with today & to somehow integrate them all around us, as 3D holographic projections activated by a pad you either step on or are motion sensitive. For example accessing the internet or other aspects of our lives that will make them less clunky tomorrow. Basically I made it to save space.