Image Resolution
Images are placed on the web using the tag:
<img source="url_where_image_is_located.jpg" alt="description of image" >
Images need to be prepared so they upload quickly. Use Photoshop to limit the resolution to around the same resolution as the screen that will be displaying it.
Image Size
The resolution should be 1 to 1, pixel for pixel, to the screen. That there are many different screen sizes and resolutions does not make this easy.
To keep the ratio of a picture on the web, only the width needs to be specified. The height will adjust automatically. For best practices, in the style sheet, set the CSS for images to 100% of the parent element: img {width: 100%;} and size the figure tag.
If the picture is too small or large, the browser will up or down resolve it to fit. Try to hit the sweet spot in image resolution, not too small, and not too large, and compress it appropriately, from 30 to 60 jpg compression, depending on its importance and size. Images that are much larger than what is needed interrupt the user experience.
How bit will the image be displayed? I will end up grading your work on a HD HDR (4k high dynamic range) 42 inch screen. Will I notice that the image has been compressed. Probably not. I will notice that the page takes too long to load an image. Figure out the sweet spot between image size, compression, and user experience. You want your pictures to load quickly. Apple uses something called Retina display, which doubles or triples the resolution. That means designing for the computer continues to operate as it always has despite the continual increase in monitor resolution.
Responsive web design makes it possible to switch out different resolutions depending on the device or bandwidth used.
Image File Formats
Gif Images (and PNG-8)

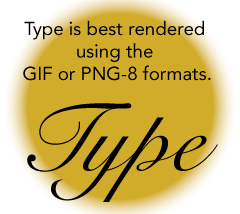
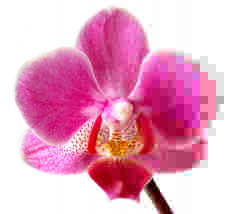
For graphic images that have large areas of solid color, like those produced with Illustrator, or strongly contrasting finely detailed lines like serifs in type, use GIF or the license unencumbered 8 bit PNG. GIF stands for Graphics Interchange Format. PNG stands for Portable Network Graphics. They reduce the 16 million plus computer colors to a look-up table of up to 8 bits, or 256 colors. It is possible to assign one of the bits to be transparent but it is a 1 bit off/on transparency, and not an 8 bit alpha channel that can produce a smooth transition. That means there is no antialiasing of the transition, which makes it look pretty ugly when placed any background whose color does not match. You can see that the image on the right does not blend into the background color. The blend ends abruptly as the transparency gives way to the pink background. When the backgrounds do match, the 1 bit transparency works fine.
This format works well to preserve type and other fine detail in the picture. Use PNG when saving Illustrator files. It has a compression routine that describes similar colors and it can be more effective and result in smaller files than Jpegs. Jpegs tends to soften strongly contrasting detail and adds artifacts that disrupt areas of solid color.
GIF Animations
Simple GIF animations can be created by using Photoshop or web apps like Gickr Gif Maker.
JPEG

Use the JPEG format (with the extension .jpeg or .jpg) for photographs. JPEG stands for Joint Photographic Experts Group. It’s the most commonly used method of lossy compression for photographic images, as photographs still look good even when they are a fraction of their original file size. Image degradation does occur when the compression is too great, so for good fidelity, use around 40%, or for high quality, like your portfolio images, use 60% compression. If there is a lot of noise or detail in the image, compression is less efficient.

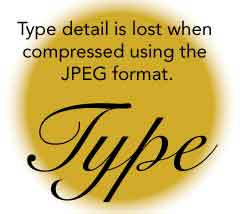
With increased compression come artifacts. You may increase the compression till the artifacts become problematic. The example at the right is compressed at 10% to show off the artifacts but even at 60% introduces significant artifacts. That is why GIF and PNG-8 are preferred over JPEG for type and other finely detailed images. Before web fonts were widely available, titles were often set as a picture to maintain a typeface. GIFs are far superior than JPEGs for that purpose, as you can see.
There is no alpha channel associated with jpegs. That makes them rectangular, which is not always desirable. You would have to match the background if you want the image boundaries with the existing background color.
PNG-24

You can have the best of both worlds by using transparency with the 24 bit PNG format, which should really be called a 32 bit PNG format as it contains an 8 bit alpha channel. This format allows you to composite an image of any shape with perfect anti-aliasing, just like in photoshop. It renders all details perfectly, without artifacts. There is a price to pay, however. The cost of using PNG-24 is huge in terms of the file size, so be discrete in your usage of this otherwise marvelous format.
