HTML5 Element Index. Once you click on the tag you want to investigate, click on the code snippet for code you can use or the W3 to go to the specification.
Grouping
HTML5 Element Index. Once you click on the tag you want to investigate, click on the code snippet for code you can use or the W3 to go to the specification.
CSS2.1 provided basic layout modes, from inline and block and tables to positioned layout, which is either based on normal flow or a relative position from that flow, or absolute and fixed positioning, which avoids the flow all together. Add floats and the ability to change the display mode of objects, and that was what designers had to create their pages.
CSS3 adds a number of layout modules, but most are still in the process. Check the Can I Use? website and make sure the properties are well supported before using. Some of these layout strategies are Positioned Floats, Exclusions, Grid Alignment/Grid Layout, Template Layout Module and Regions, which has recently been proposed by Adobe. These new CSS modules will significantly change the Layout and Design landscape for the better.
This property is mostly supported with the exception of the break before, break inside and break after properties. Mozilla is not able to span columns and it is not supported on the older IE browsers, most significantly, IE 9.
It is easy enough to create multi-column layouts using the new CSS3 multiple columns property. The document flow runs though any number of columns inside a box. In the demo, you can change the property to show a number of columns, depending on the size of the screen. A good use of multiple columns is in media queries, where small screens get one column, tablets get two and computer monitors get three columns.
“I’ll know it when I see it.”
As designers, we get a lot of similarly elusive adjectives from clients, as they tell us what they want their sites to be: “The site needs to be ‘cool,’” “It should be ‘exciting,’” “I want it to ‘pop.’” When we ask them to clarify, the answer we get back sounds a lot like “I can’t tell you what it is, but I’ll know it when I see it.”
“Fun” is a particularly difficult concept to define. And we’re starting to hear it a lot more from clients as we design for different contexts of use.
So what’s a designer to do?
Where multiple columns is a one trick pony for layout, flex box is a serious problem solver. It automatically adjusts boxes to fit horizontally or vertically. It is almost ready for prime time. There are issues with Webkit but time will iron this out.
Flexbox is a module. That means it relies on a relationship, in this case, of a parent box and sibling boxes. Flex controls how the children behave as they align along the two axis. Depending on the direction, the main axis is horizontal or row, and the secondary axis is perpendicular to that.

This box is both vertically and horizontally centered. Even if the text in this box changes to make it wider or taller, the box will still be centered. Go ahead, give it a try. Just click to edit the text.
CSS3 part 1. An examination of CSS3 properties: color, opacity, box shadow, border radius, multiple backgrounds, picture borders and gradients. Activity: Use these properties in class.
1) For class: Use CSS3 properties for a collateral piece promoting your project. It can be a sales poster, an online brochure, or an email advertisement. 2) For final: Research, brand and position for the final project, its target audience, write the copy and develop a look that incorporates the CSS3 properties covered this week. Due: The following week.
Additional materials for this unit can be found by following these links (33 pages):
The goal of this unit is to:
At the end of this unit, students will have:
| 15 | Review homework and answer questions. |
| 15 | Lecture: Graceful Degradation |
| 50 | Demo: CSS3 Basics. |
| 10 | Break |
| 50 | Demo: Background and Borders |
| 10 | Efficient use of background images |
Topics covered in the reading:
Chapter 14: Enhancements with CSS3
CSS3 is all over the web. Many of these sites also make use of jQuery, which is all the rage. We will learn more about that in a few weeks:
Sources of information that will enrich your knowledge about web design and will help you to stay current now and in the future:
These are the terms that participants should be familiar with during this unit:
Internet marketing, also known as web marketing, online marketing, webvertising, or e-marketing, is referred to as the marketing (generally promotion) of products or services over the Internet. Internet marketing is considered to be broad in scope because it not only refers to marketing on the Internet but also includes marketing done via e-mail and wireless media. Digital customer data and electronic customer relationship management (ECRM) systems are also often grouped together under internet marketing.
Internet marketing ties together the creative and technical aspects of the Internet, including design, development, advertising and sales. Internet marketing also refers to the placement of media along many different stages of the customer engagement cycle through search engine marketing (SEM), search engine optimization (SEO), banner ads on specific websites, email marketing, mobile advertising, and Web 2.0 strategies.
Homework for the Final
Homework for the Unit
Visit this Design Festival article to get you started.
We start with the CSS3 additions that were rolled out first: HSL color transparency rounded borders and box shadow. You can be introduced to the properties here pursue them in the exacting details of the W3.org specification itself or use a CSS3 generator to create the code for you.
