What do you hope to achieve this semester?
Write a few sentences expressing what you hope to achieve this semester, if you haven’t already done so in class. You will post this on the landing page that you will create next week.
Explore your future using OpenAI: chat . Follow the example. Paste text into assignment week 3.
Your Presence on the Web
The web is a medium, like print or video. The medium is fluid like water running down the creek or sand held in by the walls of an hourglass. Communication and design for the web is responsive to the many different devices that may exhibit the work (from a tiny watch to the largest screen) and the many different circumstances in which the work may be exhibited (the mobile experience can happen anywhere). Print and video are passive. Web design reaches out to grab the audience and through behaviors elicit responses tailored for interactive engagement. Web design is immediate, dependent upon satisfaction and the gratification of the user or they click away. A lot goes into web design.
You need to make a website. Please read Why do most websites all look the same? You have an opportunity to stand out. Take advantage of your skills to make your work stand out. Your career depends on it.
Pick a Website to Inspire Your Portfolio
Choose a professional website that represents your aspirations. Pick a few. For example, if you’re a photo major, pick a photographer’s website. It should be a website that represents the kind of future you want to build for yourself. The assignment for the midterm is to sell yourself. This homework is the second of seven steps of next week’s assignment, Designing for the Web
Once you have found the website(s) that represents your aspirations, analyze it. Read Design Fundamentals to get an overview of the design process. This is the starting point for thinking about your own portfolio.
Articulate who the primary target audience is. The content strategy? How should the navigation work? The visual design? Answering these kinds of questions makes you aware of the elements that go into building your own portfolio. Writing them down provides you with content to mark up.
Ideally, you become more focused on delivering your work to your target audience. That will help you focus your work in ways that can only benefit you as you leave Parsons for the real world. In the mean time, you can prepare for that day by learning to build good websites.
Assignment #1: Create a Website Style Guide
Check out the example by Kathryn Lawrence.
- Intent: What is the intent of the website? Use the intent to inform all of the other qualities. This should be a short and concise statement, as in to sell skills.
- Voice: What is the voice of the website? Is the site’s voice impassioned, assured, energetic, or conversational? Pick a number of descriptive adjectives that capture the experience that whoever had the site built attempted to convey the intent.
- Tone: Whereas voice is consistent for the site as a whole, the tone is a contextual refinement that helps convey the content. An about page may have a different quality about it than the home page or a page in the shopping cart.
- Brand: How does the website establish its brand? Is it consistent? Is it upscale, casual, youthful, objective?
- Persona: Think of the many different users this website is addressing. If we were to write down the characteristics of any of these users and the label them, we would create a persona. Personas are composite sketches that reflect real-world behaviors, attributes, and attitudes of end users.
You can start with yourself, as you are one of the audiences targeted by the website. Take, for example, Naoto Fukasawa‘s website, a Japanese industrial designer. The audience can be personas representing museums, corporate clients, architects that may use his products in their work, end users, students doing assignments for a web basics class, and the list goes on.
- Create 3 Personas: Personas are composite sketches that reflect real-world behaviors, attributes, and attitudes. Create a character sketch for at least three personas.
Go into the details why they would be attracted to the site, how the site informs them, and what can they do with this information. Would each of these people come back and be a repeat customer? Show how the site addresses these concerns.
Tell a story, assign each of these personas a name and personal details. By making them real, you can visualize the audience and walk them through the website. Stories activate many areas in the target audience’s brain, facts do not.
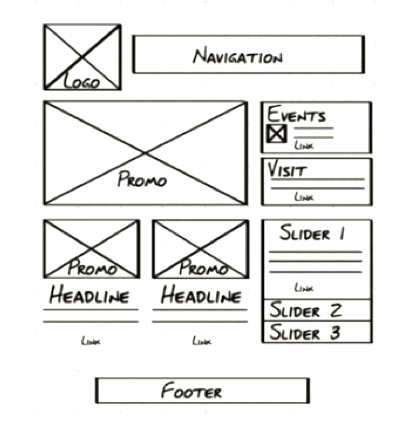
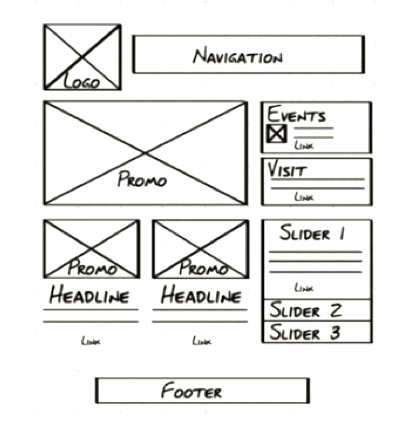
- Wireframe: Draw a wireframe for the main pages.

- Copy Deck: In developing a website for a client, the content is often done by different people and the designer requires that all the copy for the website be assembled into a copy deck. Copy the content of the first page, break it down and label it as if it were part of a copy deck. Take a look at the SAMOCA copy deck example for guidance.
- Competition: How does this website stack up against the competition? What does it have that competitor websites do not, in terms of voice, tone, brand, style, design and so on? Can anything be learned from the competition?
This exercise is meant to get you into the development process of building a website — your portfolio!
You will mark up your answer and create an index.HTML page with links and linked images that you will bring to class next week.
Posting the Assignment on your Domain
Ideally, you can post the assignment on the b.parsons.edu server. Some of you may not gain access to this server. In that case, you will need to purchase a domain name and server space.
Turn to the Tools of the Trade article for instructions on how to set up your website.
Use Fetch to upload your files.
Put a “parsons” folder inside the public_html folder.
Fetch acts like a finder window, so when you drag files into the window, they end up on your server. Unlike your finder, you replace the file when the names are the same. This is how you update files to a newer version.
Within the “parsons” folder, create a folder called “assignment-1”. The title of your web site profile should be “index.html”. It should end up in the “assignment-1” folder.
Review Writing HTML article to help you create the HTML file. I have an old assignment as a homework sample.
Visit Interactive Video Introduction to HTML course to learn all about HTML or watch the video series below.
These videos (about half an hour) are much more fun and direct than my lectures or the Lynda.com videos. Many if not all of your basic questions will be answered by listening to either my lecture or watching these videos. Please let me know in class or email me if there is still something that is not clear. To go on without resolving what is not clear will cascade into many problems later on.
A fun introduction to the basics of HTML and CSS.
-
-
HTML: Hamburger Text Markup Language
-
-
Starting from Scratch: HTML