WebP
A new open format for lossy compressed true-color graphics on the web created by GOOGLE, producing files that were smaller than JPEG files for comparable image quality. Apple just included support for it in Safari, so it can become a web standard as soon as Photoshop and other image creation tools release WebP export. Google released WebPshop, a free webP export module for Photoshop.
HEIF
Apple’s replacement for Jpeg files, High Efficiency Image File Format, is not widely supported beyond Apple’s ecosystem, though the day will come when HEIF will be a web standard. Camera companies are starting to use it instead of Jpegs for storage. Like WebP, it will not become ubiquitous until image programs like Photoshop can export the format.
Save for Web
We all use Adobe products to prepare our images for the web. Use the save for web interface — command, option, shift S — to prepare your images, be it from Photoshop or Illustrator, and choose one of these methods. You can select the different attributes and compare the levels of compression and the quality.
Color
- bit = 2 colors
- bits = 4 colors
- bits = 8 colors
- bits = 16 colors
- bits = 32 colors
- bits = 64 colors
- bits = 128 colors
- bits = 256 colors
Color on the computer is composed of red, green and blue channels, or RGB, similar to the cones in our eyes. For the longest time the web used sRGB color gamut which can represent about a third of what our eyes can see. Because the monitors were not better, that was good enough. New monitors have a much wider gamut showing many more colors. This wider gamut is taken up by CSS Color Module Level 4. The following discussion uses the previous 8 bit color standard, where each RGB channel is allocated 256 levels of intensity. The computer starts counting its colors at 0 intensity, or off. The color, when all three channels are off, is black. If the red, green and blue channels are each at 255, or completely on, the color is white. There are over 16 million possible colors between black and white. The exact number is 256 x 256 x 256, or 16,777,216 colors.
8 Bits to a Byte
For the computer, each of the eight bits per channel represents a binary state that is either on or off. The number of different possible states that these 8 bits of information can form is 256. The computer functions in base 2. We function in base 10, because we have 10 fingers. Think of the computer as having only one finger that can be either up or down.
One bit is either off or on. That’s two possible states. Two bits make for four possible states. The bits can be off off, off on, on off or off off. If you were to add one more bit, you’d double the number of possible states because you get the same four possibilities twice. The first four with the third bit off and the next four with the third bit on. That makes for 8 possibilities with 3 bits. Adding another bit doubles this number again. This doubling continues each time another bit is added, so that 8 bits create 256 possible states.
One byte is composed of 8 bits of information. 256 represents the number of possibilities stored in one byte. Three channels at 8 bits each is known as 24 bit color. An additional alpha or transparency channel can be added as a mask, requiring 32 bits in all to describe the color state of each pixel in a png-24 image with transparency or a Photoshop layer. Know that Photoshop is essentially a calculator, calculating the 8 bits of information for each channel times four channels to arrive at the 32 bit layer. It then calculates all of the layers together to create a composite image. This is what you see when you’re working in Photoshop.
The Base 16 shortcut (Hexadecimal Numbers)
This color is 182 red, 161 green and 134 blue. To reduce space in web development, this color is often described, not in base 10, where the three RGB channels would take 24 bits, but in base 16, using hexadecimal notation, like this: #b6a186 . That reduces all three channels to only 6 from 24.
That is because programers divide the byte (8 bits) into two nibbles (4 bits each, or 16 possibilities) which corresponds into two hexadecimal numbers. Hexadecimal is a short hand way to write binary numbers and that make life easier for programers since they can describe 256 colors using only 6 digits rather than 0. See table of nibbles.
Hexadecimal is base 16. It is like having 8 fingers on each hand, or 16 fingers all together. We count that 0 1 2 3 4 5 6 7 8 9 a b c d e f. That’s 16 digits ain total. Two hexadecimal numbers can express a channel’s color: 16 x 16 = 256. Six hexadecimal characters can express any of the 16 million plus possible colors. For example, the hexadecimal b6 is the same as the base ten number 182 .
If the hexadecimal units are the same in each of the three channels, as in red: #ff0000 , it can be shortened to #f00 , green: #00ff00 , shortened to #0f0 , or blue: #0000ff , shortened to #00f . When all the channels are the same value, #888, the colors cancel each other out, and all that is expressed is the brightness value. #444 is dark grey while #bbb is light gray. If this sounds confusing, be glad we don’t use quantum bits to describe the color.