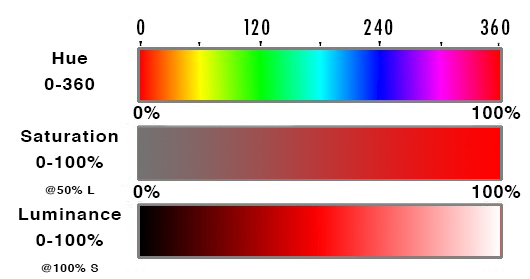
The first specification to be widely implemented CSS3 color includes opacity and the hue saturation and luminance (HSL) color space.

HSL takes three values: Hue is a degree on the color wheel from 0 to 360 where 0 is red 180 is green and 240 is blue and 360 is red again. So is 720 or any other multiple of 360 — the colors repeat.
Saturation is a percentage value: 100% is full saturation and 0% is no saturation. Saturation works in conjunction with luminance.
| Hexadecimal | Percent |
|---|---|
| #000 | 0% |
| #111 | 7% |
| #222 | 13% |
| #333 | 20% |
| #444 | 27% |
| #555 | 33% |
| #666 | 40% |
| #777 | 47% |
| #808080 | 50% |
| #888 | 53% |
| #999 | 60% |
| #aaa | 67% |
| #bbb | 73% |
| #ccc | 80% |
| #ddd | 87% |
| #eee | 93% |
| #fff | 100% |
Luminance is also a percentage; 0% is dark (black) 100% is light (white) and 50% allows for full chroma before it is made lighter or darker. The table on the right gives percentages of grey translated from hexadecimal or base 16 with middle grey being #808080.
Connecting up the color with the degree is the least intuitive part of this more intuitive way to think about color but it is preferred over the RGB method of specifying a color. With hsl it is easy to increase the saturation or luminance for a particular hue something that is not at all intuitive using RGB.
CSS3 also added the alpha property transparency or opacity or alpha which can be combined with color to change RGB to RGBA and HSL to hsl. The value range is from 0 to 1 with 0 being transparent and 1 being opaque. That makes .5 half way transparent. color: hsl(0 50% 50% /.5); You can make any element transparent by using the opacity property.
To help you see the relation between the HLS and opacity change the numbers in this demo. I’m sure you have a favorite color or color combination. Try changing some of these colors to your favorite colors:
Mother-effing hsl() by Paul Irish (using the old notation)
Rounded corners was one of the most requested features and was released early as the work around was complicated and inflexible. We used to create rounded corners by placing a picture of a rounded corner in each of the four corners. No Fun!
Using only one value every corner is rounded an equal amount. Using four values each corner can be given its own unique border. Using eight values or two values for each corner its it possible to create asymmetric or oval corners.
The individual border-radius property can accept either one or two values expressed as a length or a percentage (percentages refer to the corresponding dimensions of the border box). The individual corner are: border-bottom-left-radius border-bottom-right-radius border-top-left-radius and border-top-right-radius.
When two values are defined they determine the horizontal and vertical radii of a quarter ellipse separately which in turn determines the curvature of the corner of the outer border edge. When only one value is supplied the horizontal and vertical radii are the same. If either value is zero the corner will be square not round. It is possible to go beyond 100% but that begins to eat into the border itself. I pushed the number to distort the border in Safari/Chrome as an example. Play with it and see how it works for you. Check out Diana Smith’s Francine. She goes into how she does it, which is worth a read. In it she shows what happens when she disengages border radius What a difference! She also demos the difference when box shadow and transformation are not engaged.
The border-radius shorthand property can be used to define all four corners simultaneously. If you want to define both horizontal and vertical radii separately for each corner you can do that by first specifying the horizontal for each corner separating them with a slash / and then specifying the vertical radii. For example: border-radius: 30px 80px 30px 80px / 80px 30px 80px 30px; Don’t forget that the shorthand code can be further compacted if the values are the same for example: border-radius: 30px 90px / 110px; The 8 points are masterfully manipulated by the Interactive Border-Radius Tool.
Another place that CSS3 has removed the need for additional images is the drop shadow. The browser will handle multiple shadows on both the inside and the outside of the box. The property box-shadow: takes up to five values, one each for x-offset y-offset blur radius spread distance and color.
By default the value for box-shadow is none. If only one number is supplied it determines a drop shadow with the same horizontal and vertical offset and the default color which is black. You can specify the horizontal and vertical distances separately add an optional blur distance and a spread distance as well as the color: box-shadow: 0px 0px 15px 5px #966;.
By default the shadows are on the outside of the box but it’s possible to place them on the inside of the box by specifying inset. If the inset is in addition to the regular shadow, you need to add a comma , The code for the 3D looking ball then looks like this: box-shadow: 40px 40px 50px -20px #444, inset -40px -40px 50px 25px #666; .
Multiple shadows, each on its own layer, can be created using a comma , . Learn more about shadows at CSS-Tricks.
