Google Analytics is a free service offered by Google that generates detailed statistics about the visitors to a website. Google Analytics gives you rich insights into your website traffic and marketing effectiveness.
How It Works
You add a JavaScript snippet onto every page of your website. This code collects individual visitor’s publicly available data, like which ISP they use and what kind of machine and browser, how long they stay on your site, which page they landed on, how they got there, etc., and sends it back to Google data collection servers for processing. It also sets a cookie on each visitor’s computer used to store anonymous information such as whether the visitor has been to the site before (new or returning visitor), what is the timestamp of the current visit and what was the referrer site or campaign the visitor came from e.g. search engine, keywords, banner or email.
Google Analytics does not work if the user disables its cookies.
Sign Up
Signup to Google Analytics using your Google account. You will need your Website’s URL to create an account.
Page Tag
Once you sign up, you will receive a javascript snippet to put at the bottom of each page on your site that will do all of the work. Do not copy this one, as each page tag is site specific, and you have to sign up to get your own. You will already have this set up in the HTML5 Boilerplate. All you need is the account number (highlighted in yellow).
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type =
'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ?
'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
Paste the code right above the closing </head> tag.
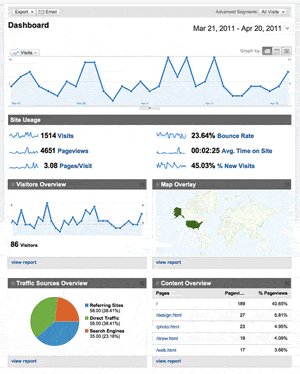
The DashBoard
Once you have signed up, and have inserted the page tag at the bottom of each of your web pages, you can watch how many visitors come your way (there is a 12 hour delay, or so). The program was originally developed to track ads, but it can do a lot more than just look at who is visiting your site. You can use the service to see which pages perform and are catching the users’ attention, and which pages do not, allowing you to optimize the web site according to real world usage feedback.
 To make it easier, Google Analytics has a dashboard to see the most pertinent statistics like site usage, visitor information and where they came from.
To make it easier, Google Analytics has a dashboard to see the most pertinent statistics like site usage, visitor information and where they came from.
You can track if the visitor is new or returning, how long they spend on each page or the site as a whole, what browser they are using, who their provider is, which page they enter and exit and from where they came from, and if a search engine was used, which one and what the search query was.
You can tell what language does the visitor uses and their country of origin. Check out the list of keywords and drill down to see how effective they are. With the interactive In-Page Analytics, you can see the statistics as they relate to individual pages of your website.
It is possible to isolate and analyze subsets of your traffic, and compare segment performance side by side in reports. You can save reports that present the information you want, and it even tracks changes in usage data patterns, but all of that is beyond the scope of this introduction.
Google Analytics is a great tool and needs to be explored in depth by everyone creating web sites. Though Google is ubiquitous, there are alternatives, like Woopra or Piwik. Microsoft has a somewhat similar service.