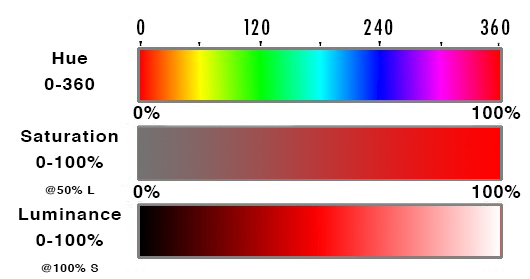
Hue Saturation and Brightness (HSB)
- red is 0°
- yellow is 60°
- green is 120°
- cyan is 180°
- blue is 240°
- magenta is 300°
It is not natural to think in terms of RGB. We think in terms of HSL. What color is it? How much color is there? How light or dark is the color? This is described by Hue, saturation and luminance (HSL), which takes three values: Hue is a degree on the color wheel from 0 to 360, where 0 is red, 180 is green and 240 is blue and 360 is red again. So is 720, or any other multiple of 360 — the colors repeat.

Saturation is a percentage value: 100% is full saturation and 0% is no saturation. Saturation works in conjunction with luminance.
| Hexadecimal | Percent |
|---|---|
| #000 | 0% |
| #111 | 7% |
| #222 | 13% |
| #333 | 20% |
| #444 | 27% |
| #555 | 33% |
| #666 | 40% |
| #777 | 47% |
| #808080 | 50% |
| #888 | 53% |
| #999 | 60% |
| #aaa | 67% |
| #bbb | 73% |
| #ccc | 80% |
| #ddd | 87% |
| #eee | 93% |
| #fff | 100% |
Luminance is also a percentage; 0% is dark (black), 100% is light (white), and 50% allows for full chroma. The table on the right gives percentages of grey translated from hexadecimal, or base 16, with middle grey being #808080.
Connecting up the color with the degree is the least intuitive part of this more intuitive way to think about color but it is preferred over the RGB method of specifying a color. With HSL it is easy to increase the saturation or luminance for a particular hue, something that is not at all intuitive using RGB.
Change the Color of the Background
CSS Code View
Live Demo
Color Names
You can use names instead of code. The name silver is a light grey. The actual code for silver is #c0c0c0 and it has an RGB value of 192 for each channel. Common color names are red, orange, yellow, green, cyan, blue, purple and pink. A list of all the names of the colors, with their Hexadecimal and decimal numbers:
| Color | Color name | Hex rgb | Decimal | |
|---|---|---|---|---|
| aliceblue | #f0f8ff | 240,248,255 | ||
| antiquewhite | #faebd7 | 250,235,215 | ||
| aqua | #00ffff | 0,255,255 | ||
| aquamarine | #7fffd4 | 127,255,212 | ||
| azure | #f0ffff | 240,255,255 | ||
| beige | #f5f5dc | 245,245,220 | ||
| bisque | #ffe4c4 | 255,228,196 | ||
| black | #000000 | 0,0,0 | ||
| blanchedalmond | #ffebcd | 255,235,205 | ||
| blue | #0000ff | 0,0,255 | ||
| blueviolet | #8a2be2 | 138,43,226 | ||
| brown | #a52a2a | 165,42,42 | ||
| burlywood | #deb887 | 222,184,135 | ||
| cadetblue | #5f9ea0 | 95,158,160 | ||
| chartreuse | #7fff00 | 127,255,0 | ||
| chocolate | #d2691e | 210,105,30 | ||
| coral | #ff7f50 | 255,127,80 | ||
| cornflowerblue | #6495ed | 100,149,237 | ||
| cornsilk | #fff8dc | 255,248,220 | ||
| crimson | #dc143c | 220,20,60 | ||
| cyan | #00ffff | 0,255,255 | ||
| darkblue | #00008b | 0,0,139 | ||
| darkcyan | #008b8b | 0,139,139 | ||
| darkgoldenrod | #b8860b | 184,134,11 | ||
| darkgray | #a9a9a9 | 169,169,169 | ||
| darkgreen | #006400 | 0,100,0 | ||
| darkgrey | #a9a9a9 | 169,169,169 | ||
| darkkhaki | #bdb76b | 189,183,107 | ||
| darkmagenta | #8b008b | 139,0,139 | ||
| darkolivegreen | #556b2f | 85,107,47 | ||
| darkorange | #ff8c00 | 255,140,0 | ||
| darkorchid | #9932cc | 153,50,204 | ||
| darkred | #8b0000 | 139,0,0 | ||
| darksalmon | #e9967a | 233,150,122 | ||
| darkseagreen | #8fbc8f | 143,188,143 | ||
| darkslateblue | #483d8b | 72,61,139 | ||
| darkslategray | #2f4f4f | 47,79,79 | ||