This page, originally started in 2011-2, contains four distinct phases. Over time, one phase supersedes the other. Much of the information is not longer relevant but is kept for historical reasons to explain the landscape that currently prevails.
When CSS started out, there was CSS1 and CSS2 (with a .1 and .2 release). This gives the impression that there will be a CSS 3 release. That is no longer the case. CSS has become modularized and no longer has a single monolithic release. Individual modules can attain additional levels, like level 4.
Still, what came after CSS2.2 is known as CSS3. Here is the original Draft written by Eric Meyer in 2000 on the CSS Working Group’s decision to modularize the CSS specification.
The change from CSS2 to CSS3 created a mind-shift from graceful degradation to progressive enhancement.
It used to be (from 2000-2010) that the web designer would work hard to get a website to look the same in all browsers. If that was not possible, every effort was made to achieve that end, or to make the failure appear as graceful as possible, so even older browsers could have well-designed web pages. This required a lot of extra effort for the standards-based community, mostly due to supporting Internet Explorer 6.5.
No one uses IE 6.5 anymore but in its day, a host of incompatibilities made life for the web developer a living nightmare.

Tables turned to keep up with shifting browser capabilities. Progressive enhancement replaced graceful degradation. Web sites no longer had to look similar in all browsers. The attitude became that the user should upgrade to the latest browser or eat dog food.
The strategy is the reverse of graceful degradation. A web page is created and styled for the latest browser. As long as that web page is readable on older browsers it’s good enough.
The strategy signified that Internet Explorer 6.5 no longer held web designers hostage, mostly because fewer people were using it. Progressive enhancement felt quite liberating at the time. Internet Explorer 7 and 8 were marginally better that version 6.5. Internet Explorer 9 attempted to be standards compliant. Finally, with Internet Explorer 10, Microsoft updated the browser to be mostly standards compliant. Unfortunately, many people still used older Windows operating environments and continued to use outdated browsers.
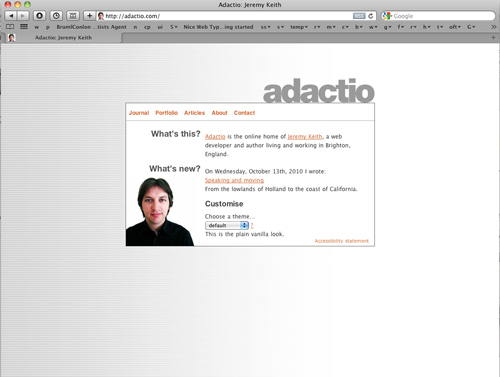
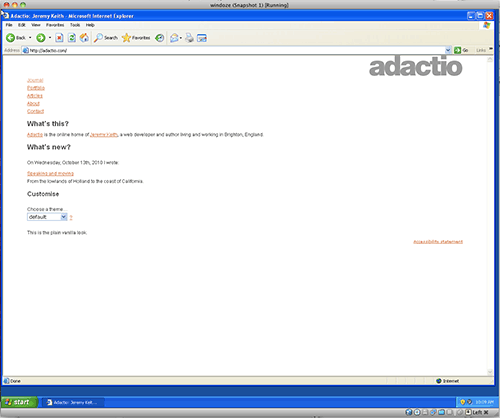
Progressive Enhancement is about using the new HTML5 and CSS3 goodness to create websites that, when displayed on non-compliant browsers, break down, sometimes significantly but such that the important information is still conveyed. The following two pictures demonstrate this difference from http://adactio.com/


Support for HTML5 and CSS3 is a moving target. Can I Use? is a website dedicated to updating browser support information.
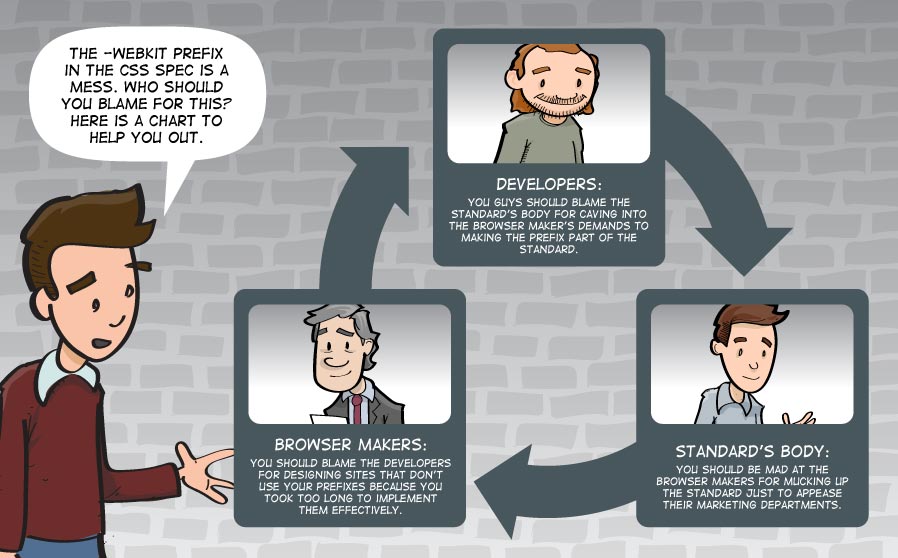
A mechanism was required to facilitate the development of new properties as they are introduced on different browsers. This led to vendor specific version of properties that are not yet stable. Those properties can be accessed by using a vendor prefix, with the idea that the prefix can be dropped as the kinks are worked out.
