- Contents
- Box Model
- Layout Modes
- Block Display
- Inline Display
- Tables
- Positioning
- Normal Flow
- Relative Position
- Absolute Position
- Fixed Position
- Sticky Position
- Z-Index
- Sacking Context
- Display
- Overflow
- Float
- Multi-Colunm
- FlexBox
- CSS Grid
Learning the traditional layout modes developed for CSS2.1.1 offers several advantages. Firstly, they provide a structured approach, ensuring that you begin with a solid foundation. Secondly, they serve as essential tools for securing the layout through manual or mechanical means. While newer layout strategies automate many aspects, they do not replace these fundamental tools but rather enhance their capabilities, making responsible layout easier and more automated. Moreover, many newer CSS features aim to expand the power of CSS to automate layout, allowing designers to maintain better control over changes in size. Additionally, some features facilitate data dumps, as designing for variable content with the same parameters becomes increasingly challenging.
Layout in CSS 2.1.1
CSS 2.1 has four layout modes that can be strategically used, in addition to the ubiquitous floats. They are block layout, designed for laying out documents, inline layout, designed for laying out text, table layout, designed for laying out data in tabular format and positioned layout, designed for very explicit positioning without much regard for other elements in the document. Floats were originally applied to pictures so that they could be floated to the right or left and text would wrap around them. Both tables and floats have been used by web designers to create layouts for which they were never intended. Their use for layout is no longer necessary. Tables were replaced by floats in 2007 and floats were replaced by Flex and Grid in 2017. CSS layout has been transformed by the release of multicolumn, flexbox and grid. These will be discussed separately.
Many layouts require multiple strategies at once. This means understanding all of the strategies is the only strategy. If each strategy can be considered a tool, you need all of the tools to build a responsible web page.
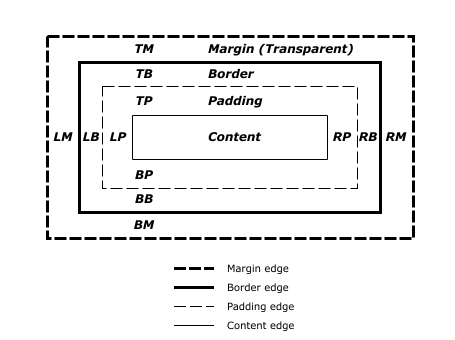
The Box Model

The box model is central to understanding how to do layout with CSS. Every element is a content box with specific properties; padding, border and margin, in addition to all the other layout properties, like position, width, height, display, and so on. Elements (or boxes) grow to fit the content.
Default Behavior
The default setting for the box properties is no height and width set at 100% of the parent box. By default, all children boxes are the same width as their parent. The body element is parent to all elements (boxes) in the viewport, and is by default the width of the viewport. The viewport is the width of the window, or the device.
Default behavior sizes the box with the content. Padding, border and margins are in addition to the specified height and width. The actual size of the box in the layout is the content plus the borders and padding. A box that is 400px wide, with 20 px padding, and 10 px borders would take up 460 pixels.
Negative margins can be used to subtract from the space that the content takes up in the document flow. In the demo below, if the content is height: 300px, and has a margin-bottom: -150px, the next element down will start midway the box, because the negative margin does not effect the size of the content. It also becomes clear that elements that come after are positioned above elements that come before. Change the second box’s top and bottom margins to -200px auto 0; and the second box move up 200 points over the first box.
Vertical margins collapse. Horizontal margins do not collapse. If the horizontal margin is 5px for both boxes, expect the space between the boxes to be 10px. But with vertical margins, if both were 5px, the space would be 5px, because the margins have collapsed. The margin collapses to whichever is the larger margin.
CSS 3 introduced the box-sizing property allowing box width to include the padding and borders. CSS Tricks has a nice history of how it ended up the way it is. It’s often applied to the entire page with the universal selector: *, *::before, *::after { box-sizing: border-box;}. You can toggle the box-sizing on and off in the demo or change it to content-box, the default, or padding-box:
Box Model Interactive
CSS Code View
BOX 1: The margin is set for 20px auto, meaning that the box has 20 pixels of margin on top and bottom, and the left and right margins are automatically adjusted to center the box, possible only because the box has a declared width
BOX 2: Though both boxes have a 20px margin, that margin collapses between the boxes.The smaller margin collapses into the larger margin.
The Layout Modes of CSS 2.1.1
The layout modes determine the layout of boxes in the document flow. Boxes act either as block layout, like inline layout, like table layout or like positioned layout in which absolute and fixed positioning , which disregards the document flow.