| darkslategrey | #2f4f4f | 47,79,79 | ||
| darkturquoise | #00ced1 | 0,206,209 | ||
| darkviolet | #9400d3 | 148,0,211 | ||
| deeppink | #ff1493 | 255,20,147 | ||
| deepskyblue | #00bfff | 0,191,255 | ||
| dimgray | #696969 | 105,105,105 | ||
| dimgrey | #696969 | 105,105,105 | ||
| dodgerblue | #1e90ff | 30,144,255 | ||
| firebrick | #b22222 | 178,34,34 | ||
| floralwhite | #fffaf0 | 255,250,240 | ||
| forestgreen | #228b22 | 34,139,34 | ||
| fuchsia | #ff00ff | 255,0,255 | ||
| gainsboro | #dcdcdc | 220,220,220 | ||
| ghostwhite | #f8f8ff | 248,248,255 | ||
| gold | #ffd700 | 255,215,0 | ||
| goldenrod | #daa520 | 218,165,32 | ||
| gray | #808080 | 128,128,128 | ||
| green | #008000 | 0,128,0 | ||
| greenyellow | #adff2f | 173,255,47 | ||
| grey | #808080 | 128,128,128 | ||
| honeydew | #f0fff0 | 240,255,240 | ||
| hotpink | #ff69b4 | 255,105,180 | ||
| indianred | #cd5c5c | 205,92,92 | ||
| indigo | #4b0082 | 75,0,130 | ||
| ivory | #fffff0 | 255,255,240 | ||
| khaki | #f0e68c | 240,230,140 | ||
| lavender | #e6e6fa | 230,230,250 | ||
| lavenderblush | #fff0f5 | 255,240,245 | ||
| lawngreen | #7cfc00 | 124,252,0 | ||
| lemonchiffon | #fffacd | 255,250,205 | ||
| lightblue | #add8e6 | 173,216,230 | ||
| lightcoral | #f08080 | 240,128,128 | ||
| lightcyan | #e0ffff | 224,255,255 | ||
| lightgoldenrodyellow | #fafad2 | 250,250,210 | ||
| lightgray | #d3d3d3 | 211,211,211 | ||
| lightgreen | #90ee90 | 144,238,144 | ||
| lightgrey | #d3d3d3 | 211,211,211 | ||
| lightpink | #ffb6c1 | 255,182,193 | ||
| lightsalmon | #ffa07a | 255,160,122 | ||
| lightseagreen | #20b2aa | 32,178,170 | ||
| lightskyblue | #87cefa | 135,206,250 | ||
| lightslategray | #778899 | 119,136,153 | ||
| lightslategrey | #778899 | 119,136,153 | ||
| lightsteelblue | #b0c4de | 176,196,222 | ||
| lightyellow | #ffffe0 | 255,255,224 | ||
| lime | #00ff00 | 0,255,0 | ||
| limegreen | #32cd32 | 50,205,50 | ||
| linen | #faf0e6 | 250,240,230 | ||
| magenta | #ff00ff | 255,0,255 | ||
| maroon | #800000 | 128,0,0 | ||
| mediumaquamarine | #66cdaa | 102,205,170 | ||
| mediumblue | #0000cd | 0,0,205 | ||
| mediumorchid | #ba55d3 | 186,85,211 | ||
| mediumpurple | #9370db | 147,112,219 | ||
| mediumseagreen | #3cb371 | 60,179,113 | ||
| mediumslateblue | #7b68ee | 123,104,238 | ||
| mediumspringgreen | #00fa9a | 0,250,154 | ||
| mediumturquoise | #48d1cc | 72,209,204 | ||
| mediumvioletred | #c71585 | 199,21,133 | ||
| midnightblue | #191970 | 25,25,112 | ||
| mintcream | #f5fffa | 245,255,250 | ||
| mistyrose | #ffe4e1 | 255,228,225 | ||
| moccasin | #ffe4b5 | 255,228,181 | ||
| navajowhite | #ffdead | 255,222,173 | ||
| navy | #000080 | 0,0,128 | ||
| oldlace | #fdf5e6 | 253,245,230 | ||
| olive | #808000 | 128,128,0 | ||
| olivedrab | #6b8e23 | 107,142,35 | ||
| orange | #ffa500 | 255,165,0 | ||
| orangered | #ff4500 | 255,69,0 | ||
| orchid | #da70d6 | 218,112,214 | ||
| palegoldenrod | #eee8aa | 238,232,170 | ||
| palegreen | #98fb98 | 152,251,152 | ||
| paleturquoise | #afeeee | 175,238,238 | ||
| palevioletred | #db7093 | 219,112,147 | ||
| papayawhip | #ffefd5 | 255,239,213 | ||
| peachpuff | #ffdab9 | 255,218,185 | ||
| peru | #cd853f | 205,133,63 | ||
| pink | #ffc0cb | 255,192,203 | ||
| plum | #dda0dd | 221,160,221 | ||
| powderblue | #b0e0e6 | 176,224,230 | ||
| purple | #800080 | 128,0,128 | ||
| rebeccapurple | #663399 | 102,51,153 | ||
| red | #ff0000 | 255,0,0 | ||
| rosybrown | #bc8f8f | 188,143,143 | ||