Each of the major browsers has its own prefix:
More experimental properties are prefaced with a prefix. To target all browsers, the declaration has to be written five times, one for each browser and the last one without, for when the property achieves acceptance.
This started out as an attempt to avoid the proprietary wars experienced between IE and Netscape but the ubiquitousness of mobile browsing upended the process as developers were writing only for the WebKit engine. That left other browsers out in the cold. They started to read WebKit prefixes to render pages as a result, making the whole point of the prefixes mute.

Laura Vie created a javascriptroutine that removes the requirement of writing different vendors. Hurrah Lea Verou!! Just include the following code in the head of your page <script src="prefixfree.js"></script> and link it to the javascript from her website. I’ve already included a link on the HTML5 Template that links to a copy of the code on the b.parsons.edu server.
That is not the end of the story. Google is introducing its own “blink” rendering engine. The Google / Apple rivalry has erupted at the core of the browser rendering engine. This will be interesting to watch. Google says competition is good and that Apple’s rendering pipeline is not modern enough.
Opera enthusiastically jumped on board.
Mozilla is creating a new rendering engine called ”Servo” in collaboration with Samsung, so it looks like there are more possibilities on the horizon.
We will see what this all means. In the meantime, know that browsers have never been better.
Most Browsers today do an excellent job at rendering web pages. The result is that the entire issue is no longer the problem it was in the past.
On Desktops, Google Chome is the top browser. with 56% in worldwide usage, February 2017.
Microsoft killed Internet Explorer (out of shame) and introduced Edge, a standards compliant replacement. IE dropped to 20%, Edge is at 6%
Mozilla’s Firefox remain the alternative browser at 12%.
Safari reins supreme on the Apple OS but as that has a mere 7% market share in operating systems, it does not account for more than 4%.
Mobile is fast becoming the main portal for viewing web pages. Google Chrome has Android phones locked up at 70%.
On the iOS, Safari is the default browser and has 30% of the market. Numbers do not tell the whole story, as the iOS represents a more affluent and tech-savvy user base.
All of this greatly simplifies the building of a web page. The issue today is that the website be responsive to the device it’s on.
The pace of web development, in HTML, CSS, and Javascript, continues to speed up. Rather than cover everything new, this class continues to provide a firm foundation for learning all these goodies that are bound to transform the web experience. There is much effort put into making the browsers work together, and as there are only three left, Chrome, Safari, and Firefox, the browsers are more or less in synch, so everyone can access these new features. That said, there is much development on the Chrome development, and Firefox and Safari lag in picking up some of the new features. For that reason, there is a three tier Baseline system that provides the status of a new feature: New features start out with Limited Availability 


Whatever you are selling, your final web site needs persuasive design and brand development, meaning that you need to think about how to position your site in a competitive marketplace.
Brands embody user trust.
Use a marketing approach that seeks to separate your website from the similar websites. Target your audience and relate to them — their interests, personality and characteristics — for maximum exposure.
That is where persuasion comes in.

A brand is the collection of feelings, thoughts, emotions and experiences (negative or positive) a person has about your website.
Stand for something. Ideally, differentiate your website in a way that targets the audience. Sucess is standing out above the competiton.
Guide your audience on how to think, feel and do about your brand in a way that is best for what you have to offer them.
Everyone develops a brand identity, even when they neglect to do it. Spend the time to do it in a thoughtful way. Think over the following questions while developing your website.
Who is your target audience? Where are the spaces in your industry/category that allow you to be first, seen, heard and remembered for strategic competitive advantage? How can we take an outside-in approach that helps us understand what site visitors actually think, feel and do?
Everyone starts with an inside-out approach. That is only natural. You have ideas of what you want to sell, and how to sell it. We do not have time for test marketing the web site, but stand in your target audience’s shoes. Would they buy it?
Build meaning into your brand. How do you talk about it? What do you say about it? What does it look like and what do you stand for? What can you say about it in 30 seconds? Why and how does your website really benefit your customer? What is the reason for its existence?