The best analogy of the document flow to the flow of a word processor, which starts at the top of the document and proceeds downward. All of the content is tethered to the top of the page. This document flow is composed of blocks that often contain inline content. Inline content is letters or words, pictures, links, etc. They make up the content of the block element they are in, and the block element will be as wide as the parent, and grow vertically to hold all of the content.
Contrast the document flow for a webpage with the document flow of programs like Illustrator or InDesign, programs made for print. In these programs, the last thing you want is for something to move. These programs are designed to provide freedom in placing a box anywhere on the page. Each box can initiate its own internal inline flow, but the box itself is not connected to the document flow, because there is no document flow. Instead, the place of each element in InDesign or Illustrator is determined by its x and y values, and its width and height.
Absolute or fixed positioning act similar to laying out designs in Illustrator or InDesign, but don’t try to use them as the foundation for your layout, because it will not be friendly to changes in viewport sizes. You can use them within the layout, once the foundation has been established. Elements are taken out of the document flow and no longer relate to one another.
Tables, the forth layout mode, are in their own world, and wile great for tabular data, should not be used for layout purposes, as that violates the separation of church and state, I mean, form and content.
Block Display
The block layout mode displays the boxes just described by the box model, in default configuration, vertically , coming one after another down the page in the direction of the document flow. Each box, by default, is 100% the width of its parent. Even if a box is not 100% the width of its parent, block elements still start on a new line, by default, starting at the top left corner of the <body> tag. Some HTML elements follow the block model by default, like headers <h1>, paragraphs <p> and list items<li>, and the generic block element, the <div>, though as we will see, their display quality can be changed to inline or table modes using the display property.
Inline Display
Inline tags enclose inline content elements. By convention and for Most of the WOrld’s languages, inline content flows from left to right, and top to bottom, but this can be changed for languages that do not follow the convention. Some inline content is replaced, but most is not. A character is a non-replaced inline element, but the picture element is replaced by the picture. Box properties like margins, padding and border properties are applied differently to these elements.
Both of these inline elements flow horizontally, one after one, till they reach the width of the containing box. The line then returns to the next line, just like this text. Inline flow, unlike the document flow, is language specific. The English language inline flow goes from left to right, and top to bottom. Japanese language inline flow goes from top to bottom, and right to left.
Elements whose default display is inline are the <img> tag, the Hyperlink <a> tag and the emphasis<strong>. The generic inline element is <span>, and you can use it to select any number of characters within the same parent container. The default inline display can be changed to block or table using the display property.
Tables
Tables themselves by default act like block elements but the layout mode of the table is different from the document flow. They used to be used for layout in the early days by programs like Dreamweaver created but they are not to be used for layout purposes anymore. Did I already say that?
The following example provides both the HTML used to build the table and the CSS used to style it. I have included the HTML code so that you can see their structure. The basic structure is a <table> element followed by a table row <tr>element in which table data <td> elements make up the columns. It is possible to nest tables, shown here by nesting the same table in two of the table data cells.
If you want to style the table, its best to create as many hooks in it as possible, and this table is loaded up with column descriptions, a table header, a table footer and multiple table bodies, all used in styling the table. The code and an explanation of how the table layout works is reproduced below:
CSS Code View
| Head 1 | Head 2 | Head 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| table data | table data | table data | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table data | table data | table data | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table data | table data | table data | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table data | table data | table data | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table data | table data | table data | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
table data |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table data | table data | table data | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| table data | table data | table data | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| The Footer is a Place for Information About the Table. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
<table id="table"> <caption>The Caption Holds the Title of the Table </caption> <col><col><col> <thead> <tr><th>Head 1</th><th>Head 2</th><th>Head 3</th></tr> </thead> <tbody> <tr> <td> table data </td> <td> table data </td> <td> table data </td></tr> <tr> <td> table data </td> <td> table data </td> <td> table data </td></tr> <tr> <td> table data </td> <td> table data </td> <td> table data </td></tr> <tr> <td> table data </td> <td> table data </td> <td> table data </td></tr> </tbody> <tbody> <tr> <td> table data </td> <td> table data </td> <td> table data </td></tr> <tr> <td> TABLE </td> <td> table data </td> <td> TABLE </td></tr> <tr> <td> table data </td> <td> table data </td> <td> table data </td></tr> <tr> <td> table data </td> <td> table data </td> <td> table data </td></tr> </tbody> <tfoot> <tr><td colspan="3"> The Footer is a Place for Information About the Table. </td></tr> </tfoot> </table>
For demonstration purposes, I included the table within itself, which is just a repeat of the code placed in a table data. The ability to put tables inside of tables for layout purposes was much abused in the early days of the web.