| royalblue | #4169e1 | 65,105,225 | ||
| saddlebrown | #8b4513 | 139,69,19 | ||
| salmon | #fa8072 | 250,128,114 | ||
| sandybrown | #f4a460 | 244,164,96 | ||
| seagreen | #2e8b57 | 46,139,87 | ||
| seashell | #fff5ee | 255,245,238 | ||
| sienna | #a0522d | 160,82,45 | ||
| silver | #c0c0c0 | 192,192,192 | ||
| skyblue | #87ceeb | 135,206,235 | ||
| slateblue | #6a5acd | 106,90,205 | ||
| slategray | #708090 | 112,128,144 | ||
| slategrey | #708090 | 112,128,144 | ||
| snow | #fffafa | 255,250,250 | ||
| springgreen | #00ff7f | 0,255,127 | ||
| steelblue | #4682b4 | 70,130,180 | ||
| tan | #d2b48c | 210,180,140 | ||
| teal | #008080 | 0,128,128 | ||
| thistle | #d8bfd8 | 216,191,216 | ||
| tomato | #ff6347 | 255,99,71 | ||
| turquoise | #40e0d0 | 64,224,208 | ||
| violet | #ee82ee | 238,130,238 | ||
| wheat | #f5deb3 | 245,222,179 | ||
| white | #ffffff | 255,255,255 | ||
| whitesmoke | #f5f5f5 | 245,245,245 | ||
| yellow | #ffff00 | 255,255,0 | ||
| yellowgreen | #9acd32 | 154,205,50 |
Transparency
CSS3 also added the opacity property for transparency, or opacity. Add a slash to the rgb or hsl color definition and a value range from 0 to 1, with 0 being transparent and 1 being opaque. That makes .5 half way transparent. Examples: color: rgb(100% 0% 0% /.5), color: color(sRGB 0 1 0 /.5) and color: rgb(255 0 0 /.5) or color: hsl(0 50% 50% /.5)
color: color(sRGB 0 1 0 /.5) and color: hsl(0 50% 50% /.5) are part of the new CSS level 4 color specification. The CSS color module level 4 allows for wide P3 gamut colors beyond the sRGB gamut that has been standard for the last 20 years.

You can make any element transparent by using the opacity property.
To help you see the relation between the HLS and opacity, change the numbers in this demo. I’m sure you have a favorite color or color combination. Change some of these colors to your favorite colors:
CSS Code View
red=0°, orange=30°,
yellow=60°, green=120°,
cyan=180°, blue=240°,
purple=280°, magenta=300°,
pink=320°, red=360°, and so on, for the colors repeat.
Pick a Color: HSL Generator
Mother-effing hsl() by Paul Irish
Want to Know More?
A detailed and comprehensive explanation of using and compressing images on the web: Essential Image Optimization by Addy Osmani and a nerd’s guide to color on CSS Tricks. Smart Phones and new displays are able to use the expanded P3 color gamut that is 50% larger than RGB. Apple pioneered P3’s use and CSS Tricks has an article to explain it. The new CSS Color Module Level 4 specification.
Responsive Image Replacement
If you want serve different size images to mobile devices and desktop computers, read Fundamentals of Responsive Images.
CSS Color Module Level 4
To take advantage of the better color gamuts available on newer monitors, CSS color module level 4 introduces 12 new color formats in addition to the 4 that were available. Color Application written by Chris Liley of W3.org to convert from one color to another. The following links are taken from Chrome Developers’ High Definition CSS Color Guide article. There is sRGB Linear, LCH , okLCH , LAB , okLAB , Display p3, a98 RGB, ProPhoto RGB, XYZ, XYZ d50, and XYZ d65. That is in addition to the existing color spaces already available, , Hex , RGB , HSL , HWB.
sRGB linear expresses the new colors as if they were in the default RGB space before gama corrected. The resulting correction is non-linear sRGB. (There was no explanation for this in the article, in case you were wondering :-).