Web design layout strategies continues to change, from what it was at its inception to today, and from where it is today into the future. You have to go along with those changes. It started out as a presentation language for static documents written by scientists. That changed when the general public got a hold of it, but for the first twenty years, the size of the page was pegged to the size of a computer screen.
The iPhone revolution changed web design, and a web page is expected to perform equally well on many different devices, from smart phones and tablets to computer screens, car entertainment devices, and more.
Design for the web today has to cover all the differs devices with the same content and CSS. Think of web content as a flexible material that automatically adapts to different sized devices. Each device has its own characteristics, from the small pointer on a computer screen to the large finger on a smartphone.
It means that you cannot design for your laptop screen and hope it works on the other devices. You need to address the target audience for each device. This takes some time. You’d want layout functionality that automatically arranges the content in different ways, depending on size and function. You can trust that a person behind a desktop will sit there, but the person with a smartphone is probably on the go. You need to put your head in the right place when you design for the web.
There are automated formatting systems available that make it easier to place things in the right position for different user experience based on device size. Flex-box was introduced to create a more flexible layout experience. While flexbox allows you to choose both horizontal and vertical directions, it is most appreciated for its ability to organize content going across the page.
Nesting flex boxes allows for great horizontal or vertical placement using the margin:auto; property. This automatically places content at the top, bottom, left, right, or center of the parent object. Flex Grow, Shrink, and Basis provide controls that dynamically determine the proportion between the content items. It fits the flex-items to the remaining space, or lack of space as determined against a reference basis width, using grow, shrink and basis controls.
CSS grid does that flex box does, but in both horizontal and vertical directions at the same time. Grid is very flexible in laying out content and can automatically lay out content. It is actually possible to build a responsive website using CSS grid without using media queries.
The History
The CSS working group is finally addressing layout. For 20 years layout in CSS was an afterthought and designers had to be creative with the tools they had. Those days are behind us. New tools change the way we lay documents out.
The new tools and techniques augment the old layout strategies, superseding many of them. That does not mean these older properties and techniques disappear. They will have less to do, perhaps, in the grand layout scheme of things. As the new tools gain traction there will be a divergence from layout techniques before 2018: the Layout Modes, Floating Layouts, and Beyond Floats.
Tables were used in the prehistoric age before 2003. This admixture of form and content locked in the structure of a web page with its content and was never flexible. That may not have been a problem in the early days of the web when the computer screens were all pretty much standard but it would be a problem today. I recently stumbled on an old legacy table based website: Muhammad, Legacy of a Prophet on PBS. It is an example of a page designed in Photoshop and cut up into a table layout. This no longer happens.
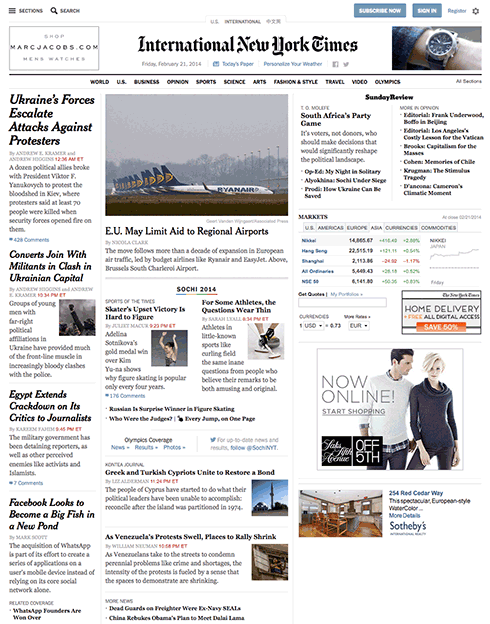
Between 2003 and 2007 there was an attempt to develop the holy grail of web design, a CSS based perfect three-column layout using floats. The NY Times created its layout using CSS floats instead of table and pictures. Floats are less intuitive and more fragile than tables but they are more flexible as they separate form from the content. Who could have guessed that floats, originally conceived to run text around images and other elements would be used to power grid systems like Bootstrap constructing the majority of the web pages from 2007 to 2017. Bootsrap has been updated to use CSS flexbox instead.
The idea for Flex Box has been around since before 2008. By 2009 it was a working draft. Changes in the syntax kept it from becoming mainstream till after 2015. Flexbox is flexible, but it’s still just one dimension, either horizontal or vertical. For two dimension, both horizontal and vertical, you need the CSS Grid module released in 2017. Browsers adopted grid just a month after the standards committee released it, paving the way for era of modern web layout. Layout will become more automated, moving away from absolute and relative measurements toward flex spaces that automatically fit the content into whatever liquid layout may present itself.
The Basics
The different parts of CSS layout are tools. The better you know these tools, the more effective your layouts will be. The basics have to be understood before using flex and grid so we cover them first.
Inline
Inline follows the text flow inside the block element. Depending on the language, it can flow from left to right, right to left, top to bottom, or bottom to top.
Block elements: Down is Easy
Block elements automatically extend to the width of their parents and push content down. This is called Normal Flow. Normal Flow is how the browser lays out HTML pages by default when nothing is done to control page layout. Documents are built as if stacking building blocks upside down. Starting at the top, you work your way down. Each block automatically fills to the width of the parent.