The HTML code for the table can be divided into parts, and each can be styled separately. There are table headings, footers, data cells and captions and rows, all of which can be styled. The even and odd table rows are styled using pseudo selectors. If you look at the code, you can see that the table caption comes first, then the table header, two table bodies that contain the table rows and the table data cells and finally a table footer. The row tags allow the three rows to be styled individually, though that too could be handled by pseudo selectors.
Positioning the Document Flow
All objects can be positioned in (or out of) the document flow, which stacks the content together like building blocks in reverse of gravity. Starting from the top, the elements build their way down. W3.org calls this the visual formatting model. Think of these as tools to help you create layout.
Normal Flow
In the normal flow, boxes are like blocks that follow the document flow as they stack. Each of these boxes can hold other boxes, inline content, or both.
Boxes are described as stacked paragraphs blocks, whereas inline elements are said to be “distributed in lines”.
The display of boxes can be changed to inline elements and inline blocks, or when they are floated, and thee elements act just like inline content like a line of text. Pictures act like inline content items as well.
The default normal flow of the blocks is like a word-processor, in which each box takes up space in the document flow. Top and bottom margins collapse to the larger of the two margins as demonstrated above. Left and right margins do not collapse.
For centering elements auto margins provide an equal amount of margin on both the left and right side of an element, as long as the width of the element is given. If this does not work, you probably forgot to give the element a width.
Relative Positioning
Relative positioning maintains the position and size of the element within the normal flow, and visually moves the element relative to its static location in the normal flow. The horizontal and vertical distance shifts the element relative to the position the box has in the normal flow. Specify positive or negative distance from the top, left, bottom or right edges. If the relative position distance is 0, there is no change from the static position.
Boxes can and will overlap. Use z-index to adjust which box is on top. In the demonstration, the z-index is 1, and the box sits on top of the following box, which is contrary to the actual flow, in which later elements would cover earlier elements. A z-index of 0 would bring back the normal document flow, the same as if there were no z-index, and a z-index of -1 would put the element under its parent element.
Relative positioning is also used to ground absolute position elements. The parent of an absolute positioned element needs relative positioning (with no need to change its relative position) to ground the absolute positioned element to the parent. If the absolute positioned element is not grounded, it will be positioned relative to the first relative positioned parent, or the body element. In the demonstration, the parent element <div id="norm"> has a position of relative flow. If one of the paragraphs were to be changed from relative to absolute positioning, it will go to the top of this demonstration with whatever offset values it has. Take this relative position away, and the absolute positioned element will end up at the top of the document.
Relative and Normal Position Interactive
CSS Code View
Normal Flow
Block elements are those that create a box that can contain inline content. Block elements expand to the width of the parent, and follow one another like paragraphs down the page.
The boxes determine the relation to adjacent boxes through margins, and determine the relation to child elements and inline content through padding. In between the margins and the padding is the border, which can be set to show or hide for each side.
Static Position
Static position is the same as the normal flow, which is similar to relative positioning if nothing is shifted. You can see that in these paragraphs: some have no position and take the normal flow by default, some have relative position, and some have the position of static.
Relative Flow
Relative flow is a subcategory of normal flow, for the element’s position still takes up place in the normal flow but it has been shifted in the top, right, bottom or left directions.
The previous box has z-index applied and covers this box. Set that element’s z-index to 0 or get rid of z-index and it box will cover this box. Set it to -1 and it will disappear behind the parent. This box does not have a property for z-index. Give it a property of 1 and it will cover the fixed menu element.
Absolute Positioning
Absolute positioning takes the element out of the document flow. Switch the relative position to absolute, and you will see it use the same offset in regard to the parent box. Turn off the relative position from the parent box, and the absolute box will jump to the top of the page.
Absolute Positioning
Absolute positioning is the forth layout mode, and it takes the box out of the normal document flow, except for a placeholder, the point of origin on which the absolute positioned box is aligned, and positions it in a layer above it in relation to the containing box’s coordinates, as long as that parent has been given a position in the document flow. If not, it continues on down the ancestry till it finds an element that has been given a position, or the body tag, which often happens, and which places the absolute value relative to the upper left hand corner of the window or viewport. To avoid this problem, remember to give the parent of the box you want to move absolutely a position: relative; without moving it from its place in the document flow.