How do you deliver the brand? What consistent parameters do you place around your website? What ways can you leverage it? What media and channels best supports it?
your website’s problems, strengths, weaknesses, opportunities, threats and goals.
your competitors positioning to identify their weaknesses for strategic advantage.
your target audience, community and potential industry/category channels.
qualitative (interviews, insights or information) or quantitative (web metrics, trends, industry data).
the potential areas of white space that allows your website to be first, seen, heard and remembered.
the compelling evidence and vision that makes your website unique.
your website to make your claim credible, trustworthy and reliable.
the messages that will accurately communicate and resonate with your targets.
strategic design tactics to attract, acquire and retain.
the brand through internal employee alignment and adoption, customer touch-points, external media, marketing and sales objectives.
The backgrounds and borders module covers the background and border of the box element:

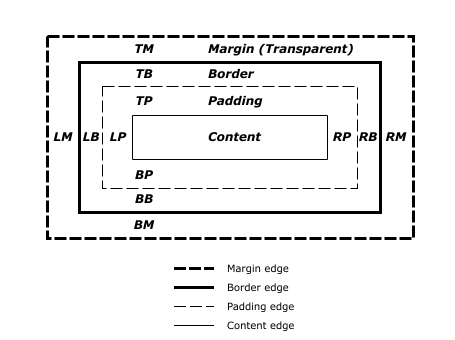
In the official language of the W3.org; when elements are rendered according to the CSS box model, each element is either not displayed at all, or formatted as one or more rectangular boxes. Each box has a rectangular content area, a band of padding around the content, a border around the padding, and a margin outside the border. (The margin may actually be negative but margins have no influence on the background and border.)
The background properties deal with the decoration of the border area and with the background of the content, padding and border areas. There are many properties: background-image, background-position, background-size, background-repeat, background-attachment, background-origin, background-clip, background-color, and background-blend-mode.
The background can have multiple layers. A number of elements can be layered on top of one another. Each layer can be determined by a number of properties, each separated by a comma. Be careful in creating complicated backgrounds. One mistake can render the entire background property null and void.
multiple background images are , separated by a comma.
background: url(#), url(#), url(#);
You can set all of the values associated with each background image in the same way, by a repeat use of “,” to separate each value. For Example
background-repeat: repeat-x, repeat-x, repeat-x,; background-position: bottom, top, right; background-offset: 20px, 20px, 10px;
If you have selected a color in addition to the background images, it is rendered as the bottom layer, without a final “,”.
The background-repeat property is used to repeat the background image. You can use the actual property, repeat-style: but it is usually tagged on to the end of background: with the values: repeat-x, repeat-y, repeat, no-repeat, and values that will be supported in the future, space and round.
The position of the background element places it in relation to the box, with the default being center. If there are two values, the first represents the X (horizontal) Axis and the second represents the Y (vertical) axis. You can also use percentages or pixel values: background-position: px, %, top, center, bottom, left, center, right
It is possible that the background peeks out from the border. To keep this from happening, use the background-clip property, which clips the background to one of the following values: background-clip: border-box, padding-box, content-box
When you supply a value of padding-box, the background is clipped relative to the upper left corner of the padding edge. With border-box it’s clipped relative to the upper left corner of the border, and content-box means the background starts from the upper left corner of the box’s content.
Background origin is like background clip only it resizes the image.
Resizing background images requires only one value if the image is scaled proportionately, and two values if the image is to be distorted: Background-size: px,%, auto, contain, cover. The value cover automatically scales the image so the longest side fits inside of the element, contain scales the image so that the shortest side fits inside of the element, completely filling the background.
Apply background-size: cover to the HTML tag and you create a full-screen background.
html{
background:url('picture.jpg') no-repeat center center;
min-height:100%;
background-size: cover;
}
body{
min-height:100%;
}
The background size property works in conjunction with the background attachment property.
The background-attachment property binds the position of the background to the element, to the element’s content, or to the viewport. The initial value is scroll, where the background is attached to the element and moves with the element. Change this value to local if the background is to scroll with the content of the element or fixed if the background is to stay fixed relative to the viewport, or window.
If the background picture is fixed to the viewport, the element acts like a window to the background. Change the background attachment to local, and the background moves with the text. The background will clip to the content when local is selected.
It is possible to write all of these at one time (‘background-position’, ‘background-size’, ‘background-repeat’, ‘background-origin’, ‘background-clip’ and ‘background-attachment’) but if you do try to write a more complicated background, be careful, as one mistake can keep the background from showing. Each background image layer can have the following:
background: bg-image, bg-position, repeat-style, attachment, background-origin, background-clip and the final (bottom) layer can add background-color.
Gradients were introduced by Apple in 2008. They’ve gone through some syntax changes and can be used without prefix. There are linear gradients, radial gradients, and conic gradients, and the syntax is similar. A gradient is a transition between a start color and one or more stop colors that has a direction, and optionally, can repeat. If there is no repeat, the last color on either side continues out to the edge of the box, otherwise, the gradient repeats.