The normal flow is used throughout the layout process and should be respected no matter what layout strategies used.
Horizontal Layout is More Problematic

All of the traditional layout strategies work to build elements horizontally by limiting the width of one element to something smaller than the parent element , and then using one or another strategy to place boxes (blocks) next to one another. It is necessary to limit the width of elements that would otherwise automatically fill up the entire width of the parent element, to something that fits within the parent element.
An exercise we will do in class is to look at the NY Times using Web Developer’s outline feature (this works only in Chrome or Firefox). You will see the following methods being used to determine the horizontal layout, starting with floats:
- Floats
- Relative Positioning (using negative margins)
- Absolute Positioning
- Absolute Positioning with Margins
- Display Property (block as inline or inline-block).
Layout Demonstrations
Each of these layout methods is demonstrated below. Try them out. Combine them in various strategies to create layout.
Floats
Applying a float value such as left can cause block level elements to wrap alongside one side of an element, like the way images sometimes have text floating around them in magazine layouts.
CSS Code View
Live Demo
Box A:
It is a testament to the creative problem solving of the CSS community that refined these techniques to the point where they will remain current for a long time.
This paragraph will either join the one above or clear: left; will clear the float.
Relative Positioning (using negative margins)
Positioning allows you to move an element from where it would be placed when in normal flow to another location. Positioning isn’t a method for creating your main page layouts, it is more about managing and fine-tuning the position of specific items on the page.
CSS Code View
Live Demo
Box B:
Box C: This box is positioned relative using negative margins.
Box D:
Absolute Positioning (with Margins)
CSS Code View
Live Demo
Display Property Interactive
Display property is assigned by default to different elements making them inline, block, list, or table. Using the display property you can resign the display value of any element, from block to inline, for example.
CSS Code View
Live Demo
Box A:
Box B:
Box C:
Box D:
Creating layouts
Horizontal and vertical techniques are combined to create more complicated layouts. You will use one strategy to get the box to the side, another to populate it with content, and so on.
The inline content itself fills out the layout and expands the box (block) that its in.
The placement of elements is manipulated through relative and absolute positioning, floats and the display property, and given padding and margins so they fit the layout.
Absolute positioning, as used by Indesign and Illustrator, for example, is not a good layout strategy when it comes to the main elements of the website. It works well for print because, once a job is printed, that’s the end of the story. Web sites are continually viewed in different viewports and require a much more flexible approach. That is the key word here: flexibility.
That’s why the word processor is a better metaphor, as the content starts at the top of the page and is pushed down the page. Absolute or fixed positioning can be used to nail down details of the design but not the main parts of the layout.All elements need to be flexible enough to go along with the flow.
Positioning the Page in the Window (ViewPort)
The first decision is to place the document in the window. Does it take up the whole window? What if the window is 2400px wide? Does it take up a 1000px width in the middle of such a large screen? or does it stay to one side, ignoring the size of the window once it passes 1300px?
This requires a solution with at least two blocks; the first is a div with a class called wrapper, and the second is the sections tag. The div is needed to limit the maximum width of the window to 1300px, and the section determines the width of the page as well as horizontally centering itself inside of the wrapper. This is the strategy used in the HTML5 template and gone over step by step in setting up the page in the demonstration.

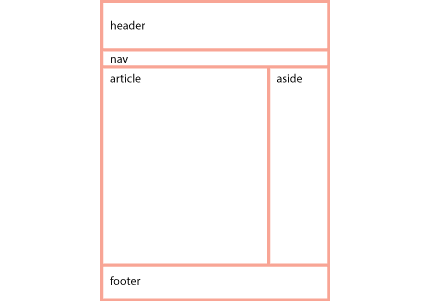
With the width of the page decided, the process now goes from the top of the section. First comes the header, then the navigation (the navigation is often nested inside of the header) then comes the main article with usually an aside to the right or left of it, and finally, a footer to define the bottom of the page.
If all of these are in the document flow, and determined by the size of the content, then the document is flexible, meaning that if something were to be added somewhere in the middle, it would be accommodated in the document flow, and everything else would adjust accordingly.
Building flexible documents is the ideal. Please aim for that, as it will make your documents much easier to manage. We have not yet covered responsive design using media queries but when we do, the document has to remain flexible so it can adapt to different size viewports, or window sizes, from the tiny screen of the iPhone to the largest monitors.
If you think it is hard to manage a static page, just imagine how much more difficult it would be to manage various states of the same document. Lets make our documents flexible for now, and worry about responsive layouts after the midterm.
Fixed Layouts
A fixed layout has pixel-based widths for the whole page and for each column of content. Its width doesn’t change when viewed on smaller devices like mobile phones and tablets or when a desktop browser window is reduced.
Fixed layouts are easiest when first learning CSS but are limited in addressing the many variable viewports.
Fluid Layouts
A fluid ( or liquid) layout uses percent-ages for widths, allowing the page to shrink and expand depending on the viewing conditions.
Elastic layout can use ems for both width and all other property sizes, so the page scales according to a user’s font-size settings.
There is no single layout strategy that is right for every circumstance, and you will find yourself using all of the CSS layout tools at one time or another.