There is an attraction for students to use absolute positioning as the main layout system since it follows the paradigm set up in print with programs like indesign. The problem is that the web is not like print, and such layouts quickly get into trouble. While it is fine to use absolute positioning for the very simplest of layouts, it breaks down for anything remotely more complicated, where it is a better idea to layout the document manipulating the document flow through margins, padding, floats and relative positioning.
These warnings aside, absolute positioning can be very useful in placing elements exactly where you need them, and can allow for some nifty layout calisthenics, as the demo shows, where objects are distributed by manipulating percentages in relation to the parent. If you change the position to fixed, the squares float in relation to the viewport. If you change the position to relative, and negate the object’s place in the normal document flow by adding negative margins, the objects will behave somewhat similar to the absolute positioned objects.
It is possible to manipulate elements like this because they can have more than one class as long as they are separated by a space: <div class="one box a">. Each box has three classes determining them: <div class="one box a"><p>1
</div>
Absolute Positioning Interactive
CSS Code View
Live Demo
1
2
3
4
5
6
7
8
9
Fixed Positioning
Fixed position is a subcategory of absolute positioning. The difference being that the container box is the viewport. The viewport is the window, so it is absolutely fixed to the window, regardless of the scrolling contents in the window. This can be used for menus like the one to the right, that stays in place while the user scrolls up and down the page. You can see this if you change the position of the boxes above to fixed, and they will float in the relation to the viewport.
Sticky Positioning
CSS Positioned Layout Module Level 3 Sticky position is a hybrid position that incorporates elements of relative, absolute, and fixed positioning to accomplish its effect. When scrolling a page, an element sticks to the top or bottom for as long as the parent container element is visible.
When an element is defined as sticky, the parent element is automatically defined as the sticky container. The parent is the maximum area that the sticky item can float in. In the demo, the header only floats in the container designated by the green box, and has a z-index:10; stacking order, so it remains on top. The footer of the second box is also sticky.
Sticky Positioning Interactive
CSS Code View
Live Demo
Z-Index Property
Once an element has been positioned, it’s overlap on the z-axis can be manipulated by the index property. This can be thought of in terms of having multiple layers, much like an Illustrator File. The normal flow happens at level 0, and you can put elements above and below the normal flow by giving them a number for −100 to 100.
Set the z-index of the following boxes to negative to read when using z-index can be useful. Play with the stacking order, and remember, the element you want to position in another layer other than the document flow has to be positioned first. Try giving the all the boxes a z-index of -3 and watch them move behind the text. Reverse the order of the boxes by changing the first box to -1, second to -2, third to -3 and the last box to -4.
Z-Index Property Interactive
CSS Code View
Live Demo
Box A:
Box B:
Box C:
Box D:
Making the z-index negative and watch the boxes go below the parent. Z-index can be especially useful if one element accidentally cover up a menu item, which is then no longer responds. By changing the z-index, you can move the menu above whatever is obstructing it.
Stacking Context
A stacking context is an element whose children can be ordered only relative to one another. Assigning the property z-index automatically creates a stacking context. As stacking contexts are not visually indicated there will be times when stacking contexts create confusion. It can happen, for example, that it becomes impossible to move one element on top of another using z-index despite astronomically high z-index values. As the z-index command does not work you may try to use !important to force it to work but to no avail. Once a stacking order is assigned to an element all its children become relative to each other and not relative to elements outside of the stacking order.
A number of other properties force stacking contexts because of the way CSS optimizes the way it renders a webpage. None of these properties are inherited but do pass on their effect to their children. These properties are opacity, transform, mix-blend-mode, perspective, isolation and position: fixed. The element and their children are flattened into a single layer to speed up rendering for browser efficiency. That makes it impossible to use z-index to layer something from outside the stacking context into any of those elements.
Display Property
The ability to change the display of an element is a very powerful feature of CSS, and its ability to function as a layout strategy has been overlooked during the time when floats reigned supreme as the Beyond Floats Article shows. It has since been updated to include flex and grid.
It is possible to change a block element to an inline element, to a list item to a table, table cell, etc. This is very useful for changing the basic behavior of an element exploited in the Beyond Floats Article.
Be aware that an inline object is content and does not have volume beyond the content box and requires the use of the inline-block value to change it to block behavior while remaining compatible with inline behavior.