The gradient uses the background property but instead of fetching an image, the computer uses the controls given in the value to calculate the image used to fill the background.
The value of a simple linear gradient like the one on the right is written as linear-gradient(to top, #eff6fb, #d3e4f3 68%). It is specified as a linear gradient, that has direction that goes to top that starts at (0%) with the color #eff6fb, and proceeds to the last stop, with the color #d3e4f3 occurring at 68% from the top, which it maintains to the top (100%) of the element. Its also possible to use length values like pixels or em units to specify the distance.
Simple gradient with the color being spread out evenly over the colors:
background: linear-gradient(red, purple, blue);
The angle can be specified in degrees: ‘0deg’ or by keywords: ‘to top’, ‘to right’, ‘to bottom’, or ‘to left’ where the angle of the gradient line is ‘0deg’, ‘90deg’, ‘180deg’, or ‘270deg’. These can also be combined as in to top right.
background: linear-gradient(to left, red, violet, blue);
Adding a percentage to the stop specifies where the color is located. If two colors share the same location, the result is a sharp color change.
If linear gradients follow a single direction, think of radial gradients as all directions emanating out of a single point. The issue is then the location of the center point. The distance from the center then determines the stops. If the distance of the stops are all the same, the shape of the radial gradient is a circle. It is also possible to have an ellipse where the dimensions of the box determined the shape of the ellipse.
You can specify the position of the radial gradient in the same way as you can position anything, using the x and y coordinates, and keywords work just as well: right 100% means that the horizontal placement is all the way on the right and the vertical placement is all the way on the bottom. It is possible to go beyond the box, and make it 120% 120%, for example. It defaults to the center of x or y if either one is missing, and if both are missing, the radial gradient is centered in the box.
By default, the radial gradient covers the whole box but its possible to specify its size by using keywords that determine the size from its center to the edge or corner that is nearest or furthest from it. That gives us four possible keywords: closest-side, closest-corner, farthest-side, farthest-corner.
After the location, shape and size come the color stops. You have to specify a starting color and one or more stop colors, and if you what the blend to be other than evenly distributed, the percentage from the center, similar to how the linear blend is specified. The last stop will determine the color that fills the box if the blend is smaller than the box. Its also possible to use length values like pixels or em units to specify the distance.
Radial blends requires the keyword radial . Conical blends requires the keyword conic
background: radial-gradient(circle, white, black);
Blends are background images and are layered in the same way as multiple background images, by using a comma to separate the layers. By adding transparency to the color stop it’s possible to show one gradient through another gradient. The following demo shows two superimposed linear gradients, separated by a comma , with transparency from the Hue, Saturation and Luminance added after the slash, with 0 being transparent, and 1 being opaque. (hsl)color, so that the one shows through the other:
It is possible to repeat the blend instead of extend the color of the last stop to the edge of the box. This is done through the keyword repeating at the beginning of the value, for example: background: repeating-linear-gradient(#EFF6FB, #d3e4f3 10%). use the same value at both the beginning and the end if you want a smooth transition as the blend repeats.
Repeating gradients are achieved by putting in stops while the frequency is determined by the distance of the edge from the center point. In the following example, change any of the stops to see the effect on the gradient.
It is possible to create amazing work with CSS. I did not say it was a fluid process, but a thorough tutorial provides insite in how the Polaroid camera was made using nothing but CSS. Check out the code Pen to see what HTML and CSS are used, and read the article .
See the Pen
📸 Polaroid Camera In CSS by Sarah Fossheim (@fossheim)
on CodePen.
You can construct your own gradients but given the visual immediacy of a gradient generator, it’s more convenient to use the CC Gradient Generator to help you make the gradient.
The possibility of repeating multiple gradients in one backgrounddeclaration opens up an incredible vista for patterns and other uses. Take a look at the next two demonstrations, take from the fantastic patterns created by Lea Veroa. See also her book article she wrote to explain her methods.
We’ll cover animation next week but here is a glimpse of what CSS can do to animate these background patterns.
Background blending blends the layers within a background. This is useful for blending a picture with a background color.
The following blending modes are implemented in webkit and follow the blend modes found in Photoshop:
The following blending modes are not yet implemented by webkit
A more complicated example blends multiple layers. Change the blending mode of each background with varying results.
All four sides of a border can be treated with one definition or you can specify the definition for any one side: top, right, bottom, left.
The border usually uses a shorthand where the width, color and style are given in this order: border: 10px solid red;. Leaving any one of these out breaks the border. Here is a list of the styles:
You can also specify different width, color and style for each side of the box, as well as target each side individually. This is most often done to create a horizontal rule somewhere in the design:
So you want to use an image for the border? This is not only possible but powerfully implemented. The following properties implement border image: border-image-source, border-image-slice, border-image-width, border-image-outset, and border-image-repeat. A border-image shorthand property border-image: strings all of the properties together: border-image-source, border-image-slice, border-image-width, border-image-width, border-image-outset, border-image-repeat. For example: border-image: url('image.gif') 20 30 40 20 repeat;. The url fetches the image, the next four numbers signify pixel values. Percentages get the percent sign but the pixel values do not get px added in behind the number. I’m not sure why. The last key words signifies how the middle section is treated.
For some reason border-image in Chrome, Firefox, and Edge only work when there is a border style or border shorthand property given first (it will be written over by the border-images property) as in border: 1px solid orange. You can use this property to select any one of the four sides: border-top: 1px solid orange. This does not work in Safari. Any of the four borders can be specified a size including “0” to make it disappear, so that border-top can be achieved by border-width: 20px 0 0;.

As a box has four corners and four sides, a referenced picture is divided into 8 parts (the ninth part, which is discarded by default, represents the fill). This is the picture used for the border, and it is 60px by 60px. The image was divided into thirds with 20 pixels for each corner and 20 pixels for the center section. Blue dividing lines are for demonstration and are not in the border image. If this seems complicated, there is an border image generator to help you prepare your border images.

It is possible to repeat the middle image, as above, or to stretch it, as here. There is also a value called round, where the image is repeated to fill the area, and if it does not fill the area with a whole number of tiles, the image is rescaled so that it does. The value space is similar, only it distributes the extra space around the tiled middle. The corners remain the same. There is also the fillvalue and though it works. and fill in the content I don’t know if it is official as it is not in the speck.


Replacing a picture. First determined the width of the repeating section (34px). Create a square, combine 9 squares into a finished image, and positioned the parts accordingly. Copy the bottom from the top by rotating it 180°. That keeps the value at 34px. border-image: url(09-border.png) 28 34 repeat; It is possible to set each side, top, right, bottom and left with different settings.
The image border is 6K, 1/25 the size of the original and much more flexible.
It used to be that Firefox had a dedicated border-gradient property. That is no longer the case. It is, however, unnecessary as a gradient can replace the picture in the border-image property. Setting the border-image-outset to 1 gives a smooth gradient when the border-image-repeat is set to smooth. Setting it to 200 changes the gradient. When set to repeat 1 gives solid colors, 20 generates a gradient and more than that starts to repeat the gradient all the way up to 200. The repeat is relative to the height of the box so a larger box requires numbers higher than 200. This number represents the border image outset, or how the image is to be divided and it can have up to 4 numbers following the traditional clockwise order. One number makes the outset the same for all four dimensions, two does top and bottom and so on.
This border-gradient is almost identical to the previous one. The angle has shifted to left top the border-image-repeat has been set to repeat and the border-image-outset has been set to 90. The repeating gradients do something interesting as the way the colors distribute along the axis is reflected in the border-gradient. Increase to colors of the gradient to red, orange, yellow, purple, violet, blue and you’l get a colorful repeating gradient. Adding repeating-linear-gradient does not appear to do much of anything. You can also us a radial gradient. Play around.
A double border using the clip feature to limit three overlapping gradients that show up in the content background, margin, and a transparent border.
A partial border that uses a transparent white gradient that goes to transparent black. It create the effect of a gradient that feathers in the bottom left corner. This border gradient will composite into any background.
Beyond the standard inclusion of images, few websites rely on illustration or photography to drive the design. That provides illustrators and photographers an opportunity to integrate their art into the design and user experience. Incorporating images will develop a signature look that is unique and stands out.

The most common approach for a photographer or illustrator is to place one large illustration on a page with a few links. The illustration may attr attention, yes, but the objective here is to sell something other than the artwork.



Good web design has to be much more flexible than one large image. Flexibility is gained by breaking the illustration(s) into modular parts. Use these parts in the background of layout elements.