Another important display values is display: none. That allows the element to be hidden from view till it is called up by a pseudo class like hover. This is one way to make CSS drop menus with multiple levels stay hidden till they are hovered over. No one here will build a website so complicated as to need such a menu though styling the navigation article demonstrates one. There is another property, visibility: hidden; or visibility: collapse;, that turns the visibility of objects on or off but that differs from display: none; in that the element still takes up room in the document flow.
Display Property Interactive
CSS Code View
Live Demo
Box A:
Box B:
Box C:
Box D:
Overflow Property
Unless otherwise specified, each box will span the entire width of the parent and accommodate whatever content. If you specify a width, text will just wrap within that width but if a replaced element, like a picture or a video file, is larger than the specified width, it could overflow the box boundaries, it could be clipped at the box boundaries or it could be accommodated by specifying horizontal overflow, in which case a scrollbar would provide access to the otherwise clipped content.
If you specify a height, its possible that both pictures and text could force the content out of the box. You can control this though the overflow property, which allows you to control whether or not content remains visible, hidden or if scroll bars appear to facilitate the extra content. You can also specify which axis overflows. Take away the comments from overflow-x: hidden; and you will see the horizontal scroll bar disappear.
If a web site has both short and long documents, in which case the vertical scroll bar can appear and disappear from page to page, with the result that the web site re-centers and the jump is both undesirable and quite noticeable. Telling the HTML element to always scroll in the y axis can solve that problem overflow-y: scroll.
Overflow Property Interactive
CSS Code View
Floated boxes
Floated boxes are part of the normal flow. When boxes are floated, they behave as inline elements. That means that they go from being in the document flow to being in the inline content flow of a parent box.
A box is either floated to the right or floated to the left, and it shifts the box to the right or left edge of the parent containing box at the line that the box is on. The remaining content then continues to flow around that box until it runs past the floated element or is cleared.
Floated boxes are central to multi-column page layouts, though that was not immediately apparent as they were first used to flow text around pictures. Nesting floats in one another is the basis for multi-column layouts. Nest one box inside of a floated box, and you have two columns, nest that box again inside another floated box, and you have three, and so on.
Floating Boxes Interactive
CSS Code View
Live Demo
Box A:
Box B:
Box C:
Box D:
Two of the floating properties have been disabled. Enable them and see how the boxes jump into position. Once you do, you will notice that Box D also has the clear right property, which pushes it below Box C. Delete the clear property and see what happens.
Floating Three Column Layout Interactive
A bulletproof three column layout.
CSS Code View
Live Demo
HEADER
CONTENT
The outlines show that the floated columns do not go all the way to the bottom. Color any one of them and they will stand out. The solution was to create a background picture to make it look like the columns go all the way down. This only becomes a problem when the columns have different backgrounds. The solution is to use an image that repeats vertically all the way to the bottom.
HTML
<div> <header> HEADER </header> <aside> SIDE A </aside> <article> CONTENT </article> <aside> SIDE B </aside> <footer> FOOTER </footer> </div> </div>
CSS3 Multi-Column Property
It is easy to create multi-column layouts using CSS3 multiple columns property. The document flow can create more columns inside a box than is visually pleasing, so change it to one, two, three or four columns, depending on the size of the screen. A good use of this would be in media queries, where small screens get one column, tablets get two and computer monitors get three or more columns.
Multi-Columns Interactive
CSS Code View
Live Demo
What is “Fun?”
“I’ll know it when I see it.”
As designers, we get a lot of similarly elusive adjectives from clients, as they tell us what they want their sites to be: “The site needs to be ‘cool,’” “It should be ‘exciting,’” “I want it to ‘pop.’” When we ask them to clarify, the answer we get back sounds a lot like “I can’t tell you what it is but I’ll know it when I see it.”
“Fun” is a particularly difficult concept to define. And we’re starting to hear it a lot more from clients as we design for different contexts of use.
So what’s a designer to do?
CSS3 FlexBox Property
The Flexible Box Layout Module is designed solve a layout problem where the extra space is automatically divided between flexed siblings. It can align its contents horizontally or vertically, can have the order of the columns swapped dynamically, and can automatically “flex” the size of each columns to fit the available space. Flexbox demo. CSS-Tricks guide to Flexbox.
CSS3 Grid
The CSS Grid defines a two-dimensional grid-based layout system optimized for user interface design. In the grid layout model, the children of a grid container are positioned into arbitrary slots in a predefined flexible or fixed-size layout grid. Grid demo. CSS-Tricks guide to grid.