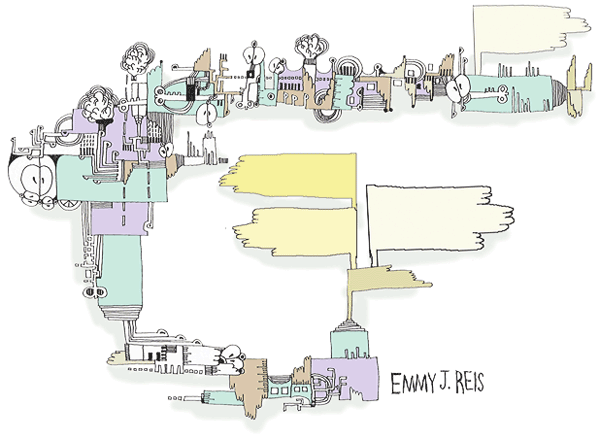
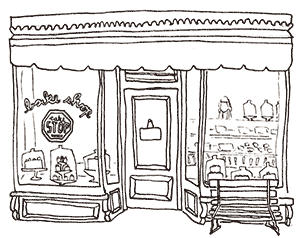
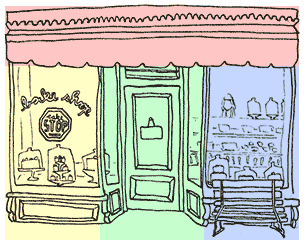
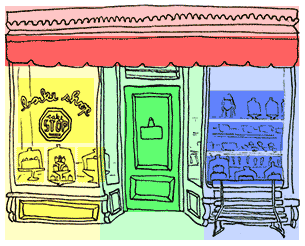
Take a store front design. This is the kind of illustration that can easily be divided up into a classic three column layout with a header.
Great! Then all you have to do is create areas in each column for the content. The menu could go into the header and the two windows and the door could contain all kinds of products.
Or is it that great? What happens if there’s more text than can easily fit into the required space? Is the design flexible enough to adapt to the additional content?
Is the design responsive? What happens to the design if it is seen on an iPhone or a 30inch monitor?
A single picture quickly feels like it’s not flexible. Being flexible is a key component of web design. Design with this flexibility in mind. Use your illustrations or photographs in a more modular fashion.
The first step is to place your image in the background. That’s simple enough! Use the background property and specify the URL() as in the h2 above that’s targeted by this demonstration. It uses the illustration at the top of the page. Change the padding on the top and bottom to show more of the image. Move the image around by changing the x and y positions or use left, center, right, top, center and bottom keywords. Ad in the same image more than one. The second image is positioned so the bottom of the illustration shows up on top of the header.
Careful with how you write the CSS because it’s not tolerant of mistakes. If it turns out that you are not able to see your image, simplify the code till you see it working, and then add in the x and y positioning properties. One misplaced character and the background disappears.
Once you become familiar with placing background images, it’s easy to imagine that you’ll do it often, for no other reason that to include all the social media icons.
It turns out that the penalty for initiating the connection that retrieves each image from the server is often greater than the penalty it takes to actually retrieve the image. If you have a lot of images, it’s recommended to turn them all into a sprite. This means to combine them into one file, with enough empty space around each picture, and to call them up by using the x and y coordinates.
This would be a cumbersome if it were not for Sprite Cow (and similar web applications). We used it earlier in the article on Styling the Navigation. It provides you with the coordinates and the size for each picture within the page of pictures, and this is then called a sprite.
If your images are small, you can use the 24bit PNG format, which includes a nice alpha channel that allows you to layer background images on top of one another. The size of 24bit PNG images grow pretty quickly, however, and if you are not going to layer the images, use JPEG compression. The “Pick Background” button in Sprite Cow will isolate the background. Use proper technique to prepare the images.
After placing all of your images in photoshop in separate layers, save each layer as a file for the web. Load it into Sprite Cow. Click on each image. If several images belong to one sprite, drag the pointer to select them all.
The code for the sprite appears at the bottom left-hand side. Copy this code and paste it into your stylesheet, update the location of the image, and you have a background sprite ready to use in the layout. Do this for each sprite. Ganging up many pictures into one image saves on the time it takes to load all of the pictures individually.
A layout can be thought of as boxes stacked one on the other, and then, however, many to the right of one another. This down and across movement is how to build out the layout of the web page in the word processor-like environment of the default document flow.
Chances are the layout is developed in Photoshop or Illustrator, where it’s easy enough to figure out where the boxes should be to hold the graphics, text and other design elements. Develop those boxes first, and that becomes your wireframe. Plugging in your picture, or multiple pictures are then as easy as assigning the code produced by Sprite Cow to any box.
Working with sprites is all great when working on a single layout, but what about responsive layouts? This can be a little more complicated. Responsive design means that you have to develop several photoshop comps to represent what the web page will look like on the iPhone or Android and tablet, where it can appear either horizontally or vertically, or a small to large computer monitors, which tend to stay horizontal.
The great thing bout background images is that they can change depending on the device targeted. Create a layout for each device. That way the mobile device does not attempt to download huge images.
Changing the background image is easy enough, using the CSS property background-size: 66%; for the vertical and background-size: 100%; for the horizontal layout. But this means that the entire sprite is sized, and the original coordinates need to be multiplied by 1.5 to locate the image on the sprite.
One way to make this easier is to place the images on a grid of even intervals so the coordinates can be easily multiplied. If each image is on a grid of 300 pixels, it’s easier to calculate